Веб — это то, что мы видим в браузерах и в приложениях, созданных на основе сайтов. А веб-разработка — это создание продуктов с помощью браузерных и серверных технологий. Это не только фронтенд: веб-разработчики могут делать интерфейсы этих продуктов, внутреннюю логику или сразу все вместе.
Сегодня поговорим об основных направлениях в вебе, расскажем, что нужно знать, чтобы стать веб-разработчиком, и где всему этому научиться.
Кто такой веб‑разработчик
Веб-разработчик — это тот, кто делает сайты и следит за тем, чтобы они работали так, как задумано. Он создаёт их, поддерживает, добавляет новые функции и адаптирует сайты под нужные задачи.
Например, веб-разработчики делают интернет-магазины, сайты-визитки, информационные и новостные порталы, сайты школ и институтов, управляющих компаний и благотворительных фондов — любые сайты, где люди размещают информацию и ведут бизнес.
Кроме сайтов, есть и веб-приложения, которые сейчас часто создаются с использованием тех же технологий, что и сайты. Веб-приложения стали очень мощными и могут выполнять те же задачи, что и традиционные программы. Например, Google Docs — это веб-приложение: документы редактируются в браузере, как если бы это была обычная программа на компьютере.
Даже у редактора кода VS Code есть веб-версия, которая умеет делать почти всё то же самое, что и десктопное приложение:

Направления в веб-разработке
В веб-разработке есть два направления — фронтенд и бэкенд.
Фронтенд — это всё, что происходит внутри браузера: красивый интерфейс, кнопки, поля ввода, плавные анимации, всплывающие окна и т. д. Например, когда вы вводите данные для авторизации на сайте интернет-магазина, это результат работы фронтенд-разработчика, который отвечает за общий вид интерфейса и его интерактивность. Его задача сделать так, чтобы всё это соответствовало задумке дизайнера и работало корректно. Фронтенд называют клиентской частью веб-приложения.
Бэкенд — это всё, что происходит на сервере: обработка запросов пользователя, хранение информации, работа в ситуации высокой нагрузки, общение с другими сервисами и серверами. Поэтому бэкенд-разработчик создаёт логику, которая обрабатывает запросы на сервере и хранит ваши данные. Пользователи не видят бэкенд, но без него ничего не будет работать.
Оба этих направления — фронтенд и бэкенд — работают вместе, чтобы сайт или веб-приложение было красивым, отзывчивым, быстрым и надёжным.
А ещё есть фулстек — тот, кто занимается и фронтом, и бэком. Фулстек-разработчик достаточно хорошо знает оба мира, чтобы делать приложения целиком.

Чем занимается веб‑разработчик
Веб-разработчик может делать много всего: от вёрстки страниц на основе дизайн-макета до настройки серверной части и интеграции с базами данных. Разработчики изучают требования заказчика и помогают создать оптимальное решение, пишут код, тестируют его, исправляют баги, публикуют сайт или приложение в интернете.
Допустим, команда веб-разработчиков работает над внедрением системы бронирования номеров в отеле. Это большой проект, который может быть разбит на различные задачи в зависимости от направления.
Frontend
Фронтенд-разработчик отвечает за создание интерфейса, который видит пользователь. В нашем примере он занимается вёрсткой страниц с полем для выбора дат (HTML и CSS) и разработкой логики работы календаря (JavaScript/React). После этого календарь связывается с сервером для проверки доступных номеров. Задача разработчика — не только создать красивый интерфейс по макету, но и сделать его функциональным и интерактивным. Тут фронтендеру пригодится знание серверных запросов и умение отправить на сервер нужные данные.
Backend
Бэкенд-разработчик отвечает за создание программного интерфейса (API), который связывает фронтенд и сервер. Бэкендер настраивает сервер для обработки бронирований: создаёт маршруты, которые обрабатывают запросы от пользователей, и взаимодействует с базой данных для проверки доступных номеров и сохранения информации о бронированиях. Задача бэкендера — сделать так, чтобы сайт работал быстро и надёжно.
