Эта статья для тех, кому интересны технологии веба и кто хочет работать в серьёзной веб-разработке.
Обычный сайт состоит из множества HTML-страниц. Вы кликаете по ссылкам, браузер загружает новые страницы по этим ссылкам, у вас появляется ощущение движения от одной страницы к другой. Страницы могут лежать как файлы на каком-то сервере или генерироваться под ваш запрос какой-то серверной программой. Но, условно говоря, каждый «экран» сайта — это отдельная техническая сущность, отдельный документ. И мы между ними перемещаемся.
Мобильные приложения, наоборот, как будто стоят на месте. В них загружаются данные, сменяются экраны, но у нас ощущение, что мы всегда внутри этого приложения.
В начале 2010-х появилась новая концепция — нечто среднее между сайтом и приложением. Такую архитектуру называют SPA — Single Page Application. Если вы пользовались VK.com или Facebook.com, вы уже сталкивались с такими продуктами.
Коротко главное
SPA работает так: когда пользователь открывает страницу, браузер загружает сразу весь код приложения. Но показывает только конкретный модуль — часть сайта, которая нужна пользователю. Когда пользователь переходит в другую часть приложения, браузер берёт уже загруженные данные и показывает ему. И, если нужно, динамически подгружает с сервера нужный контент без обновления страницы.
