Когда-то давно веб-разработкой называли создание интернет-магазинов на готовых движках. Сейчас в вебе создают полноценные приложения, которыми пользуются миллионы людей каждый день.
Мы собрали популярные направления, тренды и концепции в веб-разработке, на которые в 2023 году чаще всего обращают внимание пользователи, программисты или работодатели. Про некоторые мы уже рассказывали, а про другие расскажем подробнее в новых статьях.
Чат-боты
Чат-боты — это новый способ взаимодействовать с бэкендом вашего приложения помимо веб-сайта или приложения. Чат-бота можно настроить как полноценного продавца вашей продукции, консультанта, службу поддержки и что угодно ещё: если этот процесс можно организовать как диалог, его можно упаковать в чат-бота.
Самый популярный чат-бот сегодня — это ChatGPT. У нас есть отдельный разбор, как работают такие языковые модели и почему у них так хорошо получается отвечать на разные вопросы:
Но ChatGPT — это частная нейросеть компании OpenAI, которая знает всё обо всём, но плохо подходит для решения узкопрофильных задач. Вместо неё начинают использовать локальные языковые модели, такие как LLaMA — их можно обучить с нуля новым знаниям и запускать на своём сервере.
Например, нам нужно, чтобы чат-бот помогал посетителям подобрать одежду для спорта в нашем интернет-магазине. Для этого мы скачиваем и ставим себе такую нейросеть, обучаем её на наших текстах, описаниях товаров, докручиваем ответы в диалогах с сотрудниками и подключаем к базе данных магазина. В итоге