Мальчик делает сайт на конструкторе. Мужчина поднимает сайт на Вордпрессе. В одной из прошлых статей мы рассказывали, как установить Вордпресс на ваш хостинг.
Но сразу после установки Вордпресс умеет только базовые вещи: показать главную страницу, статьи и работать с админкой. В 2019 году этого мало — нужно работать с SEO, поддерживать HTTPS и обрабатывать разные виды контента. Для этого используют плагины — особые инструменты, которые увеличивают штатные возможности движка.
Если вы не понимаете, о чём мы говорим — вот краткое содержание предыдущих серий:
- что такое Вордпресс и почему он вам нужен;
- ставим Вордпресс сами на виртуальный хостинг;
- где искать и как устанавливать темы для Вордпресса — Скоро!
Если вы это прочитаете и научитесь делать самостоятельно, поздравляем — вы только что получили новую специальность и можете брать заказы на создание сайтов на Вордпрессе :)
WP Fastest Cache
wordpress.org/plugins/wp-fastest-cache/
Этот плагин идёт первым, потому что от него зависит скорость работы всего сайта. Обычно Вордпресс работает так: пользователь обращается к сайту и движок собирает страницу на ходу, как конструктор. Отдельно берёт шапку сайта, картинки, основную статью, боковое меню, подвал — и из этого собирает готовую страницу, которую ждёт пользователь.
При большой нагрузке или сложной структуре сайта это получается долго — до 10 секунд. Чем дольше грузится сайт, тем ниже в рейтинге его выдают поисковики и тем чаще люди не дожидаются и уходят.
Этот плагин делает так: берёт по очереди все страницы вашего сайта, предварительно собирает их и получает на выходе готовые и собранные страницы. Когда пользователь обращается к сайту, он сразу получает готовый результат. Быстро и удобно.
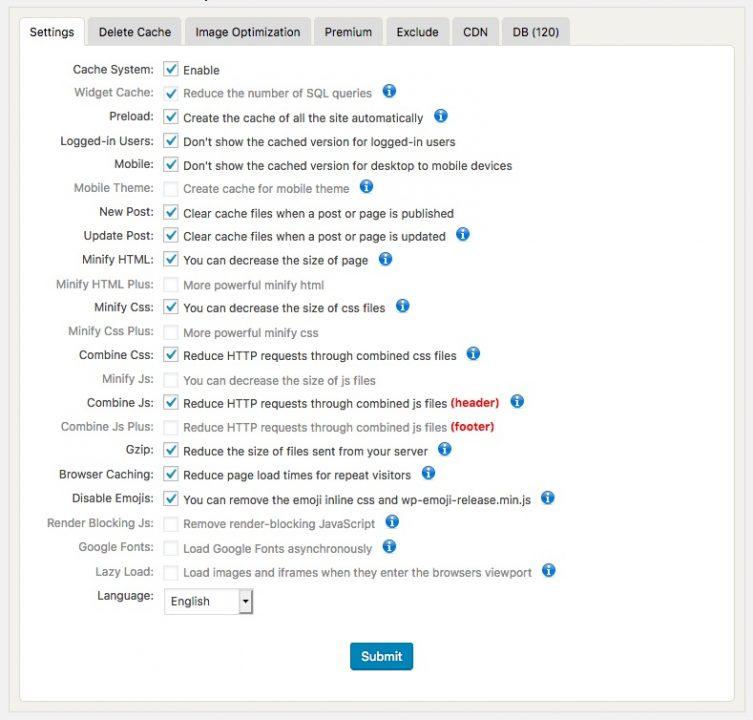
Вот что ещё умеет этот плагин:
- уменьшает размер HTML- и CSS-файлов;
- собирает специальные версии страниц для мобильных;
- сжимает файлы, чтобы они передавались ещё быстрее;
- поддерживает SSL, CDN и Cloudflare.