С одной стороны, такие приложения работают быстро и меньше нагружают сервер. С другой стороны, они требуют большей загрузки на старте.
Объясним на квадратах
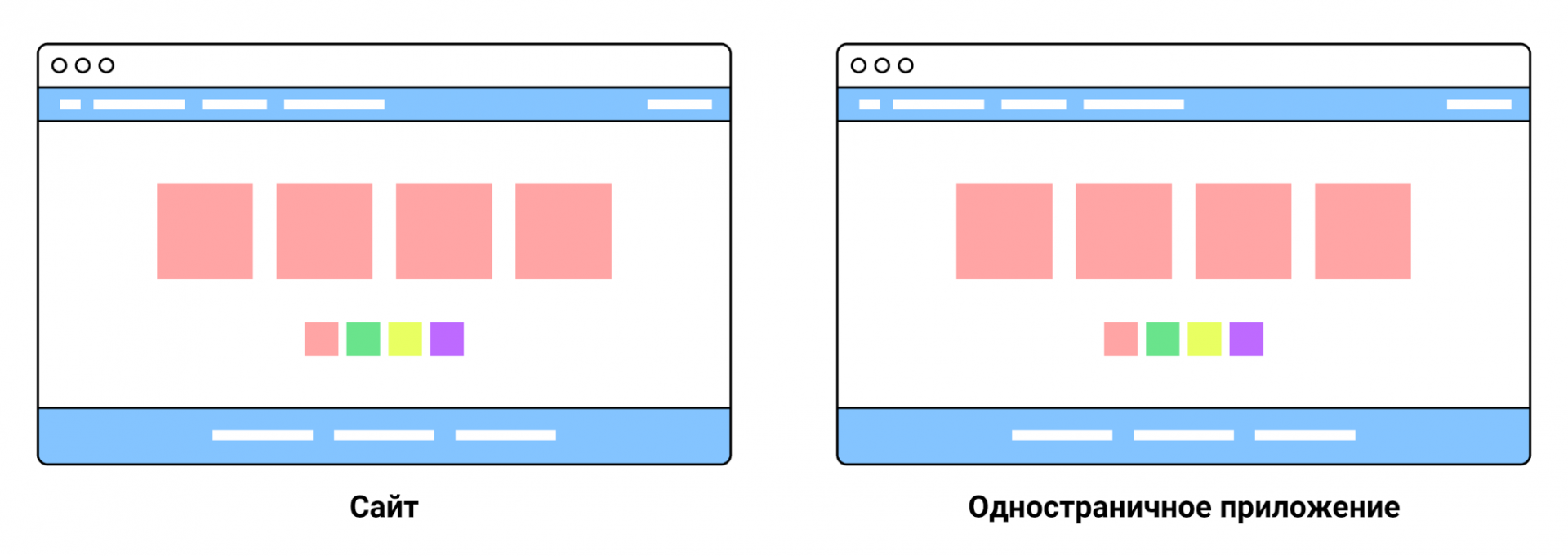
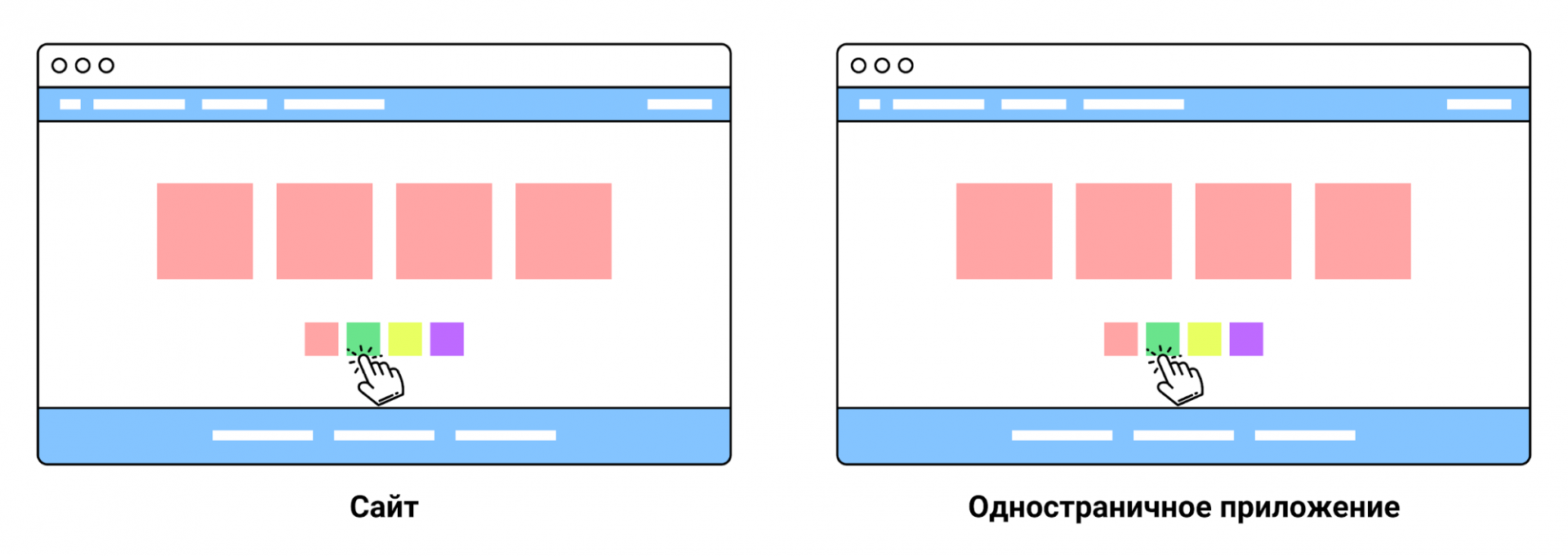
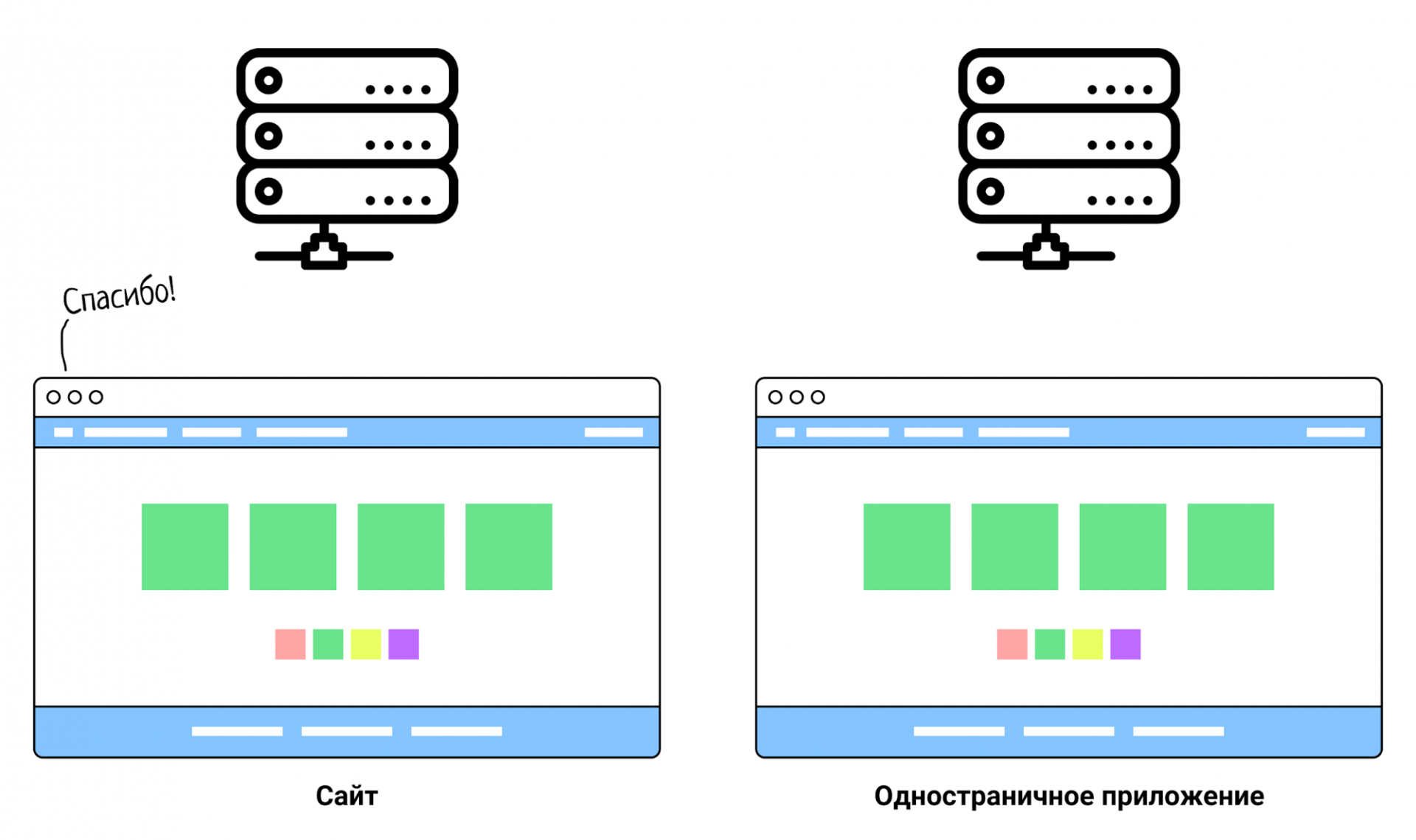
Допустим, у вас есть сервис, на котором пользователи смотрят цветные квадраты. В интерфейсе есть кнопки с цветами, в которые можно покрасить фигуры. Вы сделали для сервиса и статический сайт, и одностраничное приложение:

На первый взгляд, разницы между сайтом и приложением нет. Чтобы её заметить, нажмём на кнопку с другим цветом.

