Чтобы писать крутые программы и запускать стартапы, одного языка программирования мало. Нужно ещё уметь проанализировать код, проверить, как он работает, не потерять нужную версию и эффективно работать в команде. Вот несколько программ, которые в этом помогут.
1. Среда разработки (IDE)
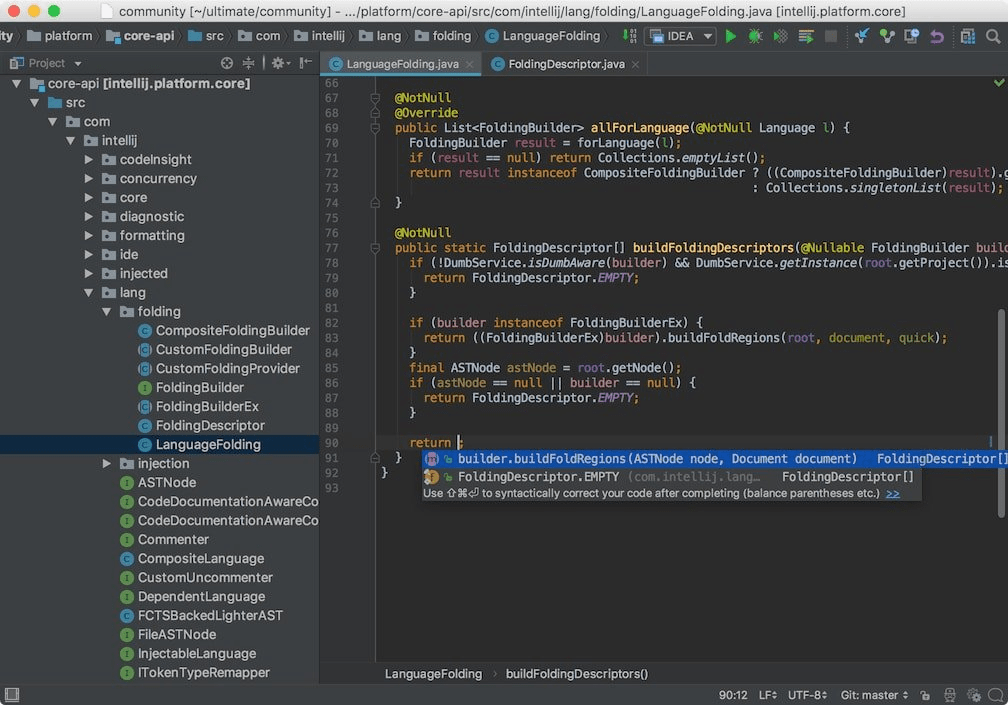
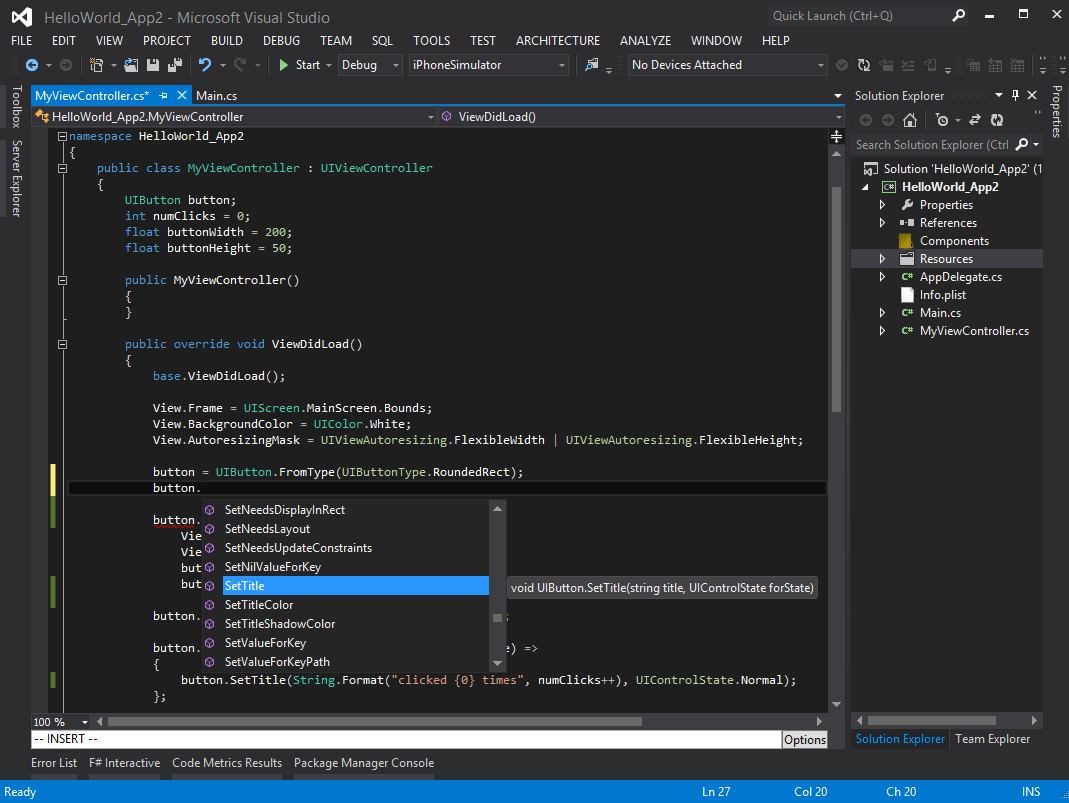
У нас уже была отдельная статья про IDE и их отличия, но мы повторим: среда разработки — это важно. Если правильно подобрать IDE под свой язык и задачи, она заметно упростит работу:
- подсветит синтаксис, чтобы было удобнее;
- поможет отследить значения переменных и как они меняются;
- поможет найти ошибки в коде;