несколько месяцев спустя мы получаем бота, который знает всё о нашем ассортименте, может проконсультировать не хуже человека и порекомендовать что-то похожее.
А вот как Яндекс встроил свою подобную ИИ-модель в Алису:
Фишка: тёмный режим
Тёмный режим на сайтах — это когда фон делают тёмным, а текст и остальной контент — светлым. Он помогает сэкономить заряд батареи на современных телефонах, и многие считают его более удобным для чтения и работы.
На сайтах за последние несколько лет тоже стало модным добавлять тёмную тему, чтобы сделать приятно полуночникам. А сейчас во многих направлениях веба это стало почти стандартом. Например, тёмную тему теперь добавляют на новостные сайты, интернет-магазины, сайты-визитки и корпоративные порталы.
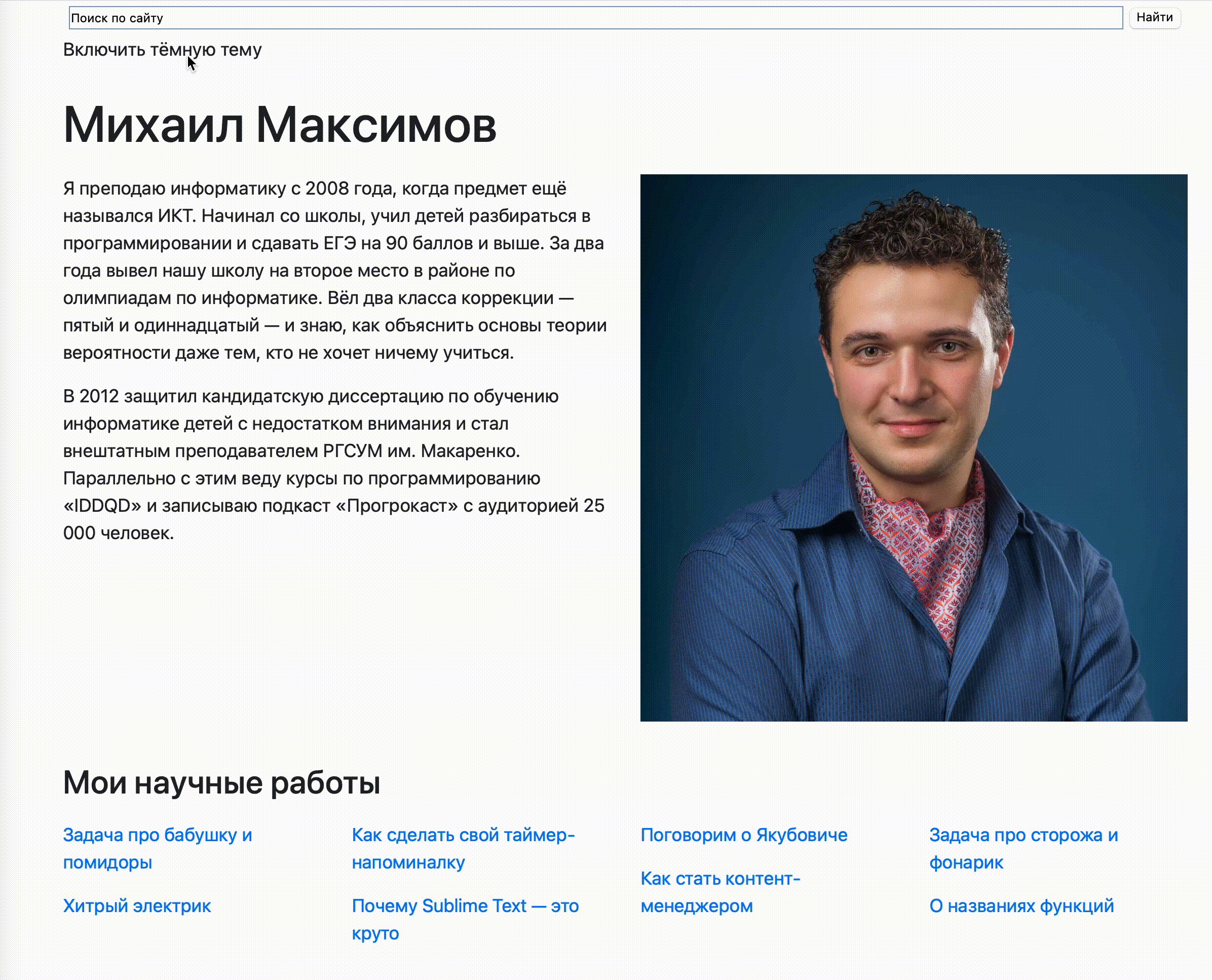
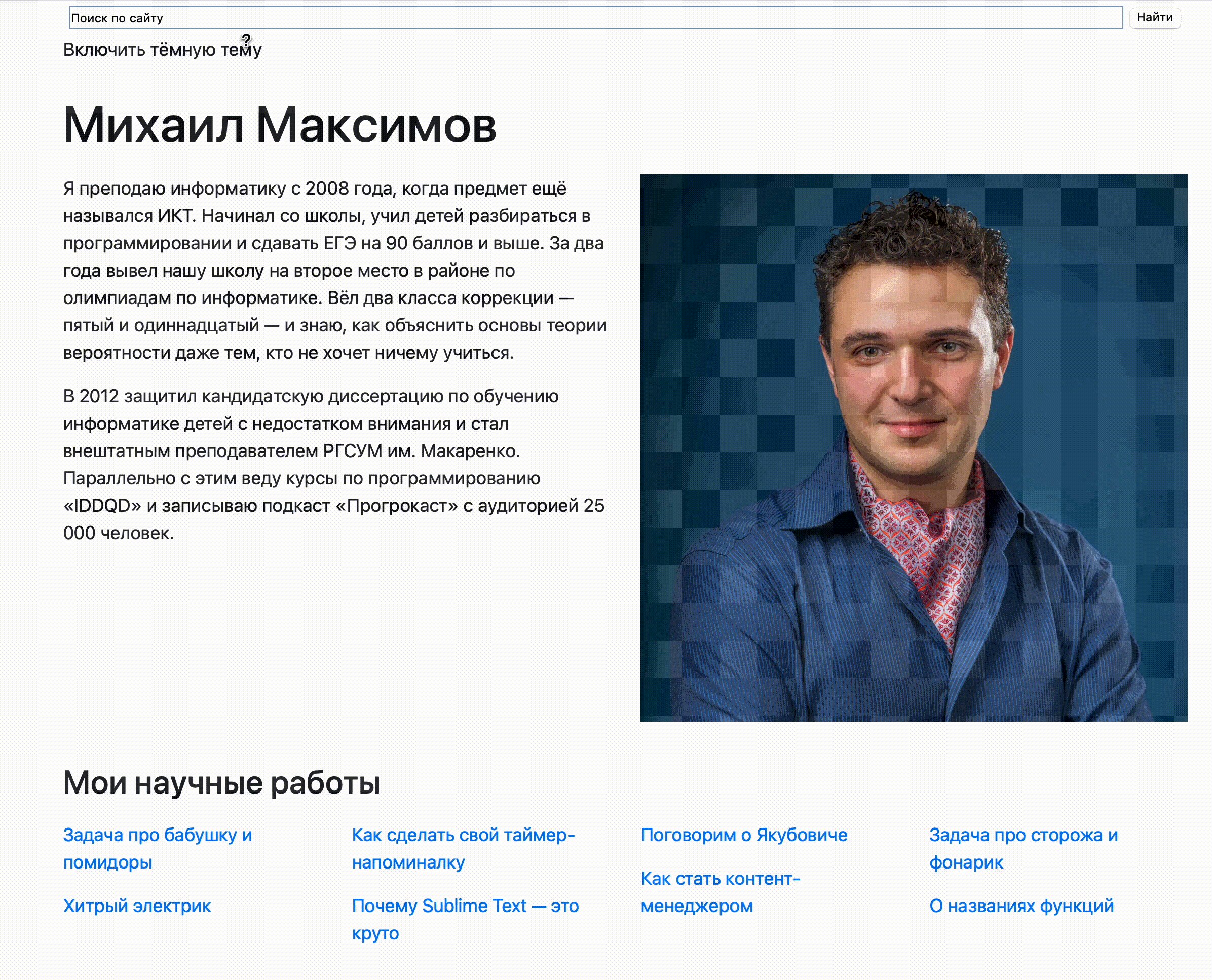
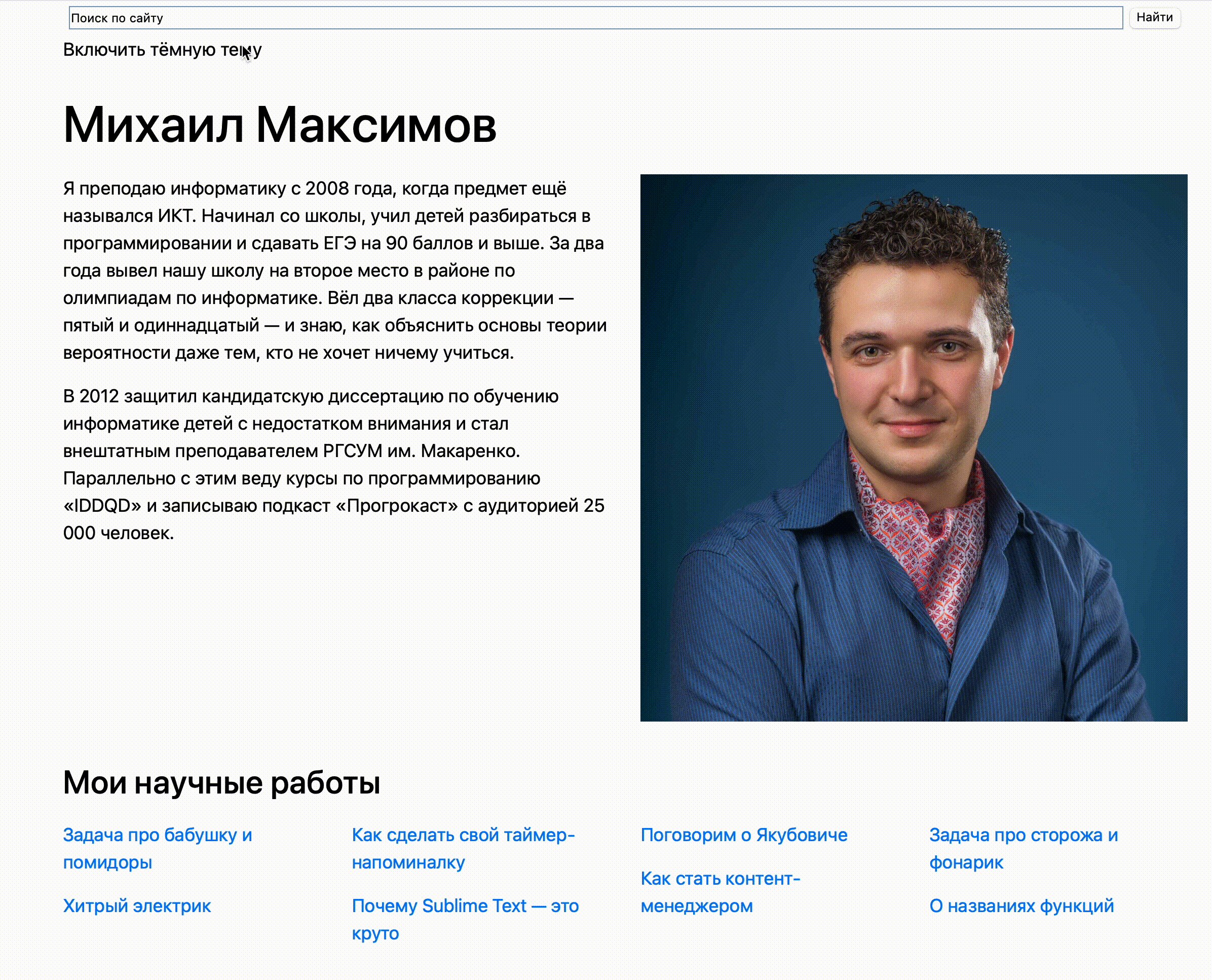
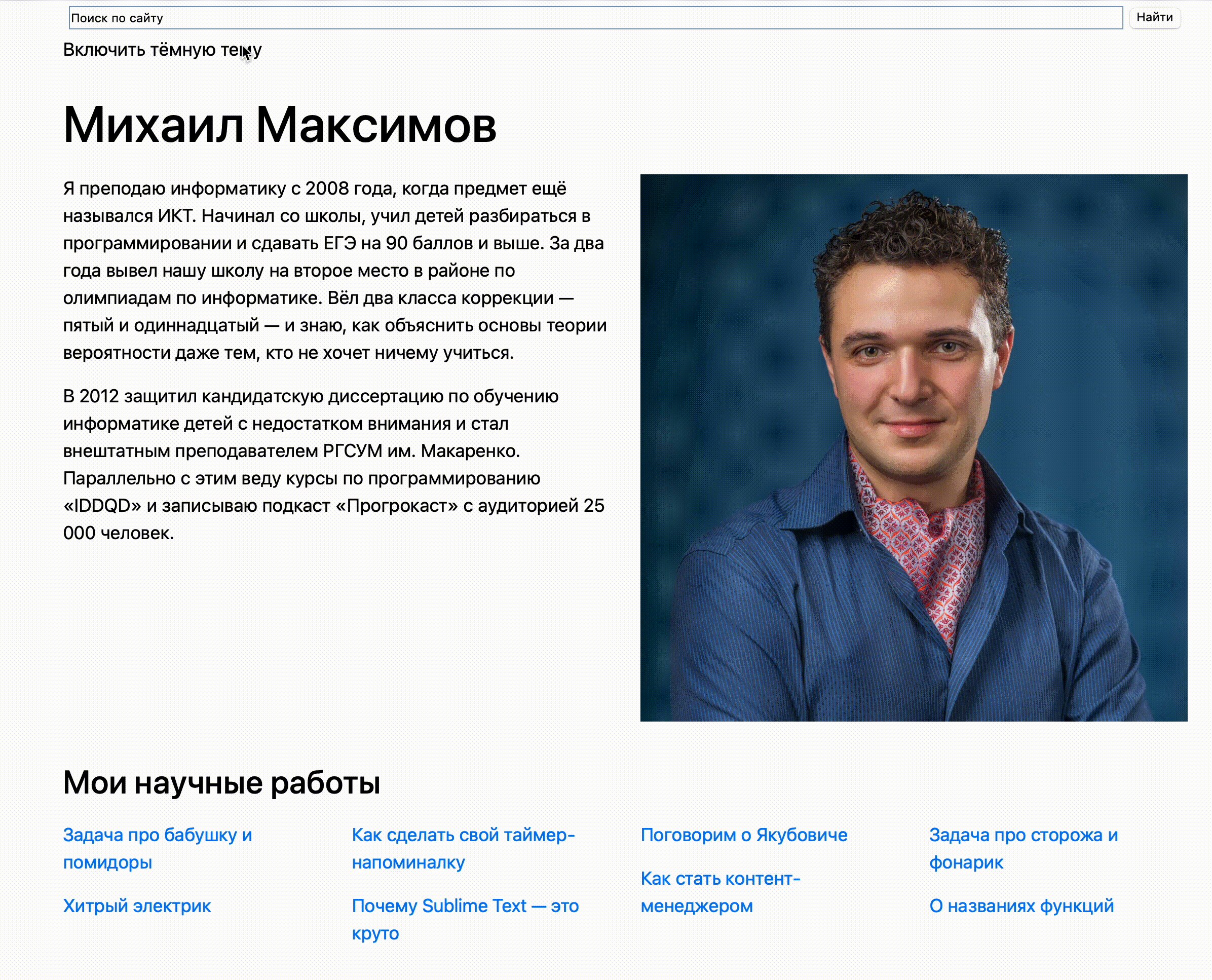
Мы тоже сделали тёмную тему у себя на учебном сайте и рассказали, как это работает и что для этого нужно. Можно повторить, а можно сделать круче и добавить настройку шрифтов, отступов и других полезных для дизайна вещей:
Вот как это выглядит в жизни:

Скорость работы и загрузки
Сейчас в вебе важна скорость загрузки сайта и то, насколько быстро он реагирует на действия пользователя. Если раньше низкая скорость не была заметна из-за медленного интернета, то теперь трафик летает мгновенно, а тупящий сайт виден очень хорошо. На это обращают внимание и пользователи, и поисковые машины, и соцсети.