Но работа веб-разработчика не ограничивается написанием кода. После того как фронтенд и бэкенд настроены и связаны, нужно убедиться, что всё работает правильно. Перед тем как передать приложение или сайт тестировщикам для полноценного тестирования, веб-разработчик делает первичное тестирование — проверяет основные функции и отображение данных. Веб-разработчик может настроить автоматические тесты, которые проверяют разные сценарии работы кода. И если что-то сломалось, он сможет всё быстро поправить до того, как об этом сообщают пользователи.
Когда тестирование завершено и продукт готов, наступает этап развёртывания, то есть размещение приложения на сервере, где оно станет доступным пользователям. Здесь программист настраивает автоматическое обновление кода, готовит приложение для запуска и организует систему, которая будет следить за его стабильной работой. Всё это помогает избежать сбоев и поддерживать сайт в рабочем состоянии.
В больших командах для этого могут выделять отдельного специалиста — DevOps-инженера. Но во многих стартапах и небольших проектах эти задачи берёт на себя фулстек-разработчик. Он настраивает окружение, автоматизирует публикацию сайта или приложения и следит за его стабильностью.
Задачи фронтенда, бэкенда и фулстека тесно переплетаются. Например, пока бэкенд не настроит API для проверки доступных номеров, фронтенд-разработчик не сможет добавить функциональность, которая позволяет пользователю выбирать и бронировать номера. А настройка развёртывания приложения будет влиять на то, как фронтенд-код будет загружаться на сервер и становиться доступным пользователям. И всё это — веб-разработка.
👉 Веб-разработчик должен понимать все этапы разработки, чтобы всё работало как надо: от первой строки кода до финального развёртывания на сервере.
Что должен знать и уметь веб‑разработчик
Чтобы стать веб-разработчиком, нужно разбираться во множестве разных технологий. Тут нужно не только уметь писать код для интерфейса и серверной части, но и общаться с дизайнерами и заказчиками, работать с базами данных и следить за тем, чтобы сайт или приложение соответствовали последним стандартам. Всему этому можно научиться — либо самостоятельно, либо с наставником.
Frontend
Фронтенд-разработчики работают с HTML, CSS и JavaScript. CSS отвечает за внешний вид элементов, а JavaScript добавляет интерактивность и логику на стороне клиента.
Чтобы упростить разработку, используют фреймворки и библиотеки. Они ускоряют процесс и предоставляют готовые компоненты и решения, потому фронтендеру нужно уметь работать хотя бы с одним фреймворком. Нужно знать и соблюдать веб-стандарты — чтобы сайт корректно работал во всех браузерах и был доступен для всех пользователей, включая тех, кто использует вспомогательные технологии.
Backend
Обычно бэкенд-разработчики работают с одним из трёх языков: Python, Ruby или Java. На них пишут серверную логику, которая обрабатывает запросы от клиента, взаимодействует с базами данных и выполняет другие задачи на стороне сервера.
Поэтому бэкендеру важно понимать, как работают серверы и базы данных, чтобы приложение могло надёжно обрабатывать запросы пользователей и хранить информацию.
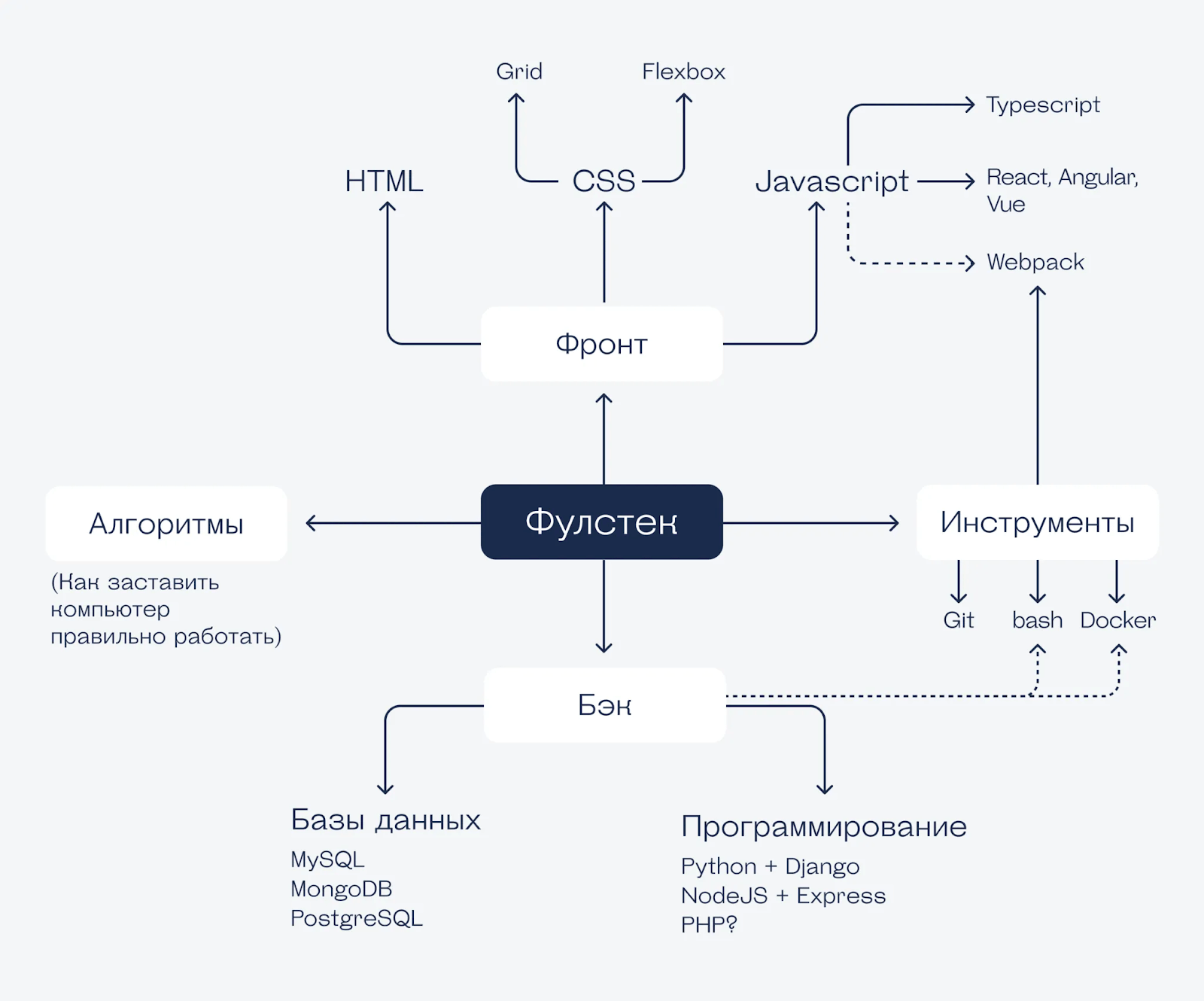
Для написания эффективного кода нужно знать базовые алгоритмы: как заставить компьютер давать правильный результат быстро. Также полезно знать паттерны — то есть то, как другие люди решают похожие задачи, каковы лучшие практики.
Инструменты
Для автоматизации работы веб-разработчики используют системы контроля версий, например Git, которые позволяют отслеживать изменения в коде и работать совместно с командой. Также важны инструменты для тестирования и мониторинга, которые помогают выявлять ошибки на ранних этапах и следить за стабильной работой приложения после запуска.
Иногда придётся работать с системами управления контентом (CMS), например WordPress, где нужно будет адаптировать сайт под задачи клиента. Ещё полезно знать основы SEO (оптимизации для поисковых систем), чтобы сайт был заметен в интернете.
Cофт-скиллы
Кроме технических навыков, в веб-разработке важны софт-скиллы: объяснять свои решения коллегам и заказчикам, обсуждать задачи и предлагать варианты их выполнения. Также важен навык решения проблем — разработчики часто сталкиваются с различными неожиданными ситуациями, и способность быстро находить решения очень пригодится.
Задачи веб‑разработчика
Задачи веб-разработчика могут быть разными, но в основе веб-разработки всегда лежат три вещи: взаимодействие с базами данных, создание интерфейсов и работа с серверами.
Frontend
Задачи фронтенд-разработчика могут быть такими:
- Создать форму регистрации с валидацией email и пароля перед отправкой.
- Настроить слайдер изображений на странице.
- Добавить кнопку «Нравится» и настроить её так, чтобы она отправляла данные на сервер.
- Сделать сайт адаптивным, чтобы всё хорошо отображалось на телефонах и планшетах.
- Создать переиспользуемый компонент для разных проектов.
- Настроить автозаполнение поисковой строки с подсказками.
Допустим, есть задача создать форму для онлайн-бронирования. Фронтенд-разработчик делает поисковую форму с полями для ввода города, дат и количества гостей, используя HTML и CSS. Затем подключает API для автозаполнения городов и календарь с помощью JavaScript-библиотеки. Когда пользователь выбирает фильтры и отправляет форму, происходит динамическое обновление данных с сервера, отображаются карточки отелей с информацией. После этого разработчик проверяет корректность работы формы, фильтров и отображения данных на всех устройствах и браузерах.
Backend
На бэкенде задачи могут быть такими:
- Разработать API для обмена данными между клиентом и сервером.
- Настроить аутентификацию и авторизацию пользователей.
- Оптимизировать запросы к базе данных для улучшения производительности.
- Настроить работу с платёжными системами.
- Обеспечить безопасность хранения и передачи данных.
- Создать систему логирования и мониторинга ошибок.
Например, чтобы создать API для системы бронирования отелей, бэкенд-разработчик будет использовать Node.js и Express для настройки маршрутов и обработки запросов от фронтенда. Когда пользователь выбирает даты и отправляет форму, сервер проверяет базу данных на наличие доступных номеров. Разработчик также настраивает систему логирования для отслеживания ошибок и мониторинга работы API.
Fullstack
Задачи фулстека включают в себя и фронт, и бэк:
- Спроектировать общую архитектуру приложения, чтобы фронтенд и бэкенд эффективно взаимодействовали.
- Настроить сервер и базу данных для обработки данных от клиента.
- Обеспечить плавный обмен данными между клиентской и серверной частями с минимальной задержкой.
- Организовать безопасное хранение данных пользователей и их доступность при больших нагрузках.
- Настроить автоматическое тестирование всего приложения — как фронтенда, так и бэкенда — для быстрого выявления и исправления багов.
Например, фулстек-разработчик создаёт систему бронирования отелей. Он проектирует архитектуру приложения, чтобы все части — от интерфейса до базы данных — были связаны и работали слаженно. Затем настраивает сервер, который не только получает данные от клиента через API, но и возвращает их в нужном формате на фронтенд. Также он создаёт автотесты, чтобы отслеживать, как изменения в коде влияют на обе части системы.
Современные технологии веб‑разработки
Фронтенд и бэкенд используют разные наборы технологий, вместе они позволяют создавать сложные и красивые веб-приложения.
Frontend
База веба — это HTML, CSS, JavaScript.
HTML — это язык разметки страниц. Он описывает, где на странице какой текст, изображения, кнопки, ссылки, таблицы и логические блоки.
CSS — это язык оформления страниц: с его помощью настраивается внешний вид всех элементов на странице. Сначала он мог управлять только цветом и размером элементов, но со временем усложнялся. Сейчас CSS уже местами похож на язык программирования, и для упрощения работы есть множество CSS-фреймворков.
JavaScript — это язык управления содержимым страницы в браузере. JavaScript — база веб-разработки. На нём можно писать и фронтенд, и бэкенд, и даже мобильные приложения. JavaScript — универсальный инструмент, который позволяет решать множество задач, от интерфейсов до серверной логики.
TypeScript — дополнение к JavaScript, которая убирает его некоторые вольности (например, нестрогую работу с типами данных). В итоге в программах получается меньше багов, меньше отладки, но требуется более ответственный подход к программированию.
React, Redux, Angular — фреймворки и библиотеки, которые упрощают веб-разработку. Они берут на себя отрисовку элементов интерфейса, окон, выпадающих элементов, диалогов, вложенных друг в друга экранов.
Backend
Python, NodeJS и PHP — языки программирования для серверной части. Python и NodeJS — модные и современные, PHP чаще всего нужен для поддержки старых проектов, работы с Вордпрессом и другими CMS. У NodeJS есть преимущество в том, что по синтаксису он такой же, как JavaScript, поэтому фулстек-разработчики часто выбирают его. Ещё есть языки Go и Ruby — они меньше распространены, но подходят для определённых задач, где требуются высокая производительность или простота разработки.
PostgreSQL и MySQL — это реляционные базы данных, которые хранят данные в виде таблиц, похожих на таблицы в Excel. Помогают организовывать информацию в структурированном виде, с явными связями между разными таблицами.
Redis — это быстрая база данных, работающая в оперативной памяти. Её основное назначение — кэширование данных, то есть временное хранение часто используемой информации для быстрого доступа.
REST API — интерфейсы для взаимодействия между клиентом и сервером через HTTP-запросы.
Рабочие инструменты
У разработчиков есть базовый инструментарий, который существенно ускоряет работу и помогает делать масштабируемые приложения. Вот то, что актуально в веб-разработке:
Git — система контроля версий. Позволяет безопасно работать с одним и тем же проектом нескольким людям; отправлять код на сервер; делать резервные копии.
Bash или любая оболочка для командной строки — это приложение на компьютере, которое позволяет управлять удалённым или локальным компьютером с помощью текстовых команд. Так как почти все сервера работают на чём-то из Linux, знание основных команд тут тоже нужно.
Webpack — инструмент для объединения данных из разных источников, например JS, TS, CSS, фреймворков и библиотек. Webpack берёт их, настраивает и объединяет в один итоговый файл — пакет ресурсов сайта. Этот файл можно оптимизировать разными способами, например для уменьшения размера, отложенной загрузки и так далее. Файл собирается на компьютере разработчика, а не на стороне сервера или браузера — они работают только с результатом: сервер отправляет файл браузеру, а тот отображает страницу или веб-приложение.
Docker — упрощает развёртывание приложений. Он упаковывает приложение и все необходимые для его работы компоненты (библиотеки, зависимости) в контейнеры. Потом эти контейнеры можно запустить почти на любом компьютере, вне зависимости от операционной системы и её настроек.
Сколько зарабатывает веб‑разработчик
Зарплата веб-разработчика очень зависит от города, грейда, компании и требуемых навыков.
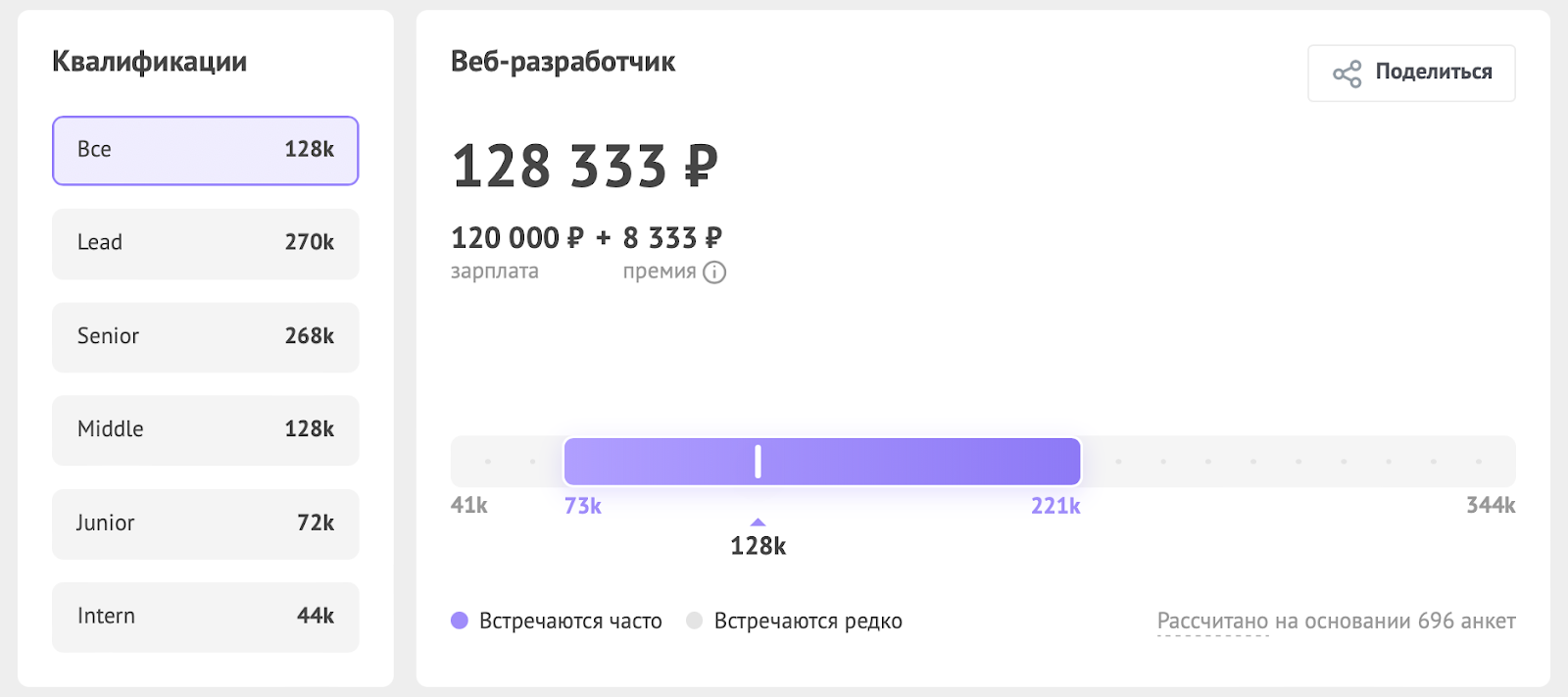
По данным Хабр Карьеры, средняя зарплата веб-разработчика на начало зимы 2024 года — 128 000 ₽. Но если развиваться в профессии и за год-два прокачаться до сеньора, зарплата уже будет в два раза выше — 268 000 ₽.
👉 Важно учитывать терминологию — в вакансиях под «веб-разработчиком» могут подразумевать и просто HTML-верстальщика, и фулстека, поэтому разброс зарплат большой.

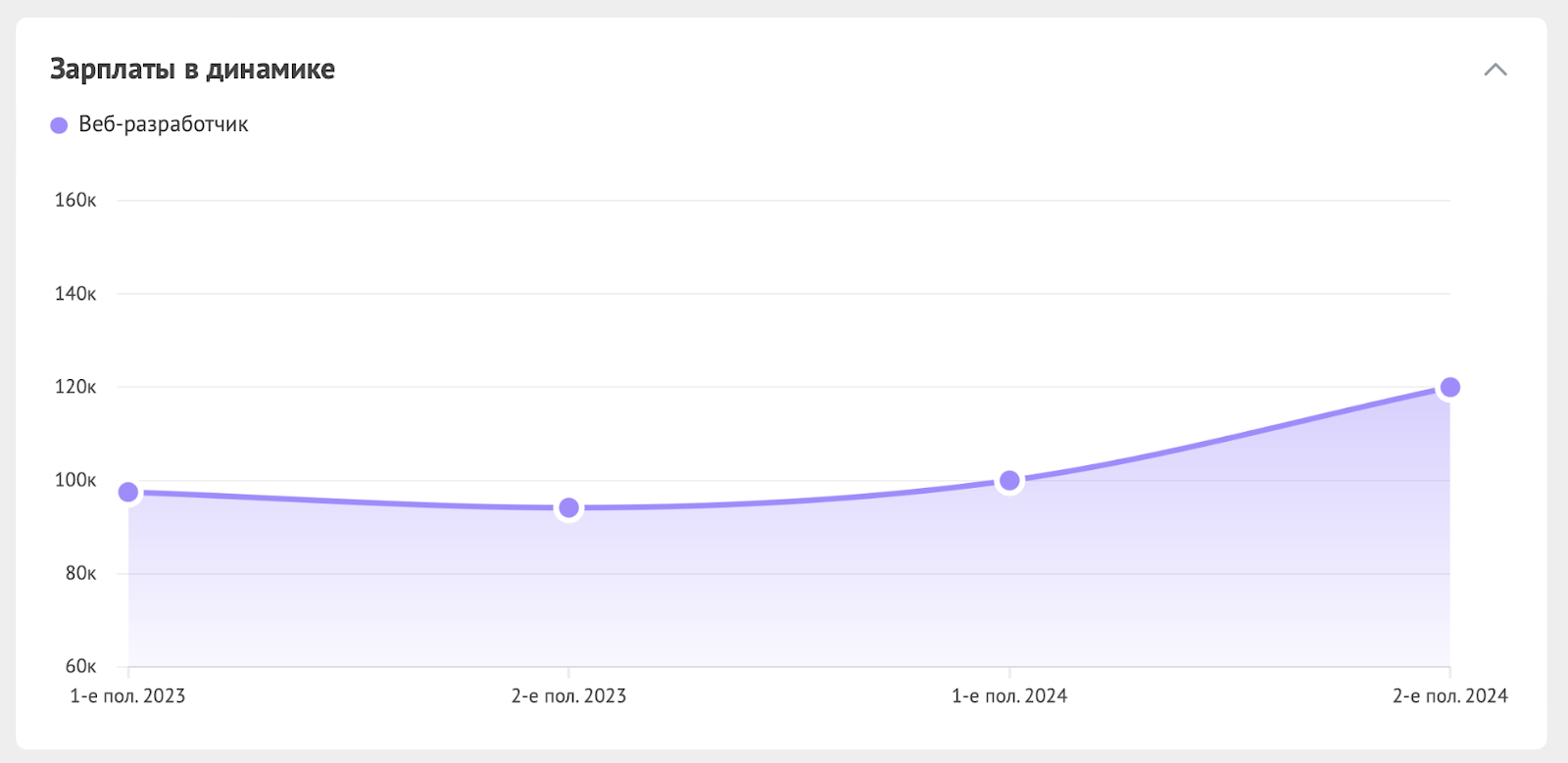
От года к году зарплаты растут: сейчас веб-разработчики получают больше, чем в том же квартале прошлого года:

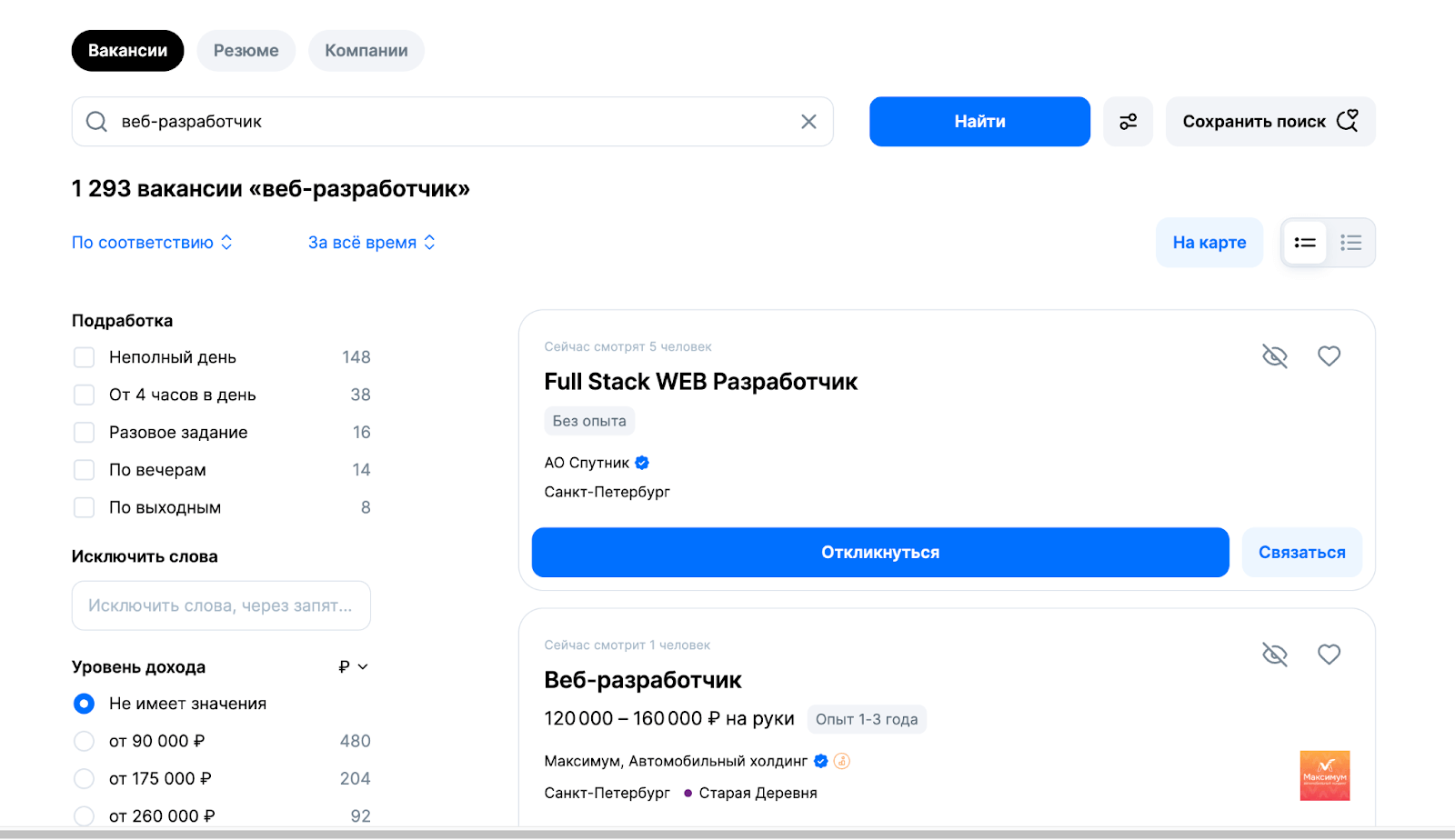
На момент написания этой статьи на сайте hh.ru открыты 1293 вакансии веб-разработчика:

Но здесь также нужно учитывать разное написание в вакансиях — web developer или web-разработчик, что может увеличить поисковую выдачу.
Как стать веб‑разработчиком
Если хотите больше узнать про веб, попробуйте сделать простой веб-проект — например, форму обратного звонка на сайт, тут будет и фронт, и бэк. Почитайте наши статьи про бэкенд-языки: Python, PHP и Java. Всё это даст общее представление о том, как взаимодействуют клиентская и серверная части, и вы сможете понять, что вам больше нравится — интерфейс или работа с данными и серверной логикой.