- позволит сразу увидеть готовый результат;
- сможет отправить новую версию программы в специальное хранилище.


2. Редактор с подсветкой синтаксиса
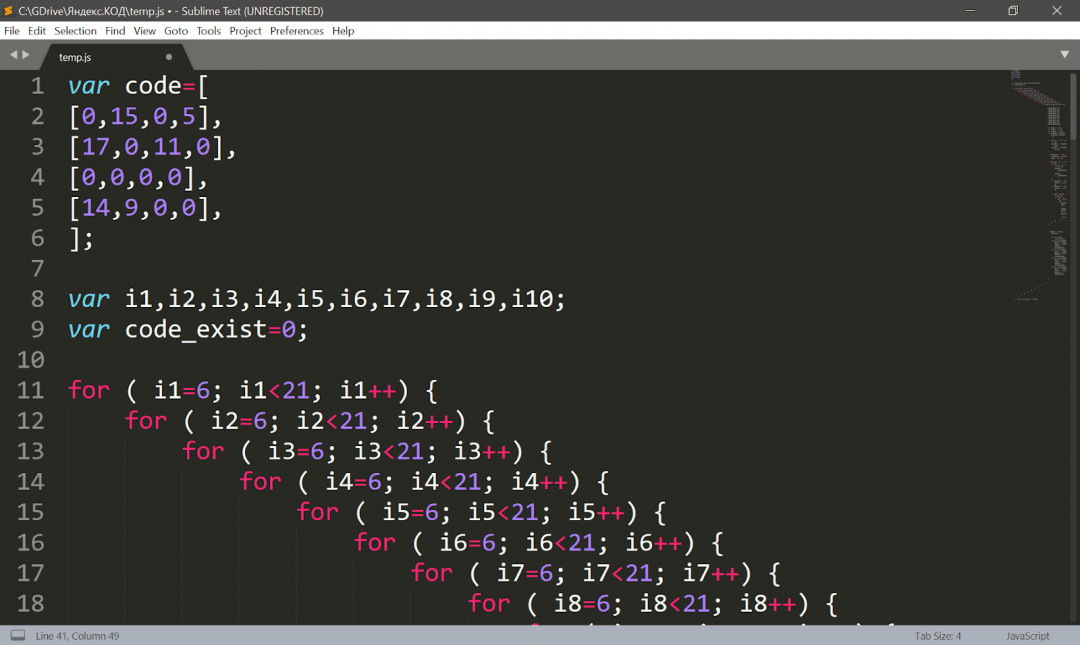
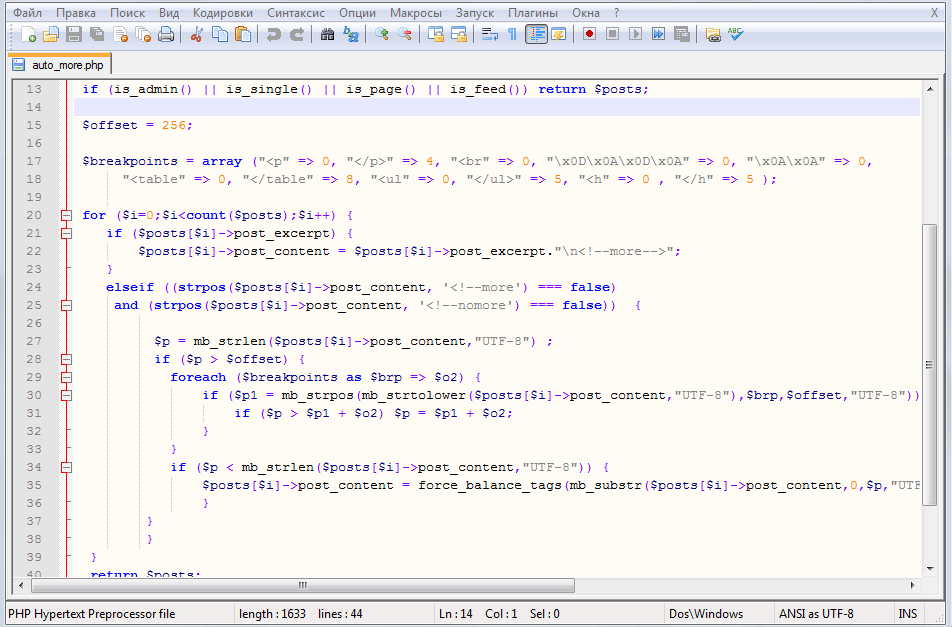
Если вам пока не нужна полноценная среда разработки или вы пишете простой код, вам пригодится редактор, который умеет подсвечивать служебные слова и команды. Он не умеет проверять код на ошибки, но поможет найти лишнюю скобку или выделить другим цветом циклы и функции. Наш любимый редактор — Сублайм.
Главный плюс таких редакторов — скорость работы. Так как им не нужно постоянно анализировать код на ошибки, они запускаются и работают очень быстро. Второй плюс — совместимость