🤔 Что делаем: добавляем интерактивную карту Яндекса на свой сайт, чтобы показать схему проезда или где находится офис или пункт выдачи. Для этого будем использовать возможности эмбеда.
🕔 Время: 3 минуты.
✅ Понадобится: аккаунт в Яндексе.
👉 Коротко суть: у карт Яндекса есть специальный сервис, который помогает сделать интерактивный фрагмент карты местности и добавить туда нужные обозначения — например, где находится офис или как до него добраться.
Собираем карту
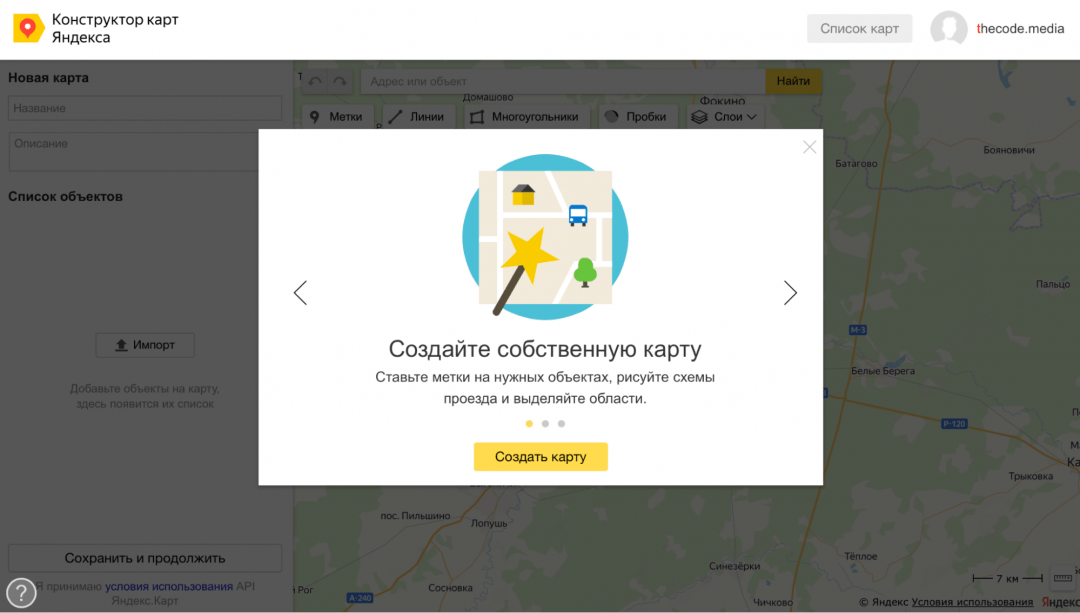
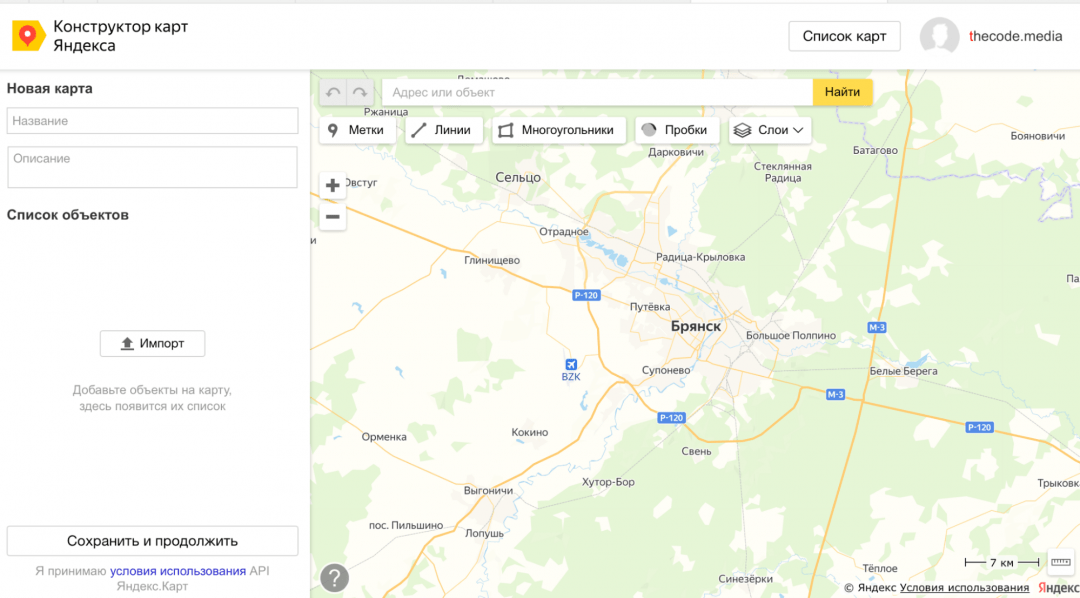
Входим в свой аккаунт, переходим на страницу конструктора карт Яндекса и нажимаем «Создать карту»:

