Отменяйте все дела, переносите встречи. Сегодня мы делаем тетрис, в который можно играть в браузере и на который можно потратить весь день.
В чём идея
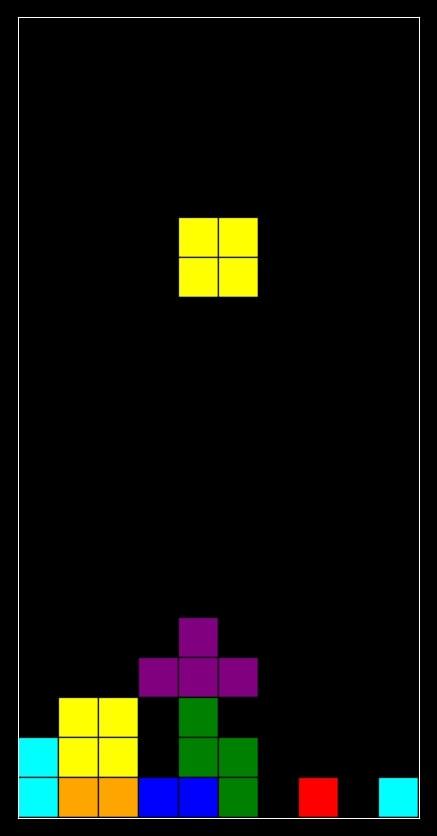
Правила игры все знают: сверху в двумерный игровой стакан падают фигуры разной формы, составленные из модульных блоков. Внизу блоки соединяются. Если собрать целую горизонтальную линию из блоков, она исчезает, все остальные блоки сдвигаются на ряд ниже.
Наша задача — как можно дольше продержаться, чтобы экран не заполнился и было место, куда падать новым фигурам.
Если вдруг не знаете, как это работает, вот фрагмент с чемпионата мира по тетрису:
Код не мой
Код, который мы разбираем в этом проекте, написал американский разработчик Стивен Ламберт:
В этой статье мы объясним, как этот код работает.
Неожиданная сложность
Самое главное при программировании такой игры — это как-то хранить содержимое игрового экрана и учитывать движение фигур.
Если бы мы писали эту игру на Unreal Engine или Unity, первым интуитивным решением было бы сделать для блоков какую-то сущность типа объекта. У него были бы свойства — например, конфигурация. Может быть, мы бы захотели потом сделать взрывающиеся объекты или объекты с заморозкой, объекты с повышенной скоростью, отравленные объекты или что-то ещё в таком духе.
Но есть нюанс: смысл объекта в том, что он неделимый. А в «Тетрисе» все объекты запросто делятся, когда мы «закрываем линию». У какой-нибудь Т-образной фигуры может запросто пропасть хвостик, а у Z-образной фигуры — нижняя перекладина.
Получается, что фигура в тетрисе выглядит как объект, иногда ведёт себя как объект, но не обладает свойствами объекта. Поэтому объектный подход нам здесь не подходит.
Решение — представить игровое поле в виде двумерного массива нулей и единиц. Ноль означает, что клетка свободна, а единица — что занята какой-то частью фигуры. Хранить и обрабатывать двумерный массив довольно просто, поэтому решение кажется логичным.
