Pure CSS — фреймворк для вёрстки сайтов, который придумала компания Yahoo!. Технически это набор небольших адаптивных CSS-модулей в минималистичном стиле, которые можно использовать в любом веб-проекте. Несмотря на то что Pure имеет объём всего 4,5 Kб, этот фреймворк легко справляется с самыми частыми задачами, связанными с адаптивной вёрсткой.
Разберёмся, как работать с Pure CSS и что он умеет.
Зачем нужны фреймворки для вёрстки
Верстать вручную сложный сайт — часто долго и неэффективно, особенно в коммерческой разработке.
С ростом проекта всё сложнее задавать стили с помощью чистого CSS. Начинается разрастание и дублирование кода — и поддерживать проект становится сложнее.
Поэтому разработчики используют фреймворки — наборы готовых стилей и элементов. С их помощью разработчики, как из кирпичиков, собирают сайт и настраивают внешний вид всех элементов. А ещё с фреймворками проще делать сайт адаптивным, чтобы он подстраивался под размер экрана и хорошо выглядел и на смартфоне, и на большом мониторе.
Что умеет Pure
Pure — это базовый фреймворк, когда нужно сделать что-то быстро, но при этом проект должен полноценно работать и поддерживать все нужные современные технологии. Вот что в этом плане может Pure:
- Имеет настраиваемую сетку, что позволяет легко разделить страницу на сегменты. Это очень важно при адаптивной вёрстке: так сайт будет хорошо выглядеть на разных устройствах.
- Использует нормализатор стилей Normalize.css. Это значит, что вёрстка не «поедет» в разных браузерах.
- Есть много готовых элементов: вертикальные и горизонтальные меню, таблицы, кнопки, формы.
- Очень маленький по сравнению с другими CSS-фреймворками и не перегружает сайт.
- Расширяемый: можно добавлять свои стили и использовать с другими фреймворками, например с Bootstrap.
- Бесплатный и опенсорсный: можете предложить улучшения или исправить найденные ошибки.
