WebStorm — это редактор кода для разработчиков, которые пишут на Java Script. Этим инструментом пользуется Давид Роганов — наш знакомый из Яндекс.Практикума. Если еще не читали интервью с ним — прочитайте, там история успеха через конкурс Яндекса, вдохновляет!
Всё в коробке
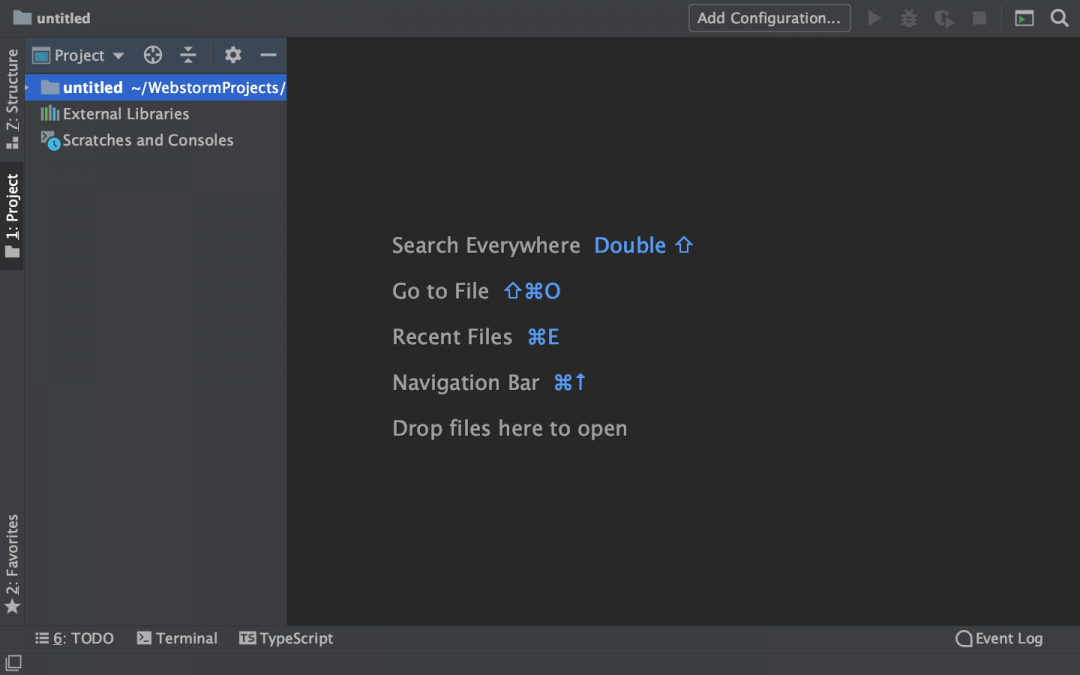
Вы скачиваете WebStorm и через секунду можете работать — все нужные инструменты для фронтенд-разработки на JavaScript добавлены по умолчанию. Вам доступны популярные плагины и фреймворки, мощный анализатор, удобный движок для тестирования кода, современный отладчик приложений и другие функции, которые можно посмотреть на официальном сайте в разделе «Функциональность». При этом WebStorm кроссплатформенный, поэтому вы сможете писать код в любой операционной системе и проверять результат с помощью любого браузера.
Представьте: вы выполнили проект, получили гонорар и махнули в отпуск. Только вы приходите на пляж — и внезапно звонит заказчик с просьбой срочно что-то там изменить. Вы находите любой ноутбук, заходите в ближайшую кафешку, скачиваете WebStorm, загружаете рабочий файл и за часик допиливаете код. Заказчик счастлив и выписывает вам премию. Все довольны.
А вот если бы вместо WebStorm вы скачали любой бесплатный редактор, то получили бы среду разработки без плагинов и нужных инструментов — это терпимо для одного небольшого проекта, но не для серьёзных задач. Поэтому если под рукой не будет вашего основного ПК, то это грозит прерванным отпуском ради правок в проекте.