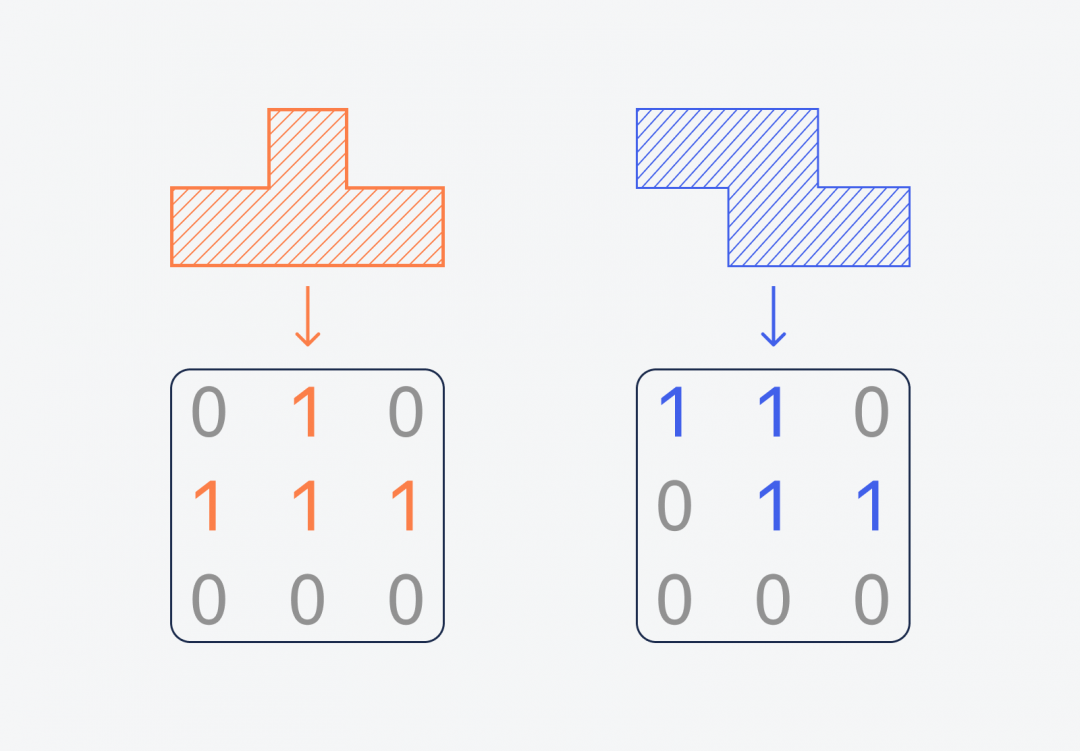
Сами фигуры тоже представим в виде двумерного массива из нолей и единиц, но особым образом — в виде квадрата, где единицы отвечают за части фигуры, а ноли — за пустое место:

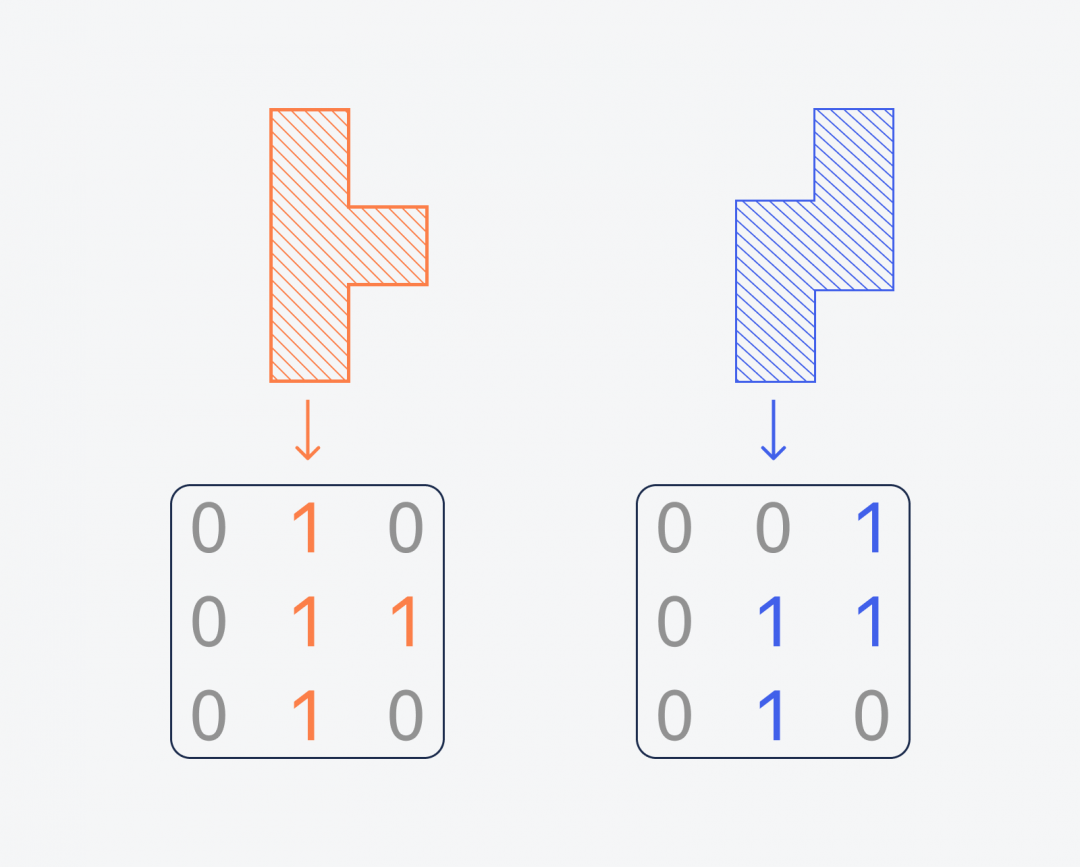
Если вместо квадрата просто взять фактические размеры фигуры и загнать их в массив, то при вращении они не влезут в исходный массив. А внутри квадрата их можно вращать как угодно — размер массива от этого не изменится:

Получается, что если мы добавим в общий массив с игровым цветом параметр, который отвечает за цвет, то можем рисовать каждую фигуру своим цветом. Так и сделаем.