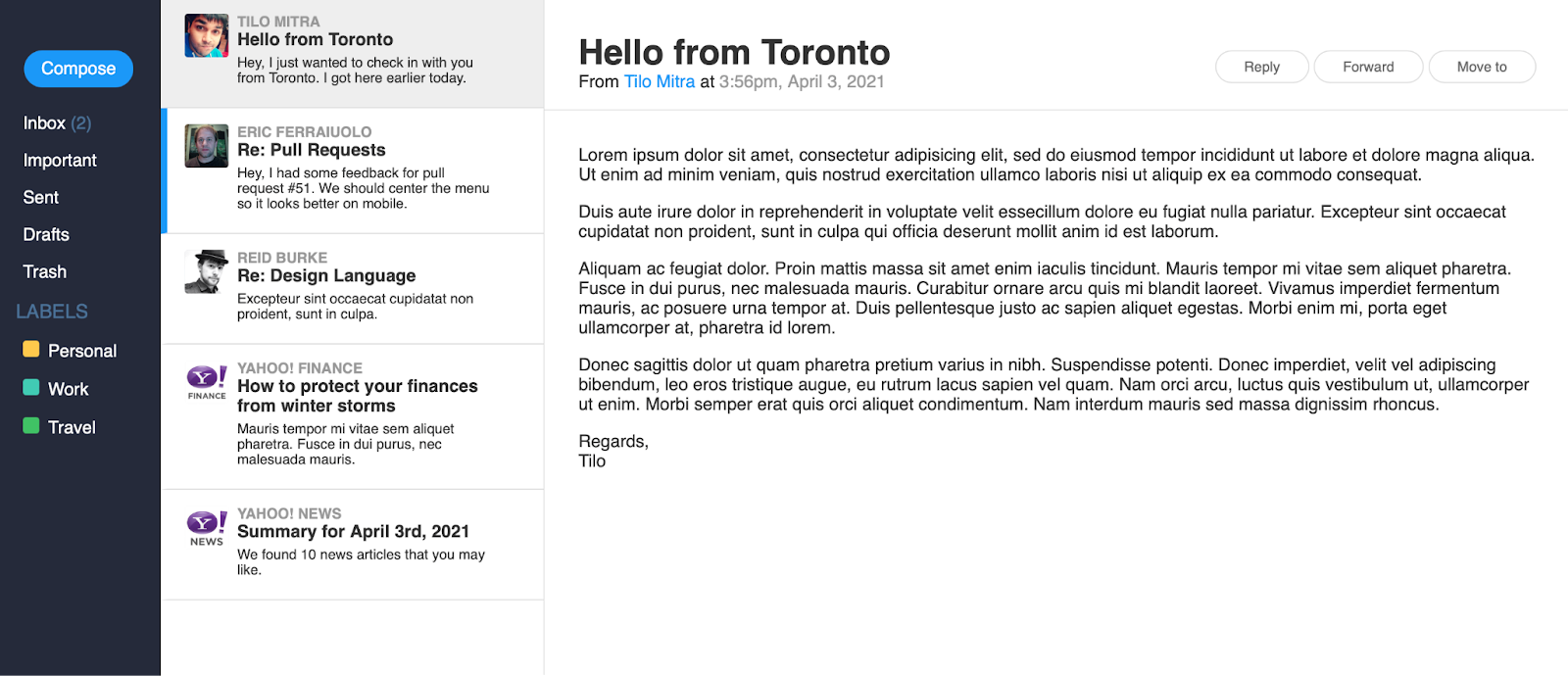
Например, с Pure можно легко сделать такой интерфейс для почтового сервиса:

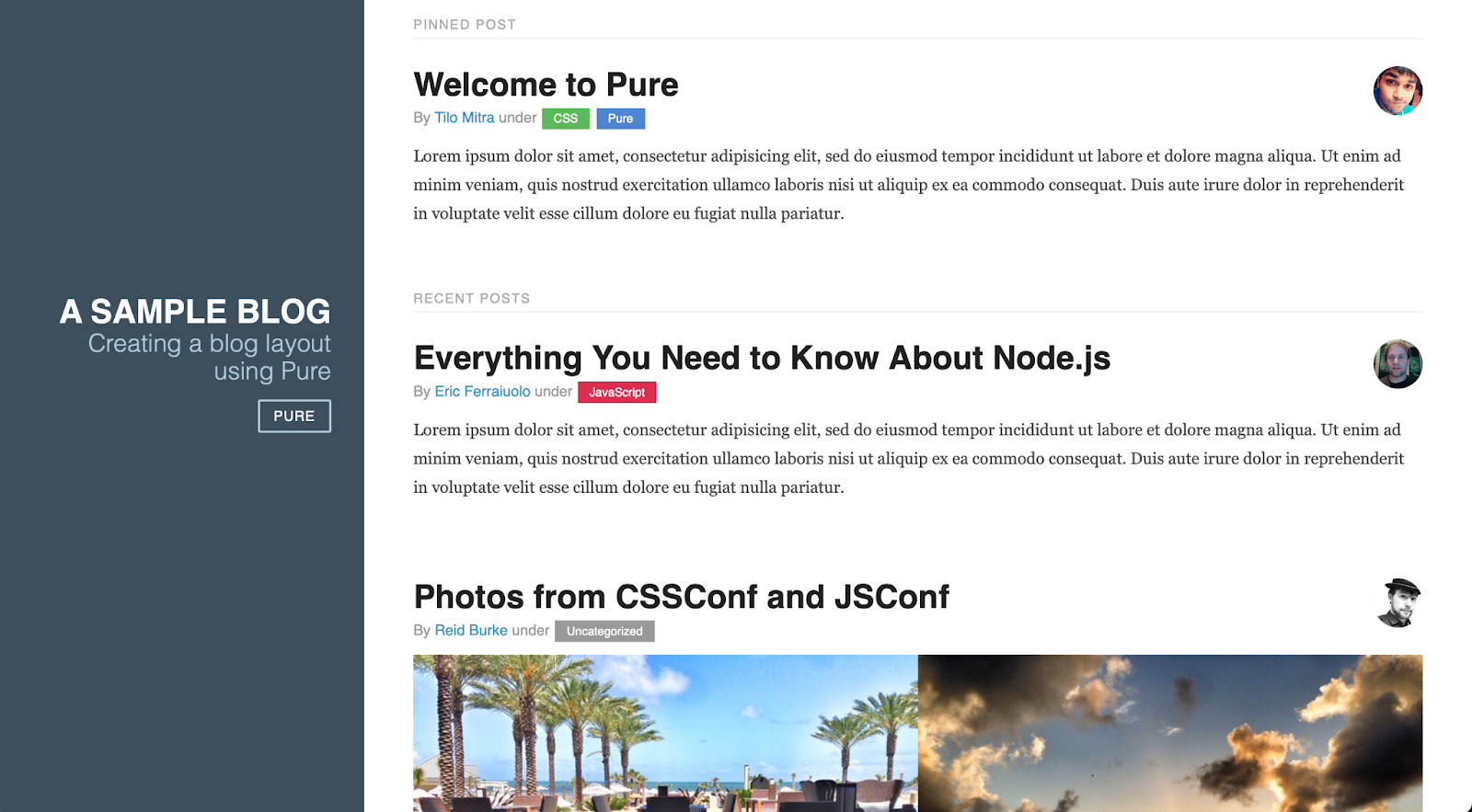
Или заверстать за полчаса такую страницу для оформления блога:

Как подключить Pure
Чтобы проверить Pure на практике, сделаем тестовую HTML-страницу. Если вы пользуетесь VS Code, то стандартную структуру для новой страницы можно создать с помощью сочетания клавиш ! + Tab.
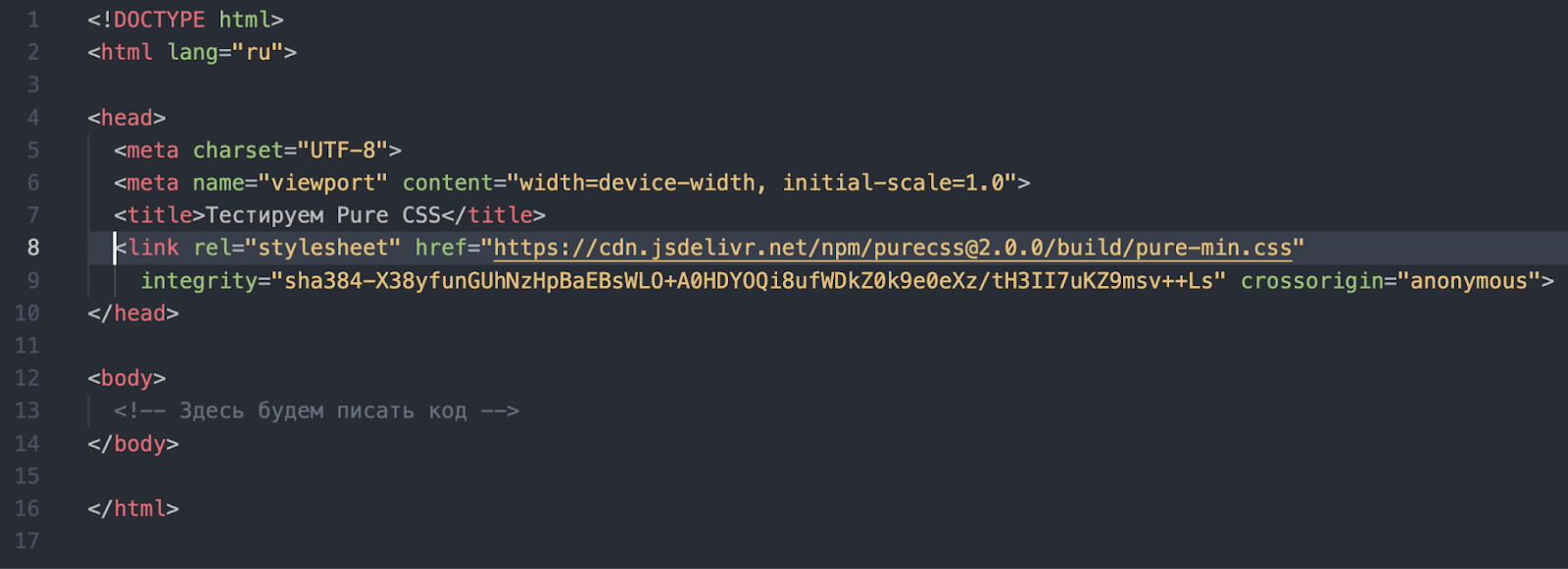
Подключим Pure — в раздел <head> добавим ссылку, которую возьмём с официального сайта:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/purecss@3.0.0/build/pure-min.css" integrity="sha384-X38yfunGUhNzHpBaEBsWLO+A0HDYOQi8ufWDkZ0k9e0eXz/tH3II7uKZ9msv++Ls" crossorigin="anonymous">
Работа с сетками в Pure
Сетка в Pure CSS — это набор классов, которые помогают разделить ширину экрана на более мелкие единицы и сделать дизайн сайта адаптивным.