со многими языками программирования. Для этого достаточно выбрать нужный язык в настройках, если редактор сам не смог определить нужный.


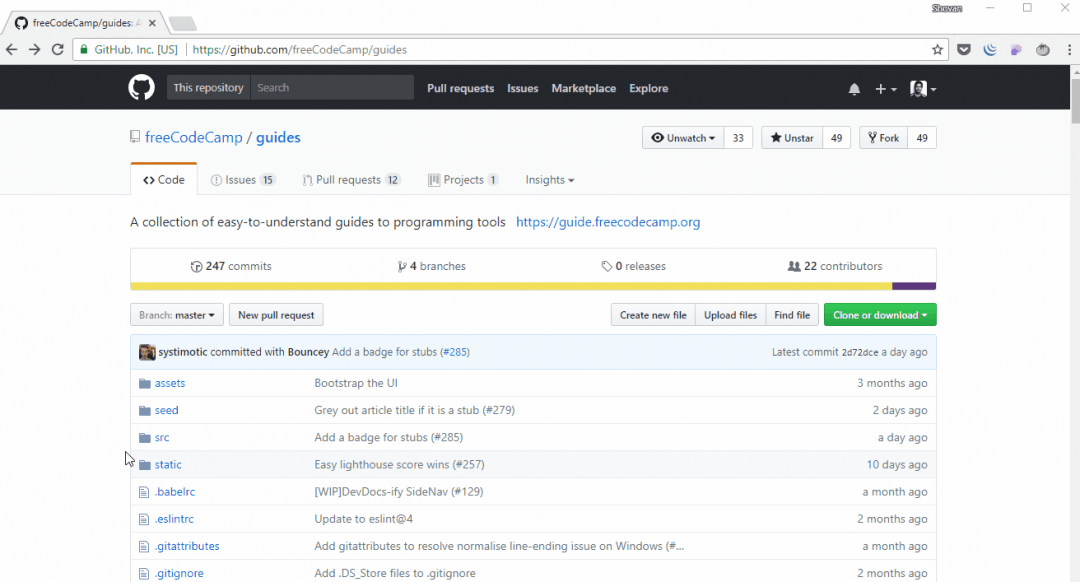
3. Репозиторий для хранения исходников
Репозиторий — специальное хранилище для кода, которое решает сразу несколько задач:
- хранит все версии исходного кода, который вы пишете (можно посмотреть, что умела программа месячной давности, и вернуться к ней);
- следит за тем, чтобы вы не потеряли код, и поэтому хранит его у себя на нескольких серверах;
- позволяет делиться кодом и вместе работать над одним проектом;
- помогает привлечь новых участников в свой проект;
- и вообще свой аккаунт в репозитории — это круто!