Подготовка страницы
Игра будет работать на HTML-странице с помощью элемента Canvas — это холст, на котором мы можем рисовать произвольные фигуры через JavaScript.
Возьмём пустую страницу и сразу нарисуем на ней игровое поле. Сразу сделаем чёрный фон, игровое поле поставим по центру, а его рамки сделаем белыми:
<!DOCTYPE html>
<html>
<head>
<title>Тетрис</title>
<style>
html, body {
height: 100%;
margin: 0;
}
/*делаем чёрный фон и выравниваем всё по центру*/
body {
background: black;
display: flex;
align-items: center;
justify-content: center;
}
/*толщина холста — 1 пиксель, белый цвет*/
canvas {
border: 1px solid white;
}
</style>
</head>
<body>
<!-- рисуем поле для игры -->
<canvas width="320" height="640" id="game"></canvas>
</body>
</html>Всё остальное сделаем скриптом. Добавим тэг <script>..</script> сразу после того, как нарисовали холст, и начнём писать содержимое скрипта.
Заводим переменные и константы
Пока что всё просто:
- делаем массив для игрового поля и заполняем его;
- делаем массивы, которые хранят наши фигуры и их цвета;
- в отдельном массиве будем хранить новые фигуры, которые появятся следующими;
- делаем флаг остановки игры. Пока он не сработает — можно играть.
// получаем доступ к холсту
const canvas = document.getElementById('game');
const context = canvas.getContext('2d');
// размер квадратика
const grid = 32;
// массив с последовательностями фигур, на старте — пустой
var tetrominoSequence = [];
// с помощью двумерного массива следим за тем, что находится в каждой клетке игрового поля
// размер поля — 10 на 20, и несколько строк ещё находится за видимой областью
var playfield = [];
// заполняем сразу массив пустыми ячейками
for (let row = -2; row < 20; row++) {
playfield[row] = [];
for (let col = 0; col < 10; col++) {
playfield[row][col] = 0;
}
}
// задаём формы для каждой фигуры
const tetrominos = {
'I': [
[0,0,0,0],
[1,1,1,1],
[0,0,0,0],
[0,0,0,0]
],
'J': [
[1,0,0],
[1,1,1],
[0,0,0],
],
'L': [
[0,0,1],
[1,1,1],
[0,0,0],
],
'O': [
[1,1],
[1,1],
],
'S': [
[0,1,1],
[1,1,0],
[0,0,0],
],
'Z': [
[1,1,0],
[0,1,1],
[0,0,0],
],
'T': [
[0,1,0],
[1,1,1],
[0,0,0],
]
};
// цвет каждой фигуры
const colors = {
'I': 'cyan',
'O': 'yellow',
'T': 'purple',
'S': 'green',
'Z': 'red',
'J': 'blue',
'L': 'orange'
};
// счётчик
let count = 0;
// текущая фигура в игре
let tetromino = getNextTetromino();
// следим за кадрами анимации, чтобы если что — остановить игру
let rAF = null;
// флаг конца игры, на старте — неактивный
let gameOver = false;Генерируем выпадающие фигуры
Первое, что нам понадобится для этого, — функция, которая выдаёт случайное число в заданном диапазоне. По этому числу мы будем выбирать фигуры.