Чтобы подключить сетки, добавим после тега <head> в HTML-файл ссылку на стили сеток:
<link rel="stylesheet"href="https://cdn.jsdelivr.net/npm/purecss@3.0.0/build/grids-responsive-min.css">
Принцип построения сеток в Pure такой: к элементу <div> добавляется класс pure-g. Внутри него — дочерние классы pure-u, которым задают ширину в долях. Например, pure-u-1-4 представляет собой ¼, или 25% ширины, pure-u-4-5 — ⅘, или 80% ширины и так далее. Очень похоже на Бутстрап, только ещё проще и минималистичнее.
Сделаем сетку, где каждый столбец занимает 1/3 экрана. Для этого создадим элемент <div> с классом pure-g и добавим в него элементы столбцов с классами pure-u. Пропишем столбцам значение 1-3.
<div class="pure-g">
<div class="pure-u-1-3">
<div class="l-box">
<h3>HTML</h3>
<p>HTML — это язык разметки.</p>
</div>
</div>
<div class="pure-u-1-3">
<div class="l-box">
<h3>CSS</h3>
<p>
Cascading Style Sheets — это каскадные таблицы стилей.
</p>
</div>
</div>
<div class="pure-u-1-3">
<div class="l-box">
<h3>JavaScript</h3>
<p>
JavaScript — это язык для управления веб-страницами в браузере.
</p>
</div>
</div>
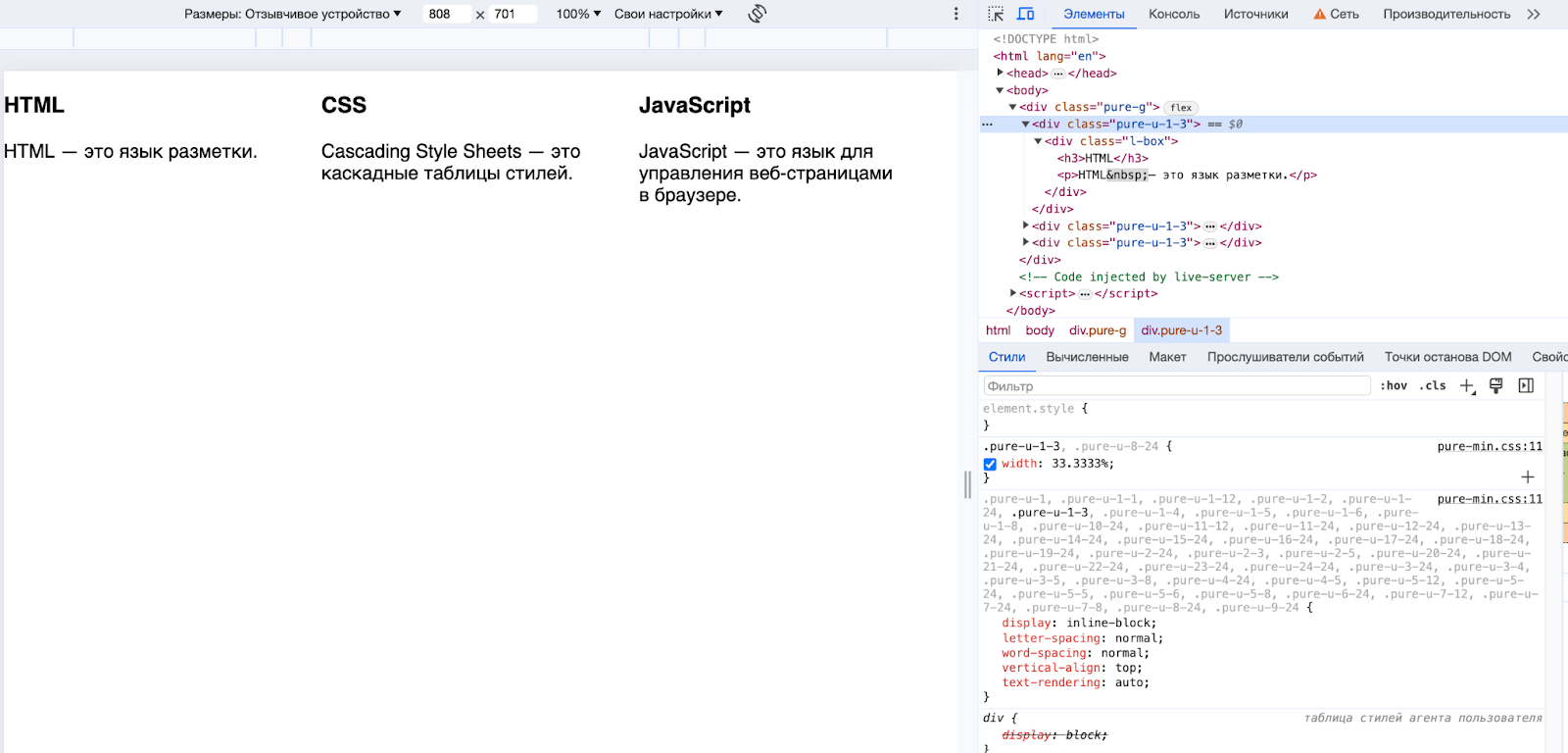
</div>Теперь проверим, как подключились стили. Для этого заходим в инструменты разработчика и смотрим код:

Видно, что стили подключились правильно: у класса столбца сетки pure-u-1-3 ширина задана в процентах (width: 33,3333%). Теперь сетка будет меняться в зависимости от размера экрана.