Настраиваемый интерфейс
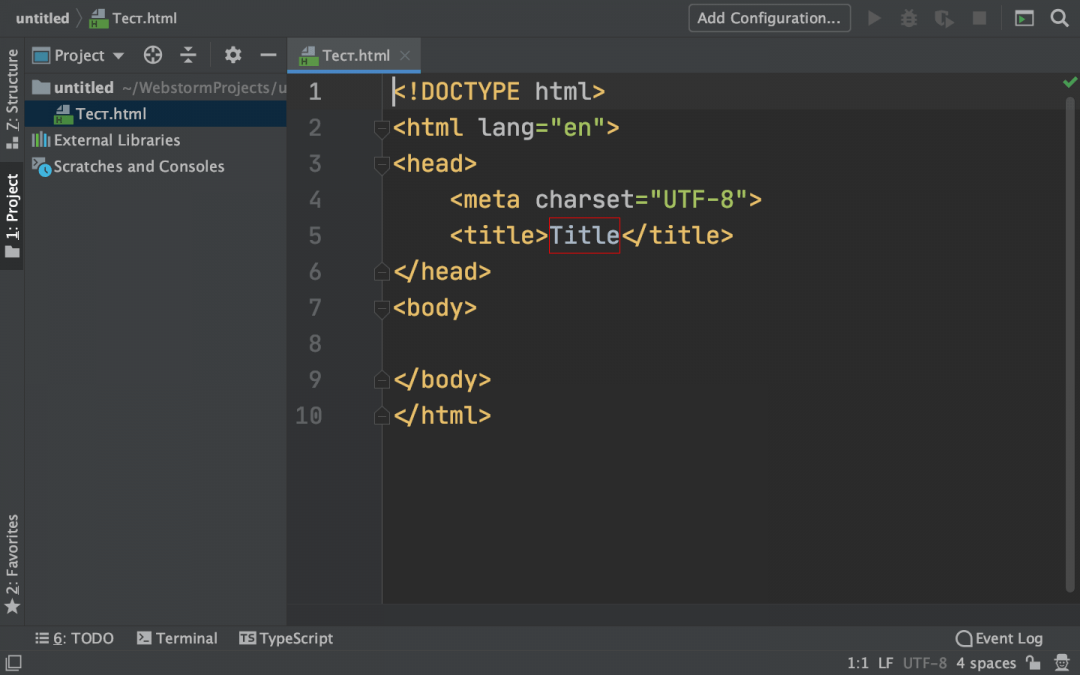
Если стандартные настройки вас не устраивают — сделайте так, как удобно. В WebStorm можно перенастроить интерфейс рабочего пространства, добавить или отключить плагины и расположить любые инструменты в произвольном порядке. При этом настройки можно задать под один проект или сразу под все новые файлы.