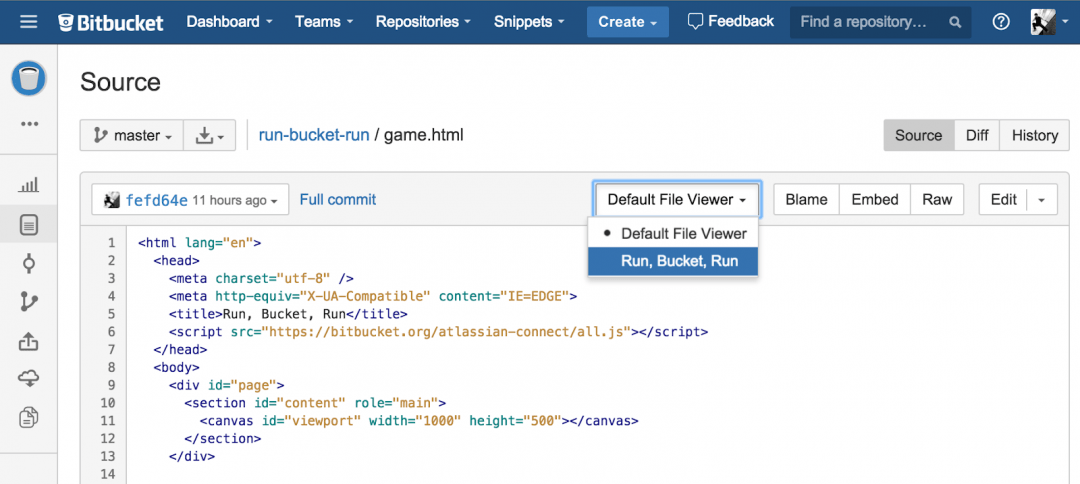
Работать с репозиторием можно тремя способами:
- Можно писать код сразу там в репозитории через веб-интерфейс или специальное приложение.
- Писать код в своём редакторе и вручную загружать новые файлы на сервер.
- А можно поручить это своей IDE или настроить редактор кода так, чтобы он все изменения автоматически синхронизировал с репозиторием. Это самый удобный способ работы с хранилищем.
Если у вас сгорит компьютер, украдут ноутбук или откажет флешка с исходниками — все результаты останутся в репозитории. Вы сможете восстановить исходное состояние своего кода за несколько минут и вернуться к работе. В школе собака могла съесть домашку, а теперь нет.


4. Программа оценки качества кода
Чтобы код работал быстрее, был более читаемым и содержал все нужные компоненты, используют специальные программы. Они анализируют код и дают рекомендации по его улучшению. Часть вещей они могут делать сами: проверить, подключены ли нужные библиотеки, не устарели ли они, правильно расставляют отступы. Можно проверить корректность переменных — чтобы не было опечаток.
Такие программы называются линтерами. Lint — это по-английски катышки, мелкие сгустки шерсти на ткани, которые надо удалять.
Для каждого языка — свой линтер. Иногда их можно встроить сразу в редактор или IDE. Если так сделать, разработка пойдёт быстрее.