Ширину также можно задавать при помощи ключевых слов: sm, md, lg, xl.
Например, класс .pure-u-md-1-2 будет означать, что ширина ячейки на устройстве с экраном менее 768 пикселей будет равна половине доступной ширины.
| Ключевое слово | Класс | Размер экрана | CSS-медиа запросы |
|---|---|---|---|
xl | .pure-u-xl-* | ≥ 1280px | @media screen and (min-width: 80em) |
lg | .pure-u-lg-* | ≥ 1024px | @media screen and (min-width: 64em) |
md | .pure-u-md-* | ≥ 768px | @media screen and (min-width: 48em) |
sm | .pure-u-sm-* | ≥ 568px | @media screen and (min-width: 35.5em) |
Добавляем разные элементы на страницу
У Pure есть набор готовых элементов интерфейса: формы ввода, кнопки, таблицы, меню.
Чтобы подключить стили элементов, нужно добавить ссылку после тега <head>:
<link rel="stylesheet"href="https://unpkg.com/purecss@1.0.1/build/pure.css">
Допустим, мы хотим добавить на сайт форму для ввода данных. В Pure CSS есть 4 класса форм:
pure-form— форма по умолчанию. Простая линейная форма.pure-form-stacked— сложенная. Элементы располагаются под метками.pure-form-aligned— выровненная. Метки выровнены по правому краю относительно элементов ввода.pure-group— группирует поля ввода.
Чтобы использовать формы Pure, к элементу form добавляем нужный нам класс.