// Функция возвращает случайное число в заданном диапазоне
// https://stackoverflow.com/a/1527820/2124254
function getRandomInt(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min;
}Теперь мы можем создать последовательность из выпадающих фигур. Логика будет такая:
- Задаём обычную последовательность доступных фигур.
- Случайным образом забираем оттуда фигуру и помещаем в игровую последовательность.
- Так делаем до тех пор, пока от обычной последовательности ничего не останется.
- У нас получилась случайная игровая последовательность фигур, с которыми мы будем работать дальше.
// создаём последовательность фигур, которая появится в игре
function generateSequence() {
// тут — сами фигуры
const sequence = ['I', 'J', 'L', 'O', 'S', 'T', 'Z'];
while (sequence.length) {
// случайным образом находим любую из них
const rand = getRandomInt(0, sequence.length - 1);
const name = sequence.splice(rand, 1)[0];
// помещаем выбранную фигуру в игровой массив с последовательностями
tetrominoSequence.push(name);
}
}Последний этап в этом блоке — получить из игровой последовательности, которую мы только что сделали, следующую фигуру, которая у нас появится. Мы должны знать, что это за фигура; как она рисуется; откуда она начинает движение. Обратите внимание: на выходе мы получаем не только двумерный массив с фигурой, а ещё и название и её координаты. Название нам нужно для того, чтобы знать, каким цветом рисовать фигуру.
// получаем следующую фигуру
function getNextTetromino() {
// если следующей нет — генерируем
if (tetrominoSequence.length === 0) {
generateSequence();
}
// берём первую фигуру из массива
const name = tetrominoSequence.pop();
// сразу создаём матрицу, с которой мы отрисуем фигуру
const matrix = tetrominos[name];
// I и O стартуют с середины, остальные — чуть левее
const col = playfield[0].length / 2 - Math.ceil(matrix[0].length / 2);
// I начинает с 21 строки (смещение -1), а все остальные — со строки 22 (смещение -2)
const row = name === 'I' ? -1 : -2;
// вот что возвращает функция
return {
name: name, // название фигуры (L, O, и т.д.)
matrix: matrix, // матрица с фигурой
row: row, // текущая строка (фигуры стартуют за видимой областью холста)
col: col // текущий столбец
};
}Движение, вращение и установка фигуры на место
В тетрисе мы можем вращать каждую фигуру на 90 градусов по часовой стрелке сколько угодно раз. А так как у нас фигура — это двумерный массив из чисел, то быстро найдём в интернете готовый код для поворота числовой матрицы:
// поворачиваем матрицу на 90 градусов
// https://codereview.stackexchange.com/a/186834
function rotate(matrix) {
const N = matrix.length - 1;
const result = matrix.map((row, i) =>
row.map((val, j) => matrix[N - j][i])
);
// на входе матрица, и на выходе тоже отдаём матрицу
return result;
}После каждого поворота и при каждой смене позиции нам нужно проверить, а может ли в принципе фигура так двигаться? Если движению или вращению мешают стенки поля или другие фигуры, то нужно сообщить программе, что такое движение делать нельзя. Дальше мы будем делать эту проверку перед тем, как что-то отрисовывать на экране.
// проверяем после появления или вращения, может ли матрица (фигура) быть в этом месте поля или она вылезет за его границы
function isValidMove(matrix, cellRow, cellCol) {
// проверяем все строки и столбцы
for (let row = 0; row < matrix.length; row++) {
for (let col = 0; col < matrix[row].length; col++) {
if (matrix[row][col] && (
// если выходит за границы поля…
cellCol + col < 0 ||
cellCol + col >= playfield[0].length ||
cellRow + row >= playfield.length ||
// …или пересекается с другими фигурами
playfield[cellRow + row][cellCol + col])
) {
// то возвращаем, что нет, так не пойдёт
return false;
}
}
}
// а если мы дошли до этого момента и не закончили раньше — то всё в порядке
return true;
}Если проверка не прошла, то мы не делаем последнее движение, и фигура просто продолжает падать вниз. Если ей некуда падать и она упёрлась в другие, то нам нужно зафиксировать это в игровом поле. Это значит, что мы записываем в массив, который отвечает за поле, нашу матрицу фигуры, пропуская ноли и записывая только единицы.