Задача разработчиков — делать быстрые сайты. Для этого можно:
- оптимизировать размеры картинок и видео;
- использовать рекомендуемую разметку;
- оптимизировать код скриптов и CSS-файлов;
- сократить количество запросов к серверу;
- повторно использовать загруженные ресурсы и так далее.
Современному фронтендеру для этого нужно знать много разного: фреймворки, скрипты, правила работы с сервером, основы передачи данных по сети и особенности работы браузеров в разных условиях. С другой стороны, чем больше знаний, тем выше зарплата.
Почитать по теме: 5 инструментов для быстрого тестирования сайта.
PWA
PWA — это сокращение от Progressive Web Application, прогрессивное веб-приложение. Суть идеи коротко звучит так:
- есть браузер, который может выполнять разный код;
- есть технологии, которые работают в браузере;
- этих технологий много — начиная с простых HTML и CSS и заканчивая внутренней поддержкой браузера разных виртуальных контейнеров;
- с помощью всего этого можно собрать почти настоящее приложение — от интернет-магазина до 3D-игры.
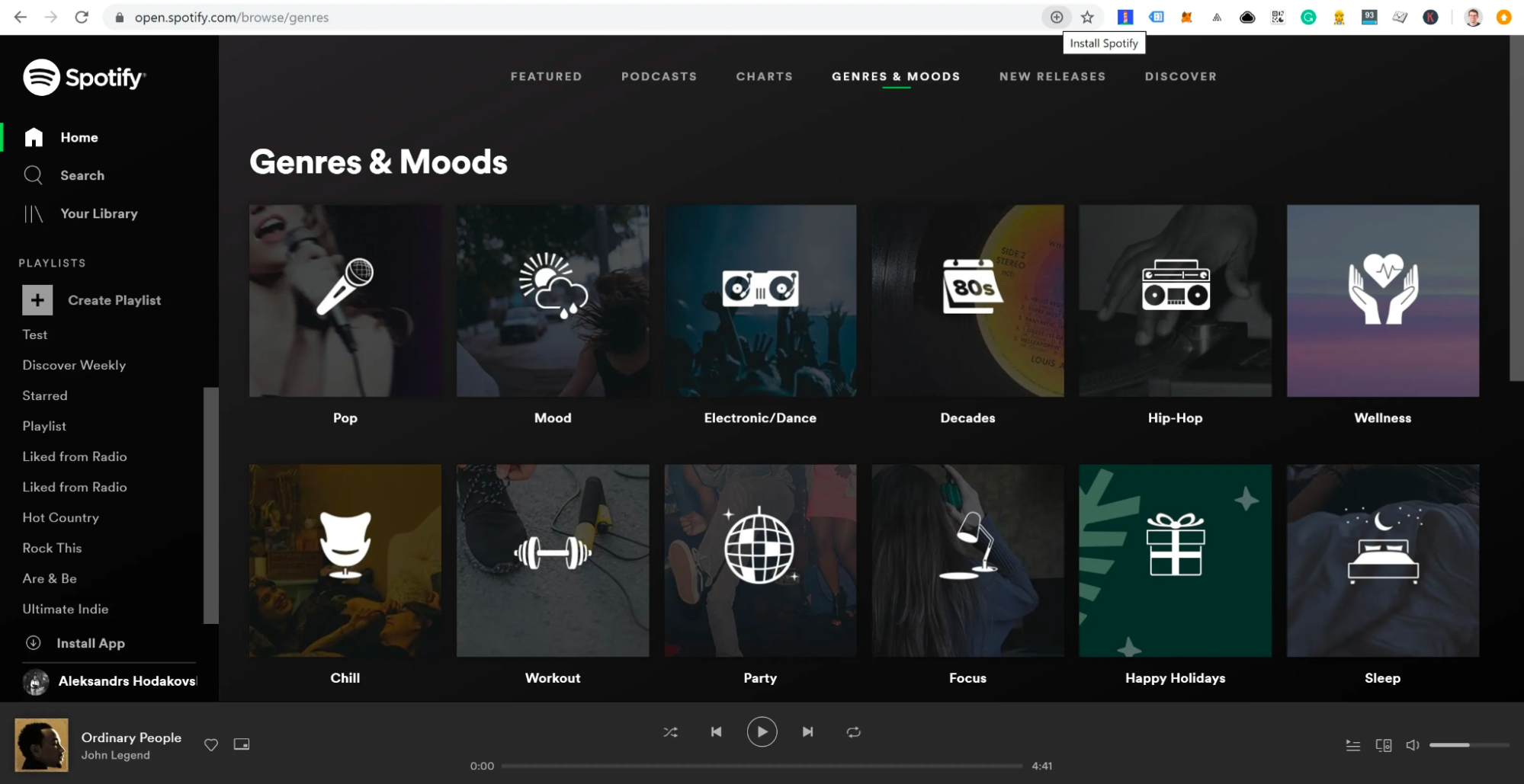
Получается, что браузер здесь нужен просто для запуска таких приложений, а всё, что от него нужно, — отображать картинку и выполнять команды. Самые известные примеры PWA — это приложение Spotify и игра Fortnite. Они появились из-за того, что компания Apple запретила их установку и работу у себя на устройствах, а компании просто сделали их в виде веб-приложений, которые полноценно работают в браузере. Веб-версия Телеграма — это тоже PWA.

Бэкенд и работа с сервером
Если на странице есть сложная механика, например работа с корзиной, рекомендации или подбор по интересам, то проще всего сделать это на сервере, а пользователю показывать уже готовый результат. Это значит, что сервер получает запрос от страницы, что нужно сделать, обрабатывает его и отдаёт финальные данные назад на страницу.