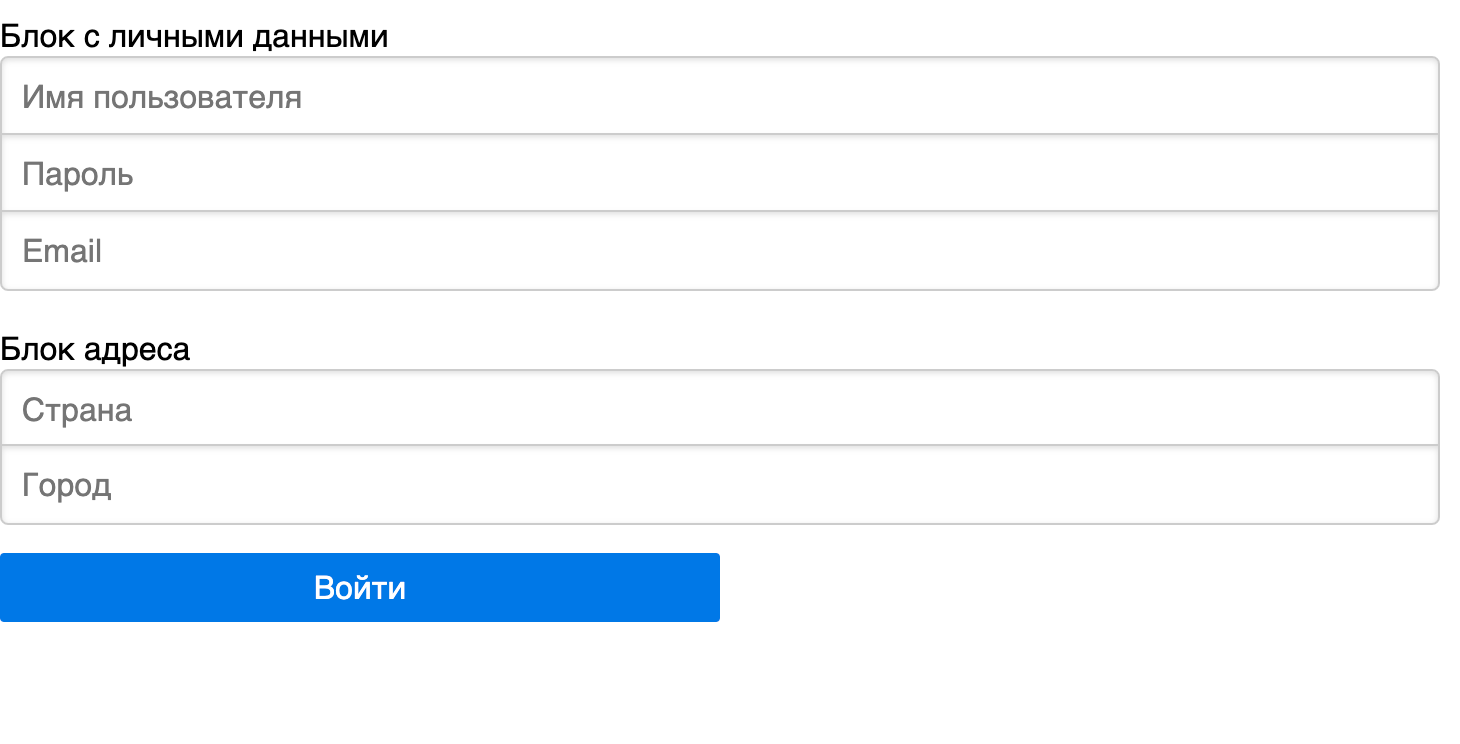
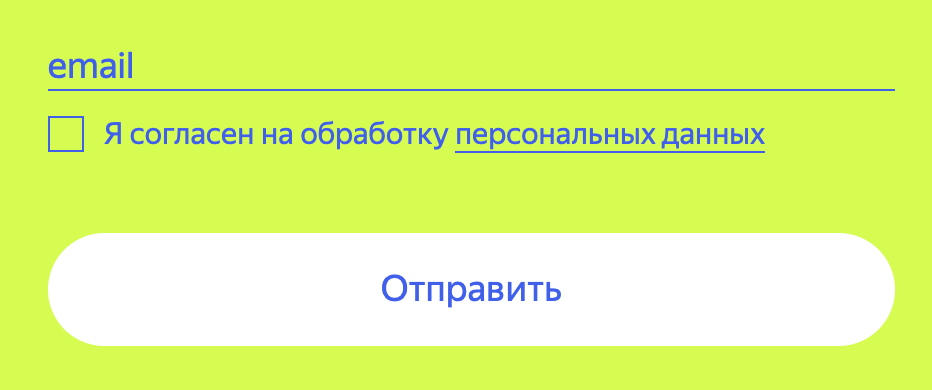
Сделаем базовую форму с группировкой. Для этого добавим класс pure-form к элементу <form>. Это будет обёртка нашей формы. Затем используем элемент <fieldset>, чтобы сгруппировать между собой разные элементы формы:
<form class="pure-form">
<fieldset class="pure-group">
Блок с личными данными
<input type="text" class="pure-input-1-2" placeholder="Имя пользователя">
<input type="text" class="pure-input-1-2" placeholder="Пароль">
<input type="email" class="pure-input-1-2" placeholder="Email">
</fieldset>
<fieldset class="pure-group">
Блок адреса
<input type="text" class="pure-input-1-2" placeholder="Страна">
<input type="text" class="pure-input-1-2" placeholder="Город">
</fieldset>
<button type="submit" class="pure-button pure-input-1-4 pure-button-primary">Войти</button>
</form>
Также в форме есть три класса для кнопки <button>:
pure-button: применяет стандартные стили Pure для кнопки;pure-input-1-4: означает, что элемент занимает четверть доступной ширины контейнера;pure-button-primary: указывает, что это основная кнопка.