Как только фигура встала, нам нужно проверить, получился целый ряд или нет. Если получился — сдвигаем на один ряд вниз всё, что сверху. Такую проверку делаем каждый раз при установке фигуры и начинаем с нижнего ряда, поднимаясь наверх.
// когда фигура окончательна встала на своё место
function placeTetromino() {
// обрабатываем все строки и столбцы в игровом поле
for (let row = 0; row < tetromino.matrix.length; row++) {
for (let col = 0; col < tetromino.matrix[row].length; col++) {
if (tetromino.matrix[row][col]) {
// если край фигуры после установки вылезает за границы поля, то игра закончилась
if (tetromino.row + row < 0) {
return showGameOver();
}
// если всё в порядке, то записываем в массив игрового поля нашу фигуру
playfield[tetromino.row + row][tetromino.col + col] = tetromino.name;
}
}
}
// проверяем, чтобы заполненные ряды очистились снизу вверх
for (let row = playfield.length - 1; row >= 0; ) {
// если ряд заполнен
if (playfield[row].every(cell => !!cell)) {
// очищаем его и опускаем всё вниз на одну клетку
for (let r = row; r >= 0; r--) {
for (let c = 0; c < playfield[r].length; c++) {
playfield[r][c] = playfield[r-1][c];
}
}
}
else {
// переходим к следующему ряду
row--;
}
}
// получаем следующую фигуру
tetromino = getNextTetromino();
}
Что будет, когда мы проиграем
Когда фигура при окончательной установке вылезает за границы игрового поля, это значит, что мы проиграли. За это у нас отвечает флаг gameOver, и его задача — остановить анимацию игры.
Чтобы было понятно, что игра закончена, выведем надпись GAME OVER! прямо поверх игрового поля:
// показываем надпись Game Over
function showGameOver() {
// прекращаем всю анимацию игры
cancelAnimationFrame(rAF);
// ставим флаг окончания
gameOver = true;
// рисуем чёрный прямоугольник посередине поля
context.fillStyle = 'black';
context.globalAlpha = 0.75;
context.fillRect(0, canvas.height / 2 - 30, canvas.width, 60);
// пишем надпись белым моноширинным шрифтом по центру
context.globalAlpha = 1;
context.fillStyle = 'white';
context.font = '36px monospace';
context.textAlign = 'center';
context.textBaseline = 'middle';
context.fillText('GAME OVER!', canvas.width / 2, canvas.height / 2);
}
Обрабатываем нажатия на клавиши
Всё как в обычном тетрисе: стрелки влево и вправо двигают фигуру, стрелка вверх поворачивает её на 90 градусов, а стрелка вниз ускоряет падение.
Единственное, о чём нужно не забыть — после каждого нажатия вызвать проверку, можно ли так двигать фигуру или нет.
// следим за нажатиями на клавиши
document.addEventListener('keydown', function(e) {
// если игра закончилась — сразу выходим
if (gameOver) return;
// стрелки влево и вправо
if (e.which === 37 || e.which === 39) {
const col = e.which === 37
// если влево, то уменьшаем индекс в столбце, если вправо — увеличиваем
? tetromino.col - 1
: tetromino.col + 1;
// если так ходить можно, то запоминаем текущее положение
if (isValidMove(tetromino.matrix, tetromino.row, col)) {
tetromino.col = col;
}
}
// стрелка вверх — поворот
if (e.which === 38) {
// поворачиваем фигуру на 90 градусов
const matrix = rotate(tetromino.matrix);
// если так ходить можно — запоминаем
if (isValidMove(matrix, tetromino.row, tetromino.col)) {
tetromino.matrix = matrix;
}
}
// стрелка вниз — ускорить падение
if(e.which === 40) {
// смещаем фигуру на строку вниз
const row = tetromino.row + 1;
// если опускаться больше некуда — запоминаем новое положение
if (!isValidMove(tetromino.matrix, row, tetromino.col)) {
tetromino.row = row - 1;
// ставим на место и смотрим на заполненные ряды
placeTetromino();
return;
}
// запоминаем строку, куда стала фигура
tetromino.row = row;
}
});Запускаем движения и анимацию
Смысл главного цикла игры такой:
- на каждом кадре мы очищаем игровое поле и отрисовываем его заново с учётом упавших фигур;
- рисуем текущую фигуру в том месте, где она находится в данный момент.