Перед нами откроется панель конструктора, где мы можем подготовить карту — добавить на неё нужные объекты и области:

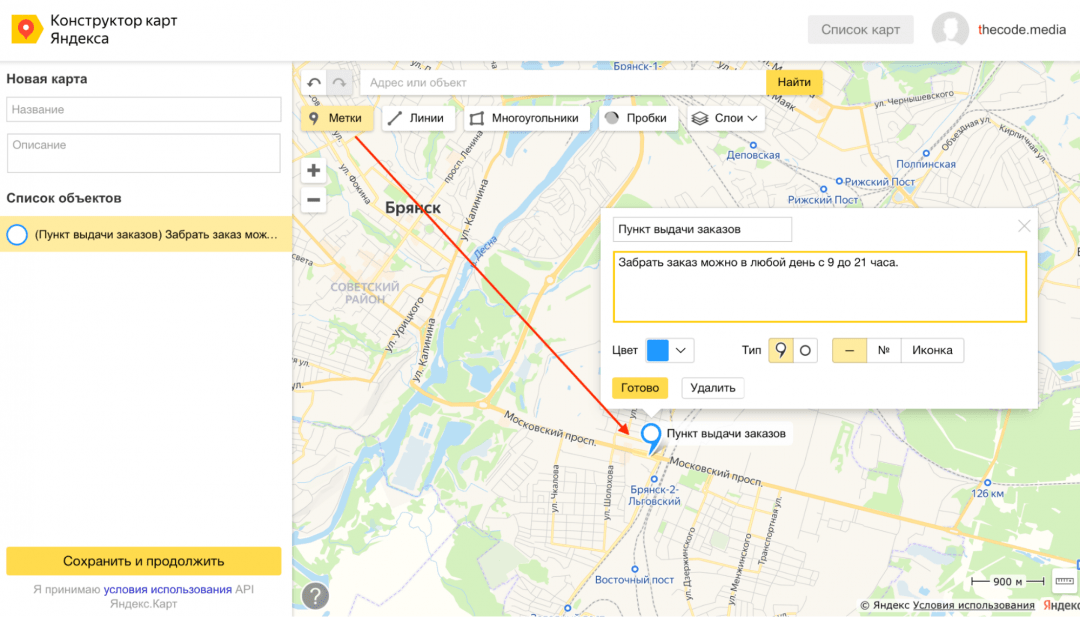
Например, если нам нужно показать, где именно находится офис или точка выдачи заказов, используем кнопку «Метки» — она добавит метку на карту, а мы заполним её описание:

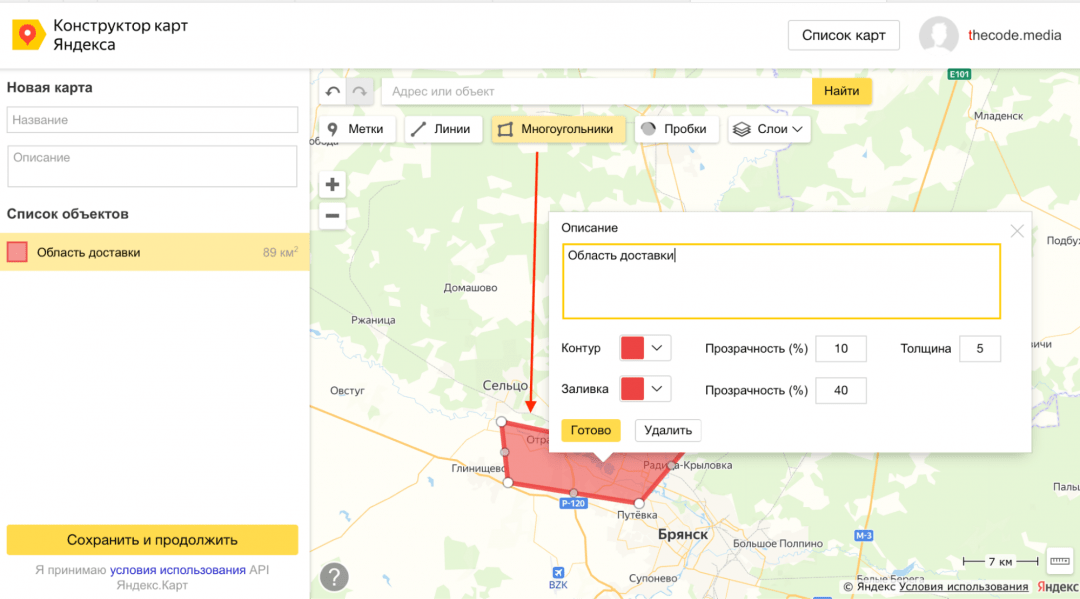
Меток на карту можно добавлять сколько угодно, а ещё настраивать их цвет и внешний вид. Кроме метки на карту можно нанести линии — например схему проезда — и области. За области отвечают «Многоугольники»:

Когда на карту добавлено всё, что нужно, нажимаем «Сохранить и продолжить».