Сочетание разных классов элементов делает наш макет более гибким и адаптивным.
Стилизуем готовые элементы
Иногда нужно стилизовать уже готовые элементы Pure под дизайн своего сайта. Это можно сделать, прописав стили либо прямо в HTML-документе либо в отдельном файле со стилями.
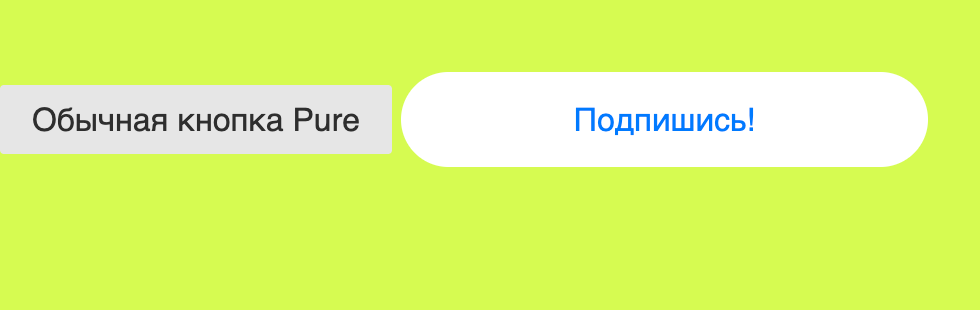
Например, мы хотим разбавить минималистичный дизайн Pure и добавить на свой сайт кнопку подписки в стиле журнала «Код».

У нас нет отдельного файла со стилями, поэтому мы создаём свой класс .button-subscribe и задаём ему стили, прописывая их прямо в HTML:
<style>
.button-subscribe {
color: #007aff;
background-color: #fff;
border-radius: 64px;
padding: 1% 6% 1% 6%;
}
.button-subscribe:hover {
background-color: #007aff;
color: #fff;
}
</style>Мы задали цвет фона кнопки и текста, размер скругления краёв и внутренние отступы. Также задали стили для ховера: состояния, когда на кнопку наведён курсор.
Затем добавляем свой класс к классу кнопки pure-button:
<button class="button-subscribe pure-button">Подпишись!</button>
Плюсы и минусы Pure
Начнём с плюсов, и самый большой из них — простота и наглядность. Тут в разы меньше команд, чем в Бутстрапе, при этом мы получаем ту же адаптивность и возможность настроить код под себя.
Плюсы
- Хорошо подходит для небольших проектов с простым дизайном.
- Заточен на адаптивность: не придётся писать кучу медиазапросов.
- Используется гибкая система сеток.
- Удобен в качестве «первого» фреймворка: можно потренироваться на Pure и потом переходить на Bootstrap.
Минусы — обратная сторона лёгкости и простоты фреймворка. Если нужно быстро собрать и задизайнить что-то простое, то Pure с этим справится легко, а уже более сложные проекты лучше делать на фреймворках посерьёзнее.
Минусы
- Представлен ограниченный набор компонентов и минимальные стили.
- Недостаточно широко распространён.
- Не подойдёт для сайтов, где используются сложные детализированные стили. Здесь понадобится Bootstrap, Bulma или Tailwind.