Получается, что веб-разработчику нужно не только уметь работать со страницей, которую видит пользователь, но и уметь отправлять и получать данные от сервера, а потом встраивать их на сайт. Самый простой способ — это JSON-запросы: с ними умеют работать и серверы, и JavaScript на странице:
Ещё для этого используют AJAX — систему асинхронных запросов, когда нужно добавить новые данные на страницу без её обновления:
Сюда же относится MySQL — это самая популярная база данных и язык запросов в мире. Иногда бывает так, что разработчику нужно вытащить что-то из базы, красиво упаковать и показать на странице. Для этого ему будет полезно уметь разбираться в запросах и самому обращаться к базе. Вот подробнее про SQL:
WebAssembly
Напоследок — сложная, но всё более перспективная тема. Новичкам она не нужна, потому что здесь всё уже сложно, но для общего развития будет полезно.
WebAssembly, или Wasm, — это когда в браузере можно запускать бинарный код, написанный на каком-то другом языке. Смысл этой технологии в том, что с ним можно реализовать абсолютно любую логику и получить очень высокую скорость работы.
Например, приложение для дизайна Figma использует Wasm для внутренних расчётов при работе с векторной графикой. Там используется сложная математика, которую на JavaScript сложно вычислять с такой же скоростью. А если использовать Wasm и написать эти модули на C++, то можно добиться огромного прироста производительности.
Что дальше
В следующий раз поговорим подробнее про PWA и Wasm — разберём, как они работают, что делают и где их используют. А когда в вебе появятся другие новые тренды — выпустим новую статью. Подпишитесь, чтобы узнать о ней первыми.