Так как кадры меняются быстро, мы не заметим постоянного очищения и отрисовки. Нам будет казаться, что фигура просто движется вниз и реагирует на наши действия.
// главный цикл игры
function loop() {
// начинаем анимацию
rAF = requestAnimationFrame(loop);
// очищаем холст
context.clearRect(0,0,canvas.width,canvas.height);
// рисуем игровое поле с учётом заполненных фигур
for (let row = 0; row < 20; row++) {
for (let col = 0; col < 10; col++) {
if (playfield[row][col]) {
const name = playfield[row][col];
context.fillStyle = colors[name];
// рисуем всё на один пиксель меньше, чтобы получился эффект «в клетку»
context.fillRect(col * grid, row * grid, grid-1, grid-1);
}
}
}
// рисуем текущую фигуру
if (tetromino) {
// фигура сдвигается вниз каждые 35 кадров
if (++count > 35) {
tetromino.row++;
count = 0;
// если движение закончилось — рисуем фигуру в поле и проверяем, можно ли удалить строки
if (!isValidMove(tetromino.matrix, tetromino.row, tetromino.col)) {
tetromino.row--;
placeTetromino();
}
}
// не забываем про цвет текущей фигуры
context.fillStyle = colors[tetromino.name];
// отрисовываем её
for (let row = 0; row < tetromino.matrix.length; row++) {
for (let col = 0; col < tetromino.matrix[row].length; col++) {
if (tetromino.matrix[row][col]) {
// и снова рисуем на один пиксель меньше
context.fillRect((tetromino.col + col) * grid, (tetromino.row + row) * grid, grid-1, grid-1);
}
}
}
}
}Последнее, что нам осталось сделать, — запустить игру:
// старт игры
rAF = requestAnimationFrame(loop);
Готовый результат можно посмотреть на странице с игрой.
<!DOCTYPE html>
<html>
<head>
<title>Тетрис</title>
<style>
/*настройки стилей страницы*/
html, body {
height: 100%;
margin: 0;
}
/*делаем чёрный фон и выравниваем всё по центру*/
body {
background: black;
display: flex;
align-items: center;
justify-content: center;
}
/*толщина холста — 1 пиксель, белый цвет*/
canvas {
border: 1px solid white;
}
</style>
</head>
<body>
<!-- рисуем поле для игры -->
<canvas width="320" height="640" id="game"></canvas>
<script>
// License CC0 1.0 Universal
// https://gist.github.com/straker/3c98304f8a6a9174efd8292800891ea1
// https://tetris.fandom.com/wiki/Tetris_Guideline
// получаем доступ к холсту
const canvas = document.getElementById('game');
const context = canvas.getContext('2d');
// размер квадратика
const grid = 32;
// массив с последовательностями фигур, на старте — пустой
var tetrominoSequence = [];
// с помощью двумерного массива следим за тем, что находится в каждой клетке игрового поля
// размер поля — 10 на 20, и несколько строк ещё находится за видимой областью
var playfield = [];
// заполняем сразу массив пустыми ячейками
for (let row = -2; row < 20; row++) {
playfield[row] = [];
for (let col = 0; col < 10; col++) {
playfield[row][col] = 0;
}
}
// как рисовать каждую фигуру
// https://tetris.fandom.com/wiki/SRS
const tetrominos = {
'I': [
[0,0,0,0],
[1,1,1,1],
[0,0,0,0],
[0,0,0,0]
],
'J': [
[1,0,0],
[1,1,1],
[0,0,0],
],
'L': [
[0,0,1],
[1,1,1],
[0,0,0],
],
'O': [
[1,1],
[1,1],
],
'S': [
[0,1,1],
[1,1,0],
[0,0,0],
],
'Z': [
[1,1,0],
[0,1,1],
[0,0,0],
],
'T': [
[0,1,0],
[1,1,1],
[0,0,0],
]
};
// цвет каждой фигуры
const colors = {
'I': 'cyan',
'O': 'yellow',
'T': 'purple',
'S': 'green',
'Z': 'red',
'J': 'blue',
'L': 'orange'
};
// счётчик
let count = 0;
// текущая фигура в игре
let tetromino = getNextTetromino();
// следим за кадрами анимации, чтобы если что — остановить игру
let rAF = null;
// флаг конца игры, на старте — неактивный