Получаем код для вставки
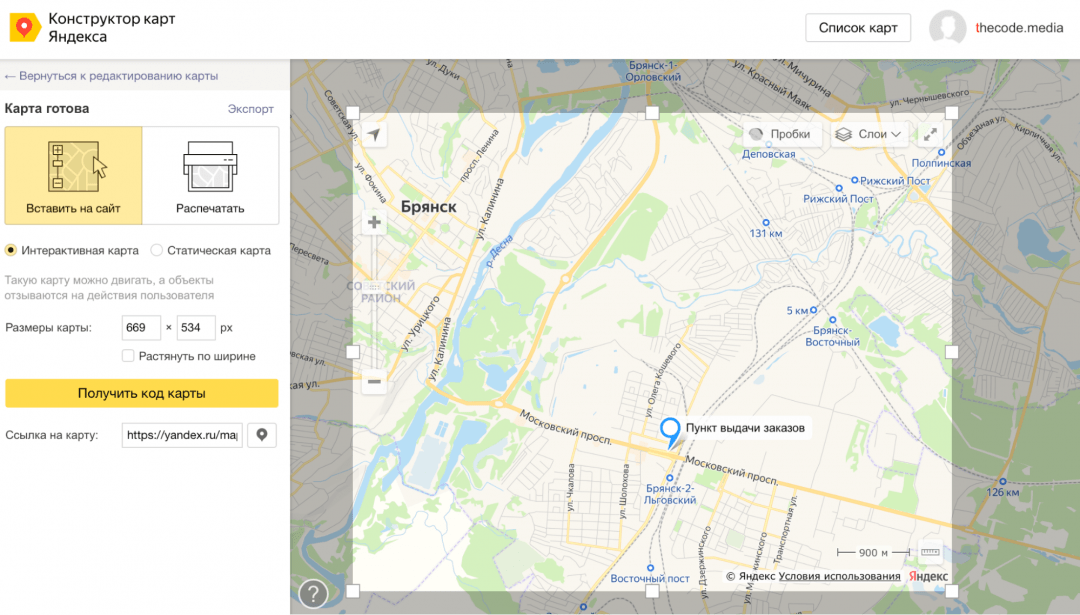
Всё, что нужно от нас на этом этапе, — подобрать размеры и начальный масштаб карты. Так как нам нужна интерактивная версия карты, выбираем вариант «Вставить на сайт» и «Интерактивная карта»:

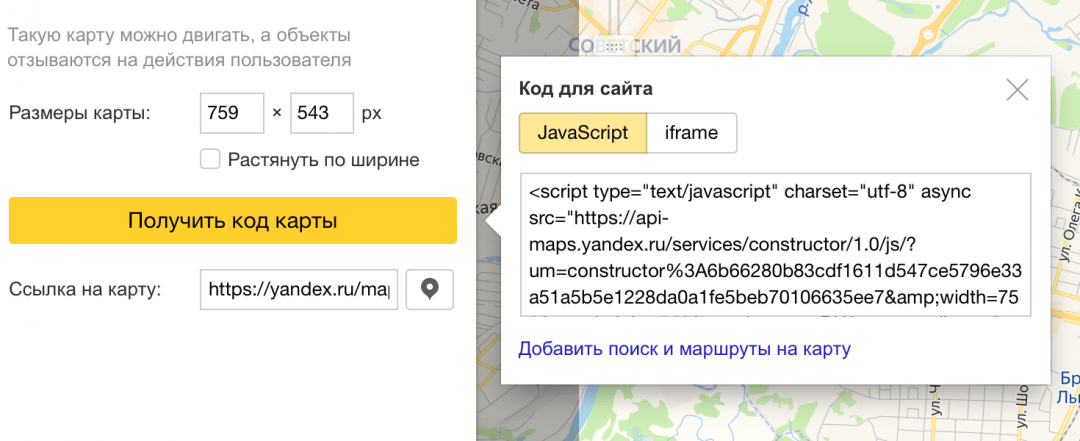
Когда масштаб выбран — нажимаем «Получить код карты» и копируем себе код вставки:

 Как подключить фотогалерею к сайту
Как подключить фотогалерею к сайту Как добавить кнопки «Поделиться» на страницу
Как добавить кнопки «Поделиться» на страницу Как подключить комментарии к сайту
Как подключить комментарии к сайту Как подключить статистику посещений к сайту
Как подключить статистику посещений к сайту Как очень быстро и яростно добавить музыкальный трек на страницу
Как очень быстро и яростно добавить музыкальный трек на страницу Как добавить строку поиска на сайт
Как добавить строку поиска на сайт Как добавить тёмную тему на страницу
Как добавить тёмную тему на страницу Тёмная тема на сайте: второй этап
Тёмная тема на сайте: второй этапJavaScript или iframe?