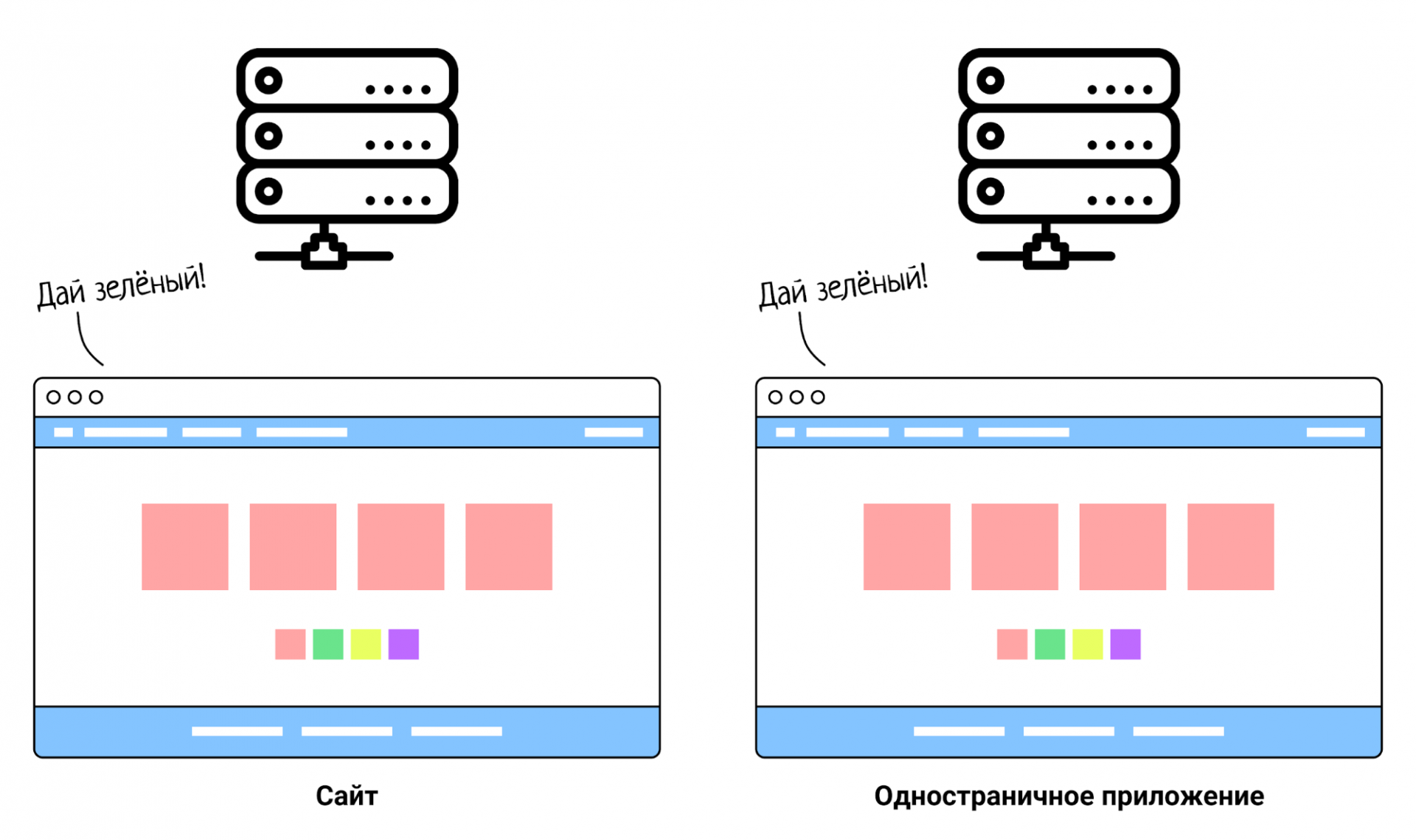
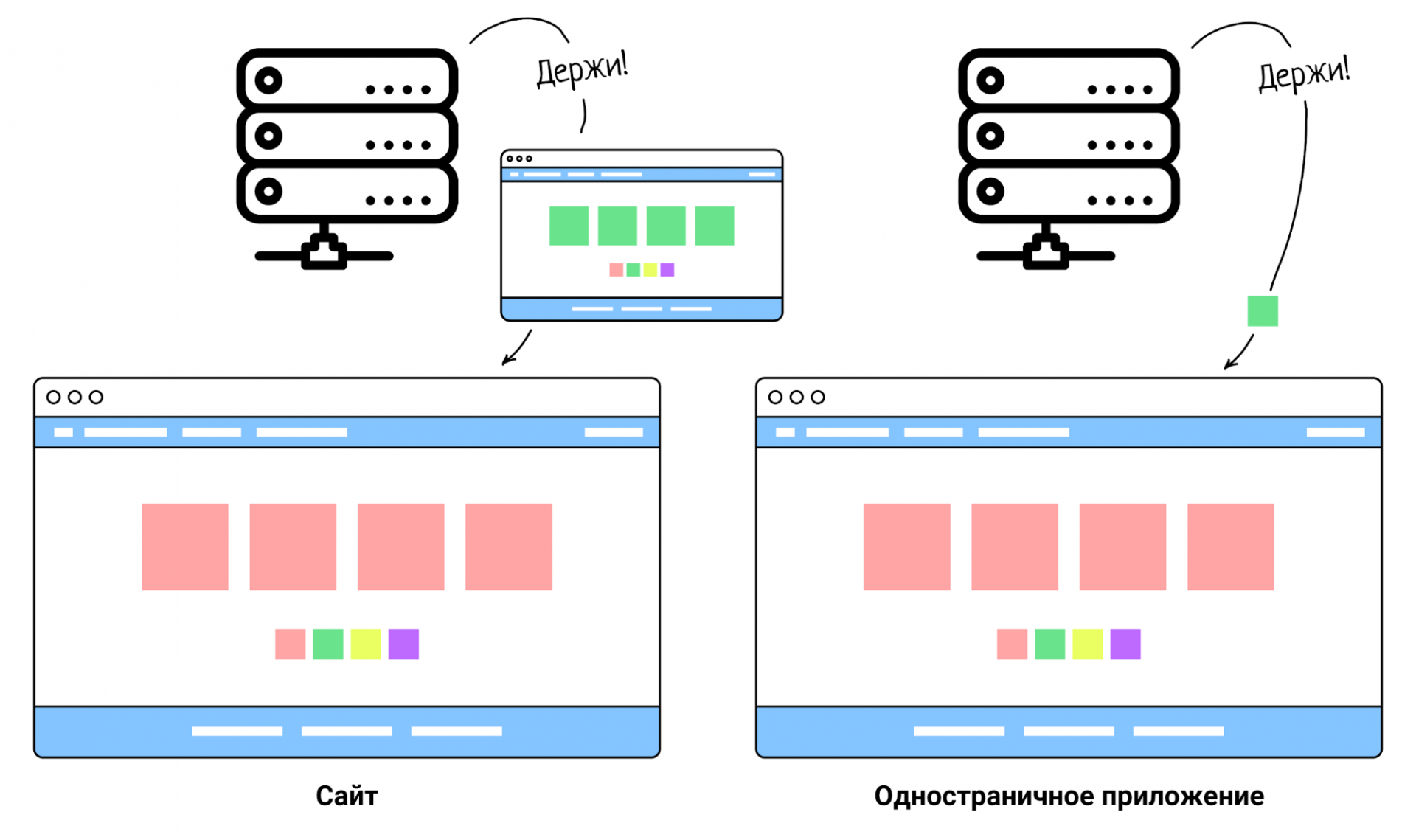
Здесь становится заметно, что сайт и одностраничное приложение ведут себя по-разному:




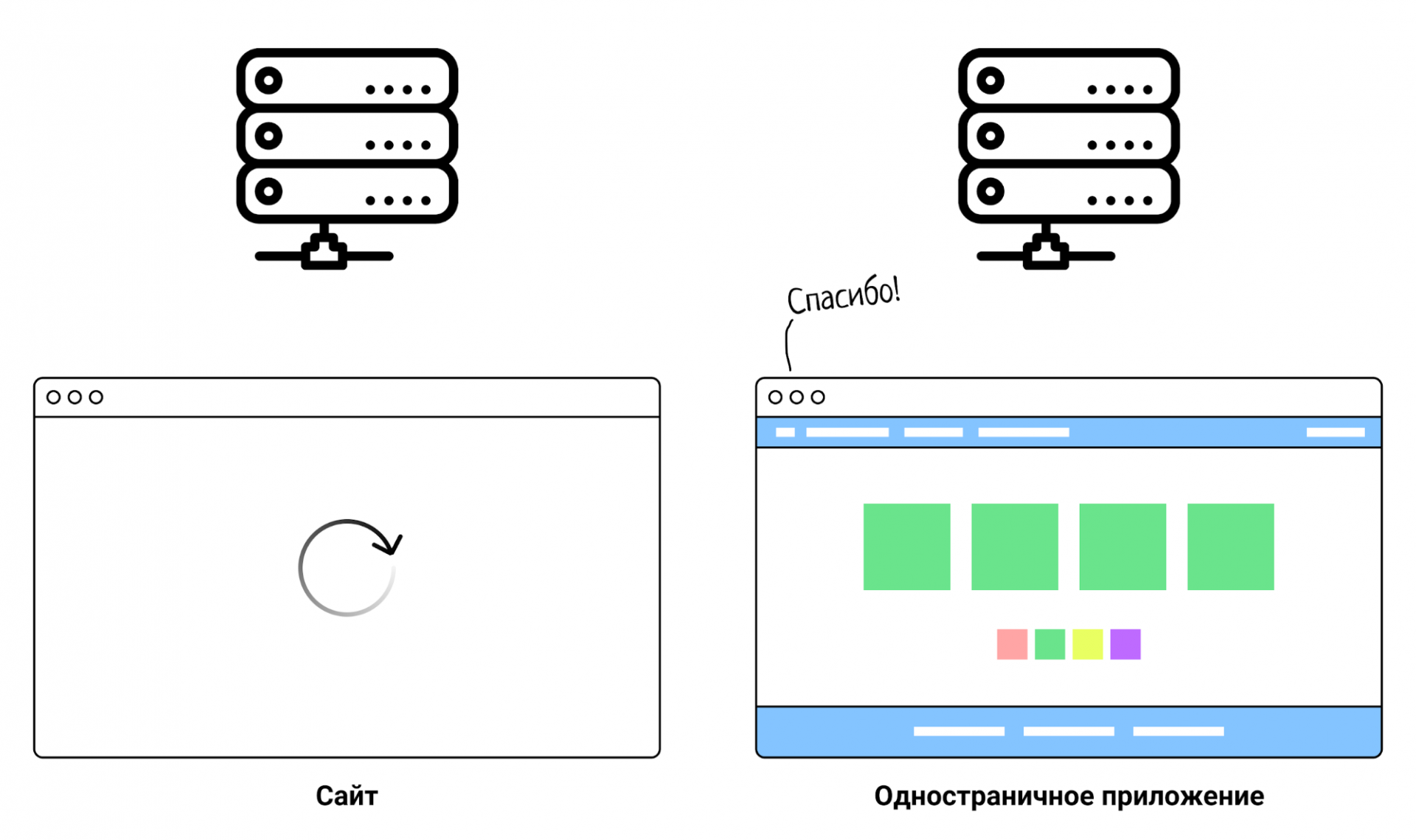
Страница сайта обновится целиком. Получается, мы говорим серверу: «Привет, сделай-ка квадраты зелёными». Он говорит: «Хорошо. Но ещё вот вам снова шапка сайта и подвал, а также кнопки и метаданные». И отдаёт целиком новый HTML-файл.
В одностраничном приложении обновится только цвет квадратов. Браузер отправляет серверу запрос, тот возвращает нужный параметр, квадраты красятся, всё остальное остаётся неизменным.
Теперь представьте, что у вас не простые квадраты, а интернет-магазин. Пользователь переходит с одного товара на другой, но страница при этом не перезагружается, а динамически подтягивает фото, название, описание и цену. Так и работают SPA.