let gameOver = false;
// Функция возвращает случайное число в заданном диапазоне
// https://stackoverflow.com/a/1527820/2124254
function getRandomInt(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min;
}
// создаём последовательность фигур, которая появится в игре
//https://tetris.fandom.com/wiki/Random_Generator
function generateSequence() {
// тут — сами фигуры
const sequence = ['I', 'J', 'L', 'O', 'S', 'T', 'Z'];
while (sequence.length) {
// случайным образом находим любую из них
const rand = getRandomInt(0, sequence.length - 1);
const name = sequence.splice(rand, 1)[0];
// помещаем выбранную фигуру в игровой массив с последовательностями
tetrominoSequence.push(name);
}
}
// получаем следующую фигуру
function getNextTetromino() {
// если следующей нет — генерируем
if (tetrominoSequence.length === 0) {
generateSequence();
}
// берём первую фигуру из массива
const name = tetrominoSequence.pop();
// сразу создаём матрицу, с которой мы отрисуем фигуру
const matrix = tetrominos[name];
// I и O стартуют с середины, остальные — чуть левее
const col = playfield[0].length / 2 - Math.ceil(matrix[0].length / 2);
// I начинает с 21 строки (смещение -1), а все остальные — со строки 22 (смещение -2)
const row = name === 'I' ? -1 : -2;
// вот что возвращает функция
return {
name: name, // название фигуры (L, O, и т.д.)
matrix: matrix, // матрица с фигурой
row: row, // текущая строка (фигуры стартую за видимой областью холста)
col: col // текущий столбец
};
}
// поворачиваем матрицу на 90 градусов
// https://codereview.stackexchange.com/a/186834
function rotate(matrix) {
const N = matrix.length - 1;
const result = matrix.map((row, i) =>
row.map((val, j) => matrix[N - j][i])
);
// на входе матрица, и на выходе тоже отдаём матрицу
return result;
}
// проверяем после появления или вращения, может ли матрица (фигура) быть в этом месте поля или она вылезет за его границы
function isValidMove(matrix, cellRow, cellCol) {
// проверяем все строки и столбцы
for (let row = 0; row < matrix.length; row++) {
for (let col = 0; col < matrix[row].length; col++) {
if (matrix[row][col] && (
// если выходит за границы поля…
cellCol + col < 0 ||
cellCol + col >= playfield[0].length ||
cellRow + row >= playfield.length ||
// …или пересекается с другими фигурами
playfield[cellRow + row][cellCol + col])
) {
// то возвращаем, что нет, так не пойдёт
return false;
}
}
}
// а если мы дошли до этого момента и не закончили раньше — то всё в порядке
return true;
}
// когда фигура окончательна встала на своё место
function placeTetromino() {
// обрабатываем все строки и столбцы в игровом поле
for (let row = 0; row < tetromino.matrix.length; row++) {
for (let col = 0; col < tetromino.matrix[row].length; col++) {
if (tetromino.matrix[row][col]) {
// если край фигуры после установки вылезает за границы поля, то игра закончилась
if (tetromino.row + row < 0) {
return showGameOver();
}
// если всё в порядке, то записываем в массив игрового поля нашу фигуру
playfield[tetromino.row + row][tetromino.col + col] = tetromino.name;
}
}
}
// проверяем, чтобы заполненные ряды очистились снизу вверх
for (let row = playfield.length - 1; row >= 0; ) {
// если ряд заполнен
if (playfield[row].every(cell => !!cell)) {
// очищаем его и опускаем всё вниз на одну клетку
for (let r = row; r >= 0; r--) {
for (let c = 0; c < playfield[r].length; c++) {
playfield[r][c] = playfield[r-1][c];
}
}
}
else {
// переходим к следующему ряду
row--;
}
}