Если у вас на сайте есть возможность вставить готовый код JavaScript, выбирайте его — это более современный и надёжный подход.
Иногда системы управления контентом «режут» такой код. Если у вас он не заработает, попробуйте iframe. Справедливости ради, если вам «зарезали» JS, то iframe, вероятнее всего, тоже зарежут.
Добавляем код на сайт
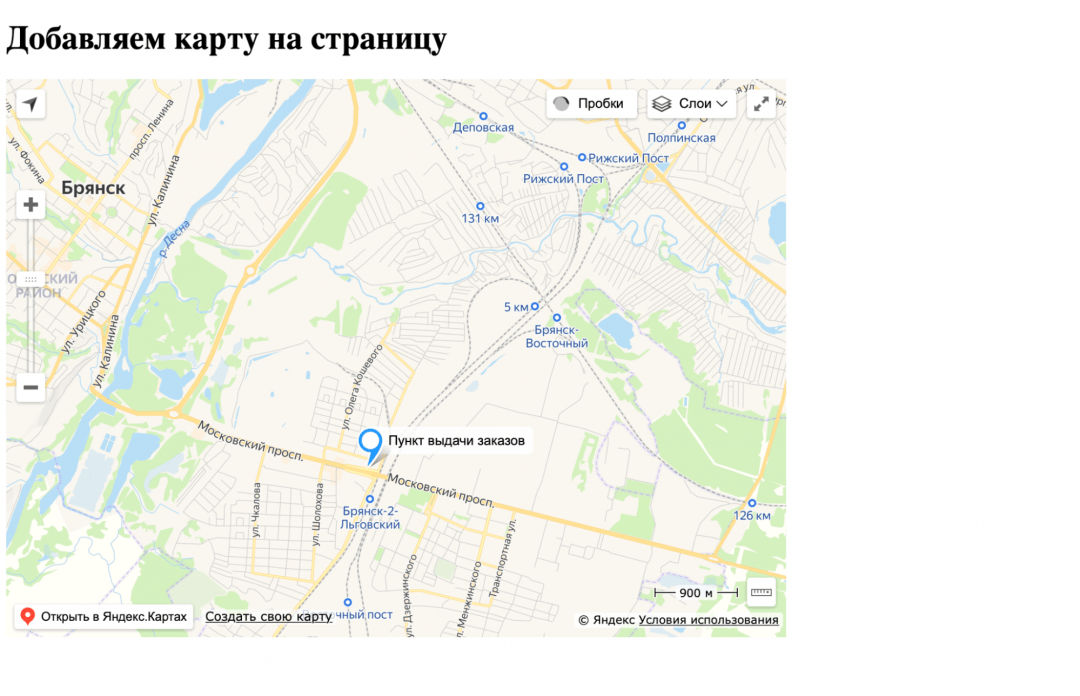
Последнее, что нам осталось сделать, — добавить код в нужное место на сайте. Например, чтобы добавить карту сразу после заголовка страницы, достаточно вставить код после тега <h1>:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Карта</title>
</head>
<body>
<h1>Добавляем карту на страницу</h1>
<script type="text/javascript" charset="utf-8" async src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A6b66280b83cdf1611d547ce5796e33a51a5b5e1228da0a1fe5beb70106635ee7&width=759&height=543&lang=ru_RU&scroll=true"></script>
</body>
</html>
Ограничение
Работоспособность карты зависит от сервисов Яндекса. Если что-то изменится, поменяется формат данных или сами сервисы Яндекса будут «лежать», то встроенный код работать не будет.
Правда, это довольно маловероятно, учитывая то, что Яндекс выдержал самую крупную в истории интернета DDoS-атаку. Кстати: