Недавно мы рассказывали о «Докере» — системе для запуска контейнеров с программами в виртуальной системе. Давайте попробуем установить и запустить Вордпресс с помощью докера.
👉 Если вы не помните, как устанавливается и настраивается вордпресс на сервере, — почитайте наш разбор ранее в этом цикле, а потом возвращайтесь сюда. Заодно сравните, где проще и быстрее.
Ставим докер
Mac OS: идём на официальный сайт докера, качаем приложение и ставим его в систему. После установки и запуска докер появится в статус-баре:

Windows: тоже идём на официальный сайт докера, качаем файл и устанавливаем программу. После этого можем идти в настройки докера и настроить всё, что нам нужно. Помните, что докер в Windows из командной строки доступен, только пока работает само приложение.
❗️После установки докера нашим контейнерам и докер-скриптам всё равно, какая у нас операционная система. Докер сам запустит нужную виртуальную систему внутри себя для работы каждого докер-файла.
Запускаем вордпресс в докере
Сначала создадим на компьютере папку thecode-wordpress, а внутри неё — файл docker-compose.yml с таким содержимым:
version: '3.1'
services:
wordpress:
image: wordpress
restart: unless stopped
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
volumes:
- wordpress:/var/www/html
db:
image: mysql:5.7
restart: unless stopped
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- db:/var/lib/mysql
volumes:
wordpress:
db:Этот код мы взяли с официальной страницы контейнера wordpress. В файле мы сразу указываем, какие контейнеры нам нужны: сам вордпресс и база данных mysql. Ещё мы прописываем имя базы данных, а также имя и пароль пользователя. Это нам пригодится, если установщик вордпресса попросит их ввести.
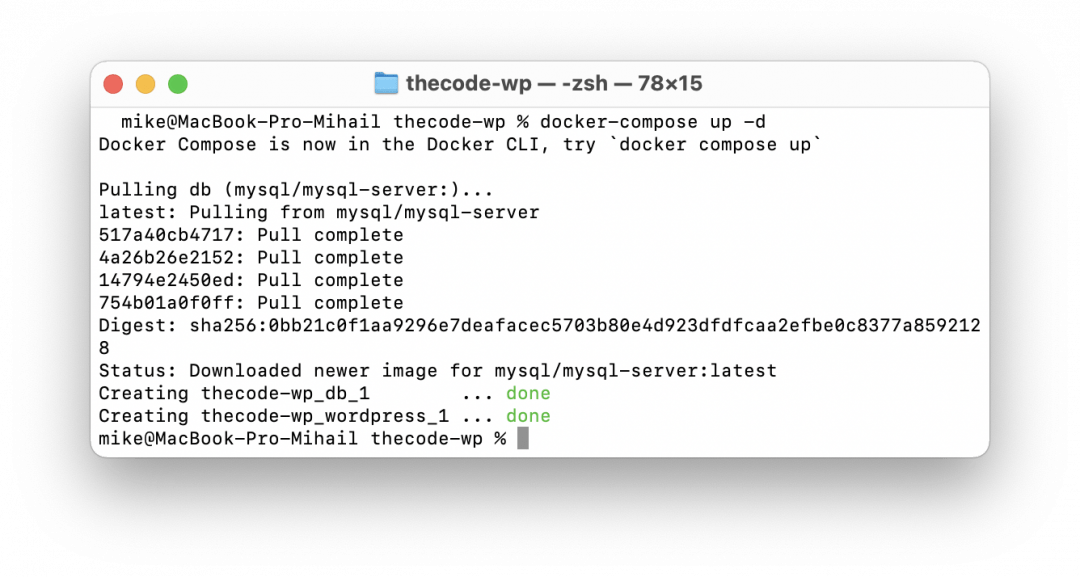
Последнее, что нам осталось, — запустить терминал, зайти в каталог с нашим файлом и выполнить такую команду:
docker-compose up -d
По этой команде докер возьмёт наш файл, выполнит всё, что там написано, подготовит виртуальный сервер и запустит нам вордпресс. Давайте проверим.

 Все сидят на Вордпрессе. Вам оно надо?
Все сидят на Вордпрессе. Вам оно надо? Как установить Вордпресс на свой сайт
Как установить Вордпресс на свой сайт 5 плагинов, которые должны быть на любом сайте на Вордпрессе
5 плагинов, которые должны быть на любом сайте на Вордпрессе Как сделать красивый сайт на Вордпрессе
Как сделать красивый сайт на Вордпрессе Что такое «Докер» и зачем он нужен
Что такое «Докер» и зачем он нужен Что нужно поставить на компьютер, чтобы делать сайты
Что нужно поставить на компьютер, чтобы делать сайты Kubernetes: что нужно знать, чтобы получать 350 000 в месяц
Kubernetes: что нужно знать, чтобы получать 350 000 в месяцОткрываем вордпресс
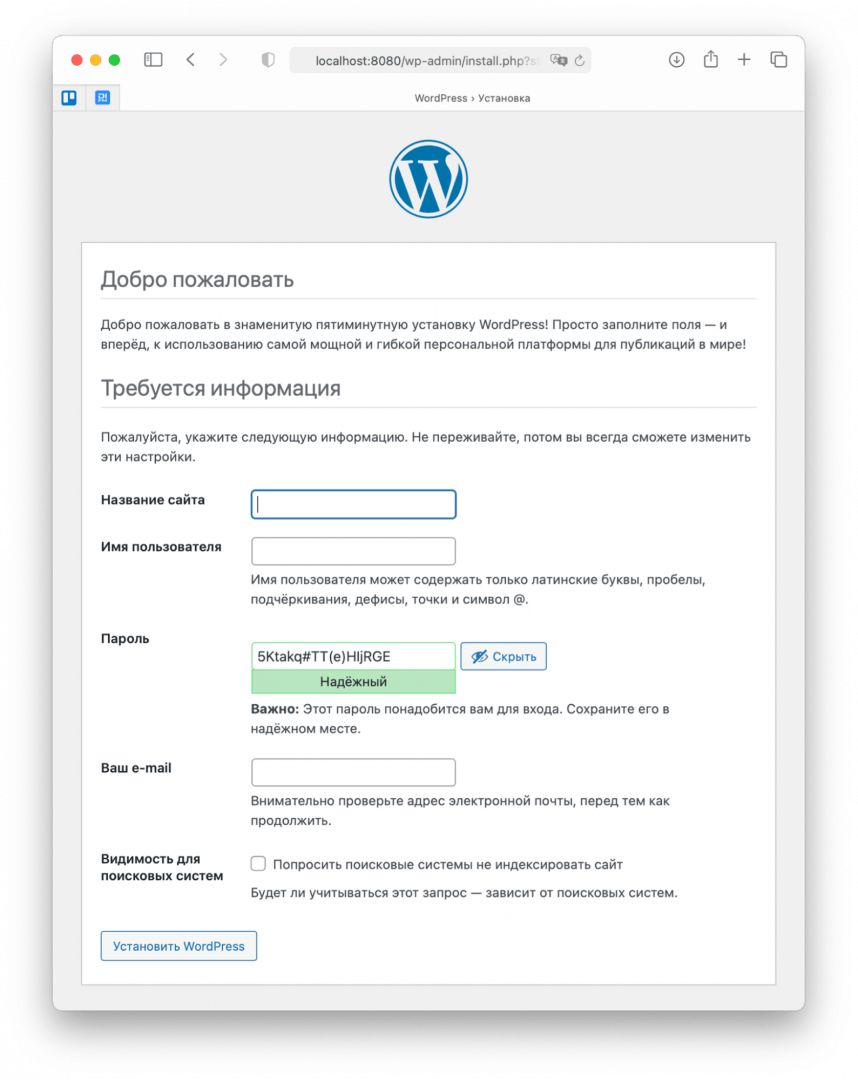
Чтобы получить доступ к вордпрессу, переходим по адресу http://localhost:8080. Мы сразу увидим экран стандартной настройки вордпресса. Это значит, что всё прошло успешно: вордпресс работает в нашем виртуальном окружении и его можно уже использовать.

Что дальше
В следующий раз попробуем снова запустить вордпресс в докере, но уже не локально, а на сервере, чтобы он был доступен всем в интернете.