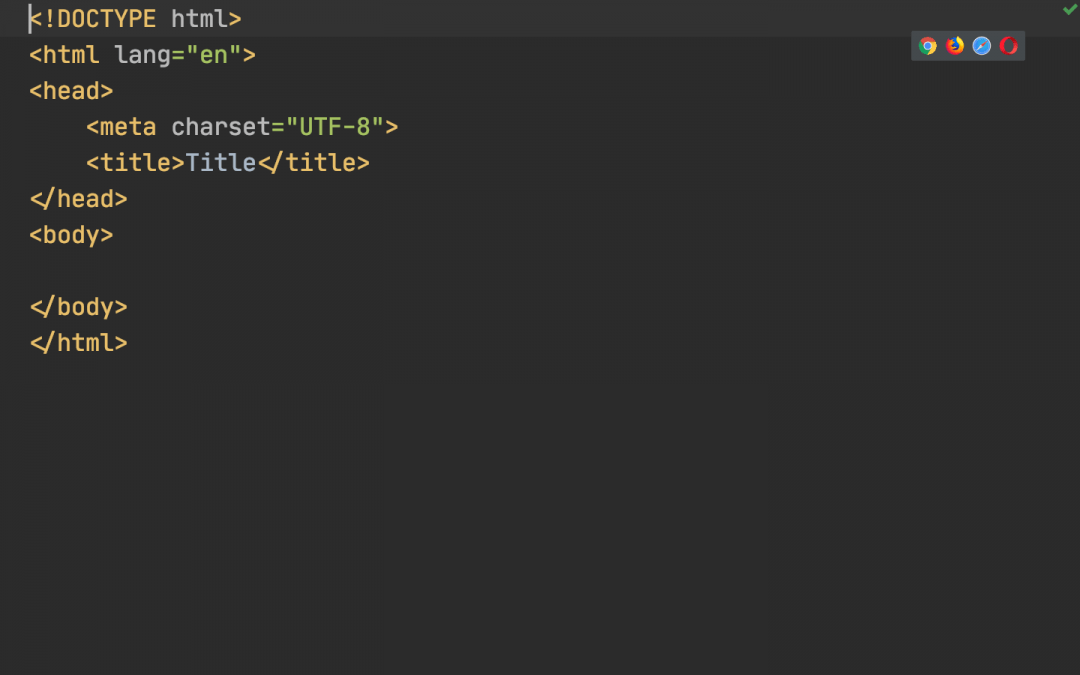
Для тех, кто не любит графические интерфейсы, в WebStorm есть zen-режим — это когда вы полностью убираете все элементы меню, погружаетесь в разработку и вызываете нужные функции через горячие клавиши. Есть только вы и код.
Или другая ситуация: у вас много параллельных задач, которые желательно держать перед глазами. В этом случае вы можете разметить рабочее пространство на большое количество отдельных зон и в каждой делать отдельные записи. Не хватит одного экрана — подключите второй монитор и ни в чём себе не отказывайте.


Сообщество
Решения большинства проблем можно подсмотреть на форуме проекта.
Если подходящего ответа нет, то вы можете его добавить в баг-трекер — чек-лист, в который команда WebStorm заносит пользовательские жалобы. Все уникальные проблемы попадают в общий список и выставляются на голосование разработчиков — когда какой-то баг набирает много голосов, команда WebStorm старается его устранить. Если же проблема не уникальна, то вам подскажут тему на ветке форума или дадут ссылку на статью в блоге. В любом случае без помощи вы не останетесь.
Вот вам пример силы активного сообщества. В баг-трекере несколько лет висел запрос на функцию совместного редактирования кода — команда WebStorm его игнорировала, поскольку большая часть сообщества голосовала за другие фичи. В 2020 году мир столкнулся с пандемией, и многие разработчики переключились на удалённую работу — в таких условиях возможность совместного редактирования кода быстро набрала популярность и сразу же попала в разработку. В середине года должен выйти специальный плагин, который полностью закроет проблему. С вялым сообществом добиться такого мощного отклика не получится.
Здоровый перфекционизм
Установите в любой текстовый редактор бесплатный шрифт JetBrains Mono, который создавался для разработчиков. Он помогает глазам не уставать, когда вы целый день пишете код. Этот шрифт разрабатывался на протяжении года, вышел в первой версии обновлений 2020 года и выпущен только потому, что во всех ранее существовавших подобных шрифтах не учитывалась разница между буквами текста и символами кода. У нового шрифта овальные буквы переделаны под форму прямоугольника, и это помогает взгляду лучше скользить по вертикали и считывать код. Вот в таких мелочах проявляется забота.



Подключать или нет
WebStorm — это платный инструмент для профессиональной фронтенд-разработки, который удобно использовать в объёмных коммерческих проектах. Для новичков и мелких задач он не нужен, поскольку вы заплатите за функциональность, которой не будете пользоваться.
Если хотите попробовать, у системы 30-дневный пробный период. Интересно ваше мнение: стоит ли WebStorm своих денег? Ведь всегда есть Sublime Text...