У Яндекс Практикума есть много курсов для новичков. Везде есть бесплатная часть: можно попробовать и посмотреть, подходит ли это вам:
- «Фронтенд-разработчик»: 10 месяцев, 11 проектов.
- «React-разработчик»: 3 месяца, 1 веб-проект.
- «Фулстек-разработчик»: 16 месяцев, 16 проектов.
- «Python-разработчик»: 9 месяцев, 13 проектов.
- «Go-разработчик»: 8 месяцев, 10 проектов.
Все задачи курсов взяты из реальной рабочей практики. Оттуда же все инструменты: редакторы кода или Figma. Поэтому, решая задачи, вы готовитесь к своей будущей работе уже с первых дней.
🎓 Для опытных тоже есть курсы:
- «Мидл фронтенд-разработчик»: 5 месяцев, 2 проекта.
- «Профессиональная вёрстка на HTML и CSS»: 3 месяца, 7 проектов для портфолио.
- Онлайн‑магистратура «Веб-разработчик». Там есть всё — даже машинное обучение для веба. Если вы уже занимаетесь веб-разработкой, то сможете практиковаться там на своих рабочих проектах.
Если уже освоили бэкенд и фронтенд, то посмотрите на курс по основам DevOps:
- «DevOps для эксплуатации и разработки»: 7 месяцев, 1 проект.