// получаем следующую фигуру
tetromino = getNextTetromino();
}
// показываем надпись Game Over
function showGameOver() {
// прекращаем всю анимацию игры
cancelAnimationFrame(rAF);
// ставим флаг окончания
gameOver = true;
// рисуем чёрный прямоугольник посередине поля
context.fillStyle = 'black';
context.globalAlpha = 0.75;
context.fillRect(0, canvas.height / 2 - 30, canvas.width, 60);
// пишем надпись белым моноширинным шрифтом по центру
context.globalAlpha = 1;
context.fillStyle = 'white';
context.font = '36px monospace';
context.textAlign = 'center';
context.textBaseline = 'middle';
context.fillText('GAME OVER!', canvas.width / 2, canvas.height / 2);
}
// главный цикл игры
function loop() {
// начинаем анимацию
rAF = requestAnimationFrame(loop);
// очищаем холст
context.clearRect(0,0,canvas.width,canvas.height);
// рисуем игровое поле с учётом заполненных фигур
for (let row = 0; row < 20; row++) {
for (let col = 0; col < 10; col++) {
if (playfield[row][col]) {
const name = playfield[row][col];
context.fillStyle = colors[name];
// рисуем всё на один пиксель меньше, чтобы получился эффект «в клетку»
context.fillRect(col * grid, row * grid, grid-1, grid-1);
}
}
}
// рисуем текущую фигуру
if (tetromino) {
// фигура сдвигается вниз каждые 35 кадров
if (++count > 35) {
tetromino.row++;
count = 0;
// если движение закончилось — рисуем фигуру в поле и проверяем, можно ли удалить строки
if (!isValidMove(tetromino.matrix, tetromino.row, tetromino.col)) {
tetromino.row--;
placeTetromino();
}
}
// не забываем про цвет текущей фигуры
context.fillStyle = colors[tetromino.name];
// отрисовываем её
for (let row = 0; row < tetromino.matrix.length; row++) {
for (let col = 0; col < tetromino.matrix[row].length; col++) {
if (tetromino.matrix[row][col]) {
// и снова рисуем на один пиксель меньше
context.fillRect((tetromino.col + col) * grid, (tetromino.row + row) * grid, grid-1, grid-1);
}
}
}
}
}
// следим за нажатиями на клавиши
document.addEventListener('keydown', function(e) {
// если игра закончилась — сразу выходим
if (gameOver) return;
// стрелки влево и вправо
if (e.which === 37 || e.which === 39) {
const col = e.which === 37
// если влево, то уменьшаем индекс в столбце, если вправо — увеличиваем
? tetromino.col - 1
: tetromino.col + 1;
// если так ходить можно, то запоминаем текущее положение
if (isValidMove(tetromino.matrix, tetromino.row, col)) {
tetromino.col = col;
}
}
// стрелка вверх — поворот
if (e.which === 38) {
// поворачиваем фигуру на 90 градусов
const matrix = rotate(tetromino.matrix);
// если так ходить можно — запоминаем
if (isValidMove(matrix, tetromino.row, tetromino.col)) {
tetromino.matrix = matrix;
}
}
// стрелка вниз — ускорить падение
if(e.which === 40) {
// смещаем фигуру на строку вниз
const row = tetromino.row + 1;
// если опускаться больше некуда — запоминаем новое положение
if (!isValidMove(tetromino.matrix, row, tetromino.col)) {
tetromino.row = row - 1;
// ставим на место и смотрим на заполненные ряды
placeTetromino();
return;
}
// запоминаем строку, куда стала фигура
tetromino.row = row;
}
});
// старт игры
rAF = requestAnimationFrame(loop);
</script>
</body>
</html>Что дальше
У нас есть игра, но нет важных элементов:
- подсчёта очков и статистики;
- записи имён, чтобы понять, кто набрал больше очков;
- звуковых эффектов;
- ускорения падения после каждых, например, 10 собранных рядов.
Сделаем это в другой версии игры, а пока отменяйте планы, сегодня мы играем в бесконечный тетрис.