Yoast SEO
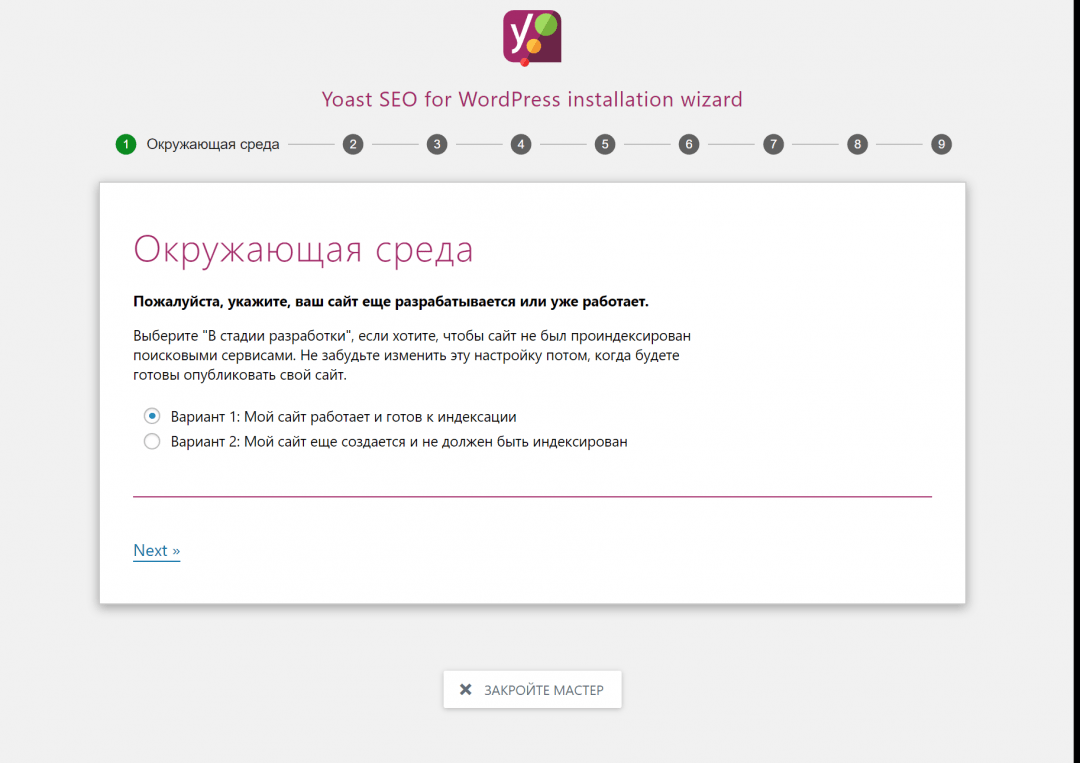
Плагин для тех, кому нужна поисковая оптимизация на сайте (а значит — всем). Yoast SEO анализирует записи на всех страницах и даёт рекомендации по тому, как можно их улучшить с точки зрения поисковых систем. При этом она не скатывается в банальное «нужно больше ключевых слов в заголовках», а работает с текстом и кодом на более глубоком уровне.
Ещё плагин умеет работать со сниппетами — специальными форматами, которые используют соцсети и поисковики, чтобы показать подробную ссылку с картинкой на сайт. Yoast SEO показывает, как будет выглядеть сниппет для каждой страницы, и помогает заметить ошибки в разметке заранее.
Основные возможности плагина:
- анализ текста на соответствие ключевым фразам;
- работа с XML-картой сайта;
- оптимизация статьи с помощью синонимов;
- автоматическое перенаправление трафика со старых или удалённых страниц;
- массовое изменение данных на множестве страниц из единого места.