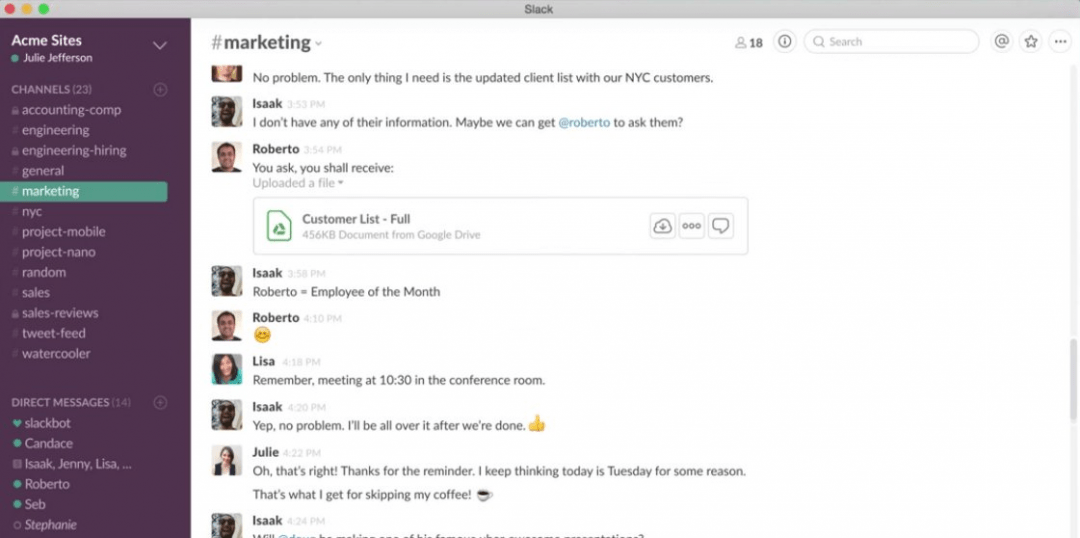
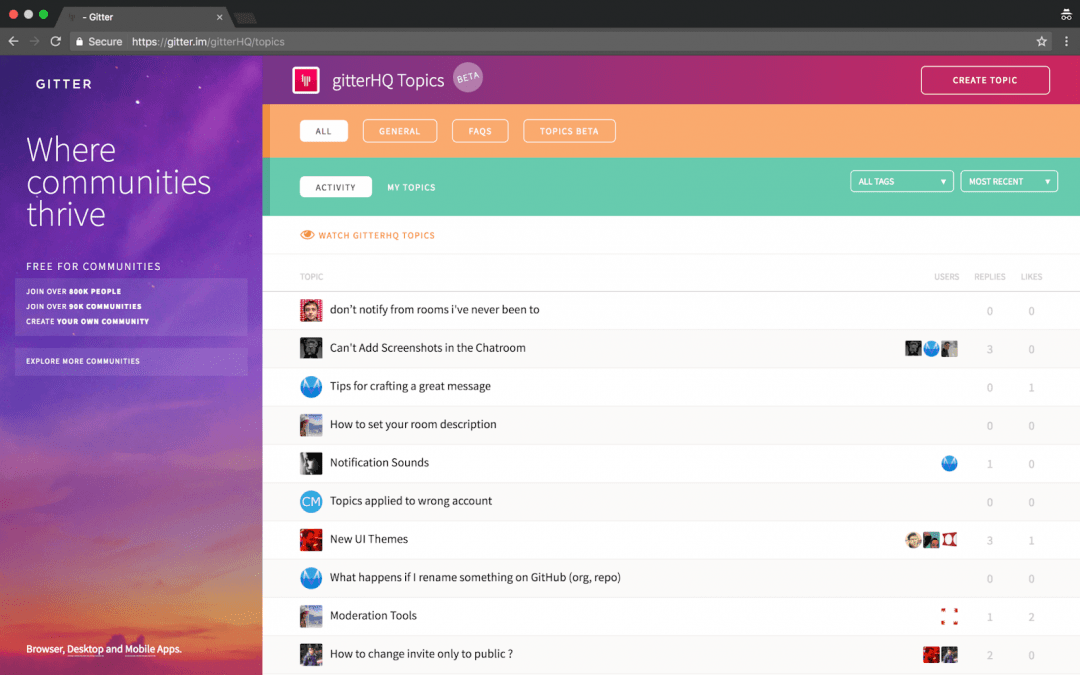
5. Сервис совместной работы
Классные продукты получаются у тех, кто находит себе единомышленников и работает над проектом вместе. Чтобы делать это быстрее и проще, чем сидеть рядом за одним ноутбуком, используйте социальные сервисы.
Они умеют такое:
- организовывать работу в команде и выстраивать иерархию;
- работать с комментариями;
- принимать или отклонять правки других программистов;
- вести логи проекта;
- создавать закрытые группы для обсуждений;
- приглашать внешних пользователей как гостей для консультаций по проектам.