Зачем нужны SPA
Одностраничные приложения чаще всего используют в сервисах, где пользователь проводит на одной странице много времени или совершает с ней какие-то действия, например:
- просматривает почту и отмечает письма как спам;
- пишет посты и комментирует чужие;
- смотрит сериалы;
- выбирает квартиру;
- разглядывает картинки и собирает их в тематические доски.
Веб-версии Gmail, Facebook Netflix, AirBnB и Pinterest — одностраничные приложения. Технология настолько распространена, что её используют даже для сайтов компаний. Посмотрите, например, на страницу Digital Agency London.
SPA может обмениваться данными с сервером без перезагрузки страницы, с помощью ajax-запросов. Благодаря этому наполнение страницы может меняться динамически. Например, раньше в социальной сети нужно было перезагрузить страницу, чтобы проверить, нет ли новых сообщений, теперь они появляются автоматически.
Обратите внимание, например, как работает переключение между разделами в интерфейсе Фейсбука: если открыть главную, а потом перейти в «Группы», то содержание страницы изменится, но шапка останется на своём месте — перезагрузки страницы не происходит.
Преимущества SPA
SPA быстрые. Переход между модулями в приложении происходит быстрее: нужные ресурсы уже загружены, нужно просто подставить данные, которые запросил пользователь. Часто при этом сервер возвращает не тяжеловесный HTML, а лёгкий JSON или XML.
Ещё использование JSON упрощает разработку приложения для разных платформ. Если для веб-версии разработать обычный сайт, который принимает от сервера HTML, то для мобильного приложения придётся писать доработку, так как там HTML не подойдёт. JSON делает ответ сервера универсальным.
SPA гибкие. Раз пользователь всё время работает с одной страницей, проще делать интересные переходы и анимацию элементов. Можно работать с состоянием кнопок, вкладок и переключателей. Таким образом, интерфейс SPA может быть похож скорее на полноценное приложение, а не на простой сайт.
SPA работают везде. Всё, что нужно для SPA — поддержка JavaScript. Такие сайты хорошо работают и на десктопе, и в вебе, могут отчасти заменить полноценные мобильные приложения.
Недостатки SPA
Проблемы с SEO. По умолчанию у приложений напряжённые отношения с поисковыми машинами: те натренированы индексировать отдельные страницы, у каждой из которых есть заголовок, описание и остальные метатеги. В SPA приходится выкручиваться.
Похожая проблема с некоторыми системами аналитики. Вот что про SPA говорит Google-аналитика: «Стандартный тег Google Аналитики хорошо подходит для обычных сайтов, поскольку его код выполняется при каждой загрузке новой страницы. Однако при работе с одностраничным приложением такой код будет выполнен лишь один раз». То есть чтобы корректно собирать аналитику, придётся самостоятельно настроить отслеживание нужных событий.
Зависимость от интернета. Для запуска веб-приложения нужна связь с сервером, так что в большинстве случаев без интернета не обойтись, как и с обычными сайтами. Этим SPA проигрывают обычным приложениям.
Хотя здесь есть исключение — если во время первой загрузки браузер получает все данные и больше ничего подгружать не нужно, то можно работать и без интернета.
SPA не для новичков. Написать такое приложение на простом HTML и CSS не получится, нужно знать JS. Часто для этого используют фреймворки — React, Angular, Vue, Ember и другие. В любом случая для проекта нужны более компетентные разработчики.
Этот материал мы подготовили по мотивам интервью с Александром Штыковым — руководителем фронтенд-команд в Деловой Среде. У Деловой Среды есть образовательная платформа, которая работает как SPA.
Что дальше?
Если хотите сделать своё веб-приложение, посмотрите инструкцию, как запустить приложение на React и репозиторий на GitHub. Чтобы разрабатывать SPA, не помещает хорошо разбираться в JS, его фреймворках и других веб-технологиях. На Практикуме есть курс «Как стать веб-разработчиком» и «Как стать мидл фронтенд-разработчиком».