HTTP/HTTPS Remover
ru.wordpress.org/plugins/http-https-remover/
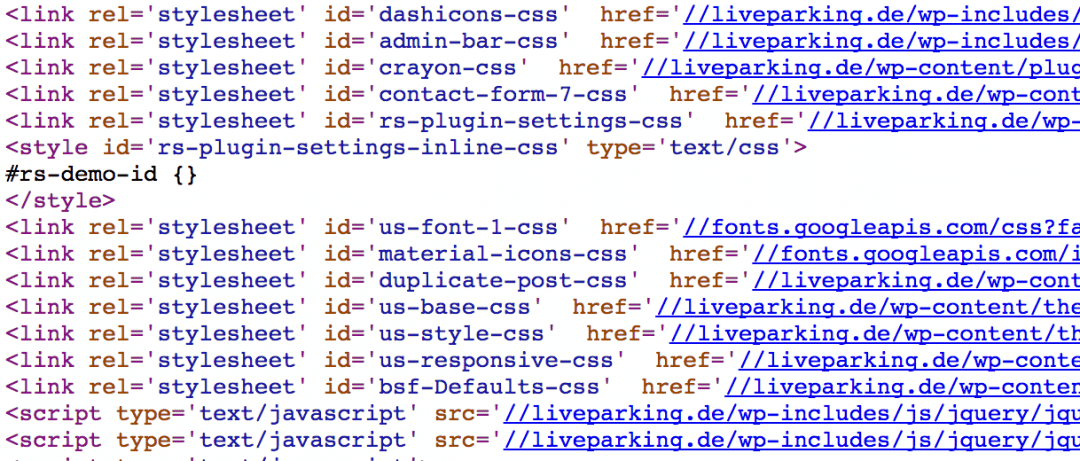
Когда вы получаете SSL-сертификат на домен и привязываете его к своему сайту, часть ссылок может всё равно остаться на HTTP. Причины разные: что-то спрятано глубоко внутри сайта, а что-то забыл переделать администратор. Это называется смешанный контент — когда внутри защищённого сайта есть «небезопасные» HTTP-ссылки. Браузеры с поисковиками параноят всё больше и помечают такой сайт как «ненадёжный».
Чтобы такого не происходило, используем HTTP/HTTPS Remover — он меняет все внутренние HTTP-ссылки на относительные пути. Но есть одно ограничение — этот плагин не умеет заглядывать внутрь некоторых плагинов и проверять, а что у них. Поэтому ваша задача после установки этого плагина — проверить вручную, какие протоколы используются для ссылок во всех остальных компонентах сайта.

Shortcoder
ru.wordpress.org/plugins/shortcoder/
Шорткоды в Вордпрессе — то же самое, что и стили в HTML. Они помогают размечать контент разными способами, а потом просто использовать эти стили на каждой странице.
На практике это выглядит так:
- Вы берёте нужный контент и понимаете, что хотите на каждой странице его как-то одинаково оформить.
- Запускаете плагин и создаёте новый шорткод.
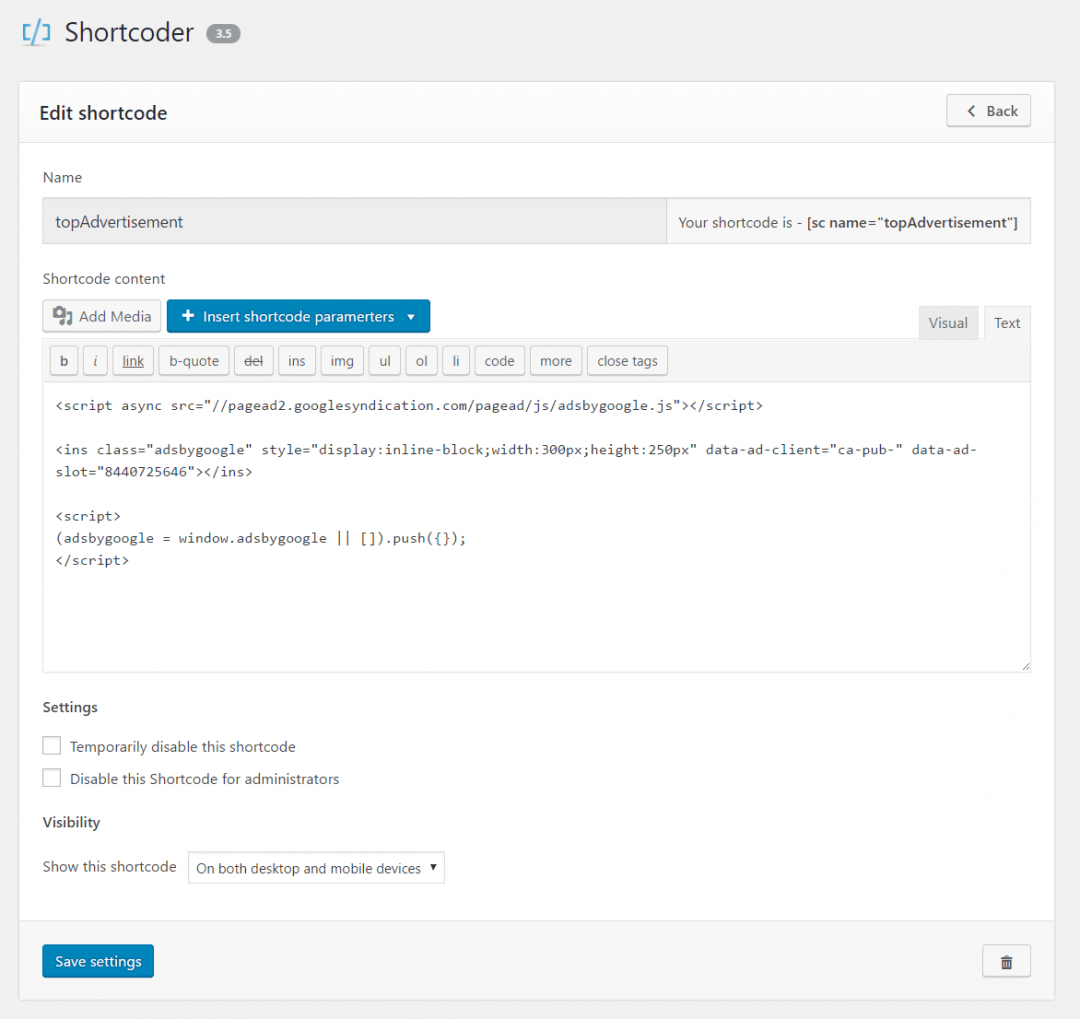
- Пишете HTML-код, в котором задаёте, как должен выглядеть контент.
- Если нужно — добавляете JavaScript.
- Сохраняете шорткод.
- В редакторе статей выделяете нужный фрагмент и нажимаете на панель с шорткодами.
Например, в нашем журнале есть отдельный шорткод, который отвечает за вывод куска кода — с подсветкой синтаксиса, нумерацией строк и нужными отступами.

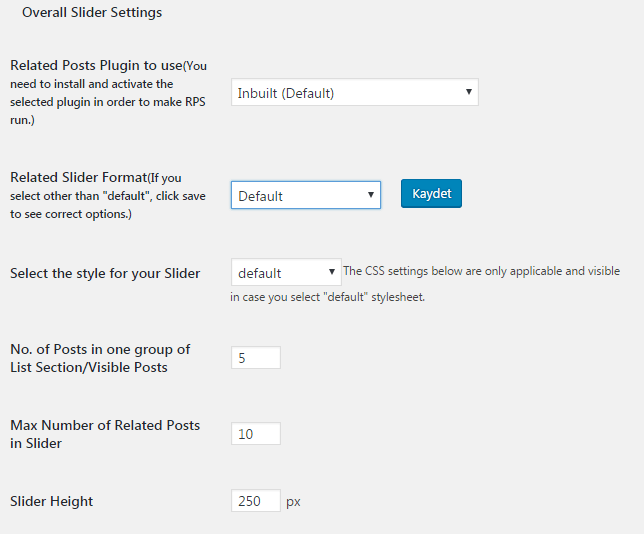
WordPress Related Posts
wordpress.org/plugins/related-posts-for-wp/
Тот самый плагин, который подбирает похожие статьи в конце каждой страницы. Идеально подходит, когда вам нужно показать пользователю, что ещё по этой теме он может почитать у вас на сайте. А чем больше времени он у вас проводит, тем лучше поведенческие факторы и тем выше ваш сайт поднимается в рейтинге поисковиков.
Звучит как магия, но плагин может сам проанализировать все записи на сайте и автоматически связать похожие друг с другом. Если у вас тысяча статей, то это может сэкономить вам недели работы. Чтобы всё было под контролем, плагин сам спросит у вас, правильно ли он нашёл связи — вам остаётся только подтвердить или отклонить их.
Самое интересное в этом плагине то, что необязательно ждать конца статьи, чтобы показать связанные материалы. По шорткоду это можно сделать в любой части страницы — например, после вводной части можно дать ссылку на все материалы по этой теме, а потом продолжить рассказ.