Давным-давно, до 2008 года, чтобы загрузить что-то в интернет, нужно было нажимать кнопку «Обзор» и выбирать файл из списка доступных. С выходом HTML5 это изменилось: в веб пришла технология Drag-and-Drop. Сегодня рассказываем о ней.
Что такое Drag-and-Drop
Drag-and-Drop — технология управления элементами при помощи захвата, перетаскивания и бросания их в другое место:

Впервые такой способ управления появился в 1984 году в MacOS, а затем постепенно распространился повсюду. Теперь Drag-and-Drop работает в большинстве программ и приложений:
- конструкторы сайтов, где элементы перетаскиваются из панели управления в рабочую область;
- перемещение иконок на рабочем столе — например, в корзину;
- расстановка виджетов на экране смартфона или планшета;
- перетаскивание задач в таск-трекере;
- загрузка файлов на сайт путём их перетаскивания в специальную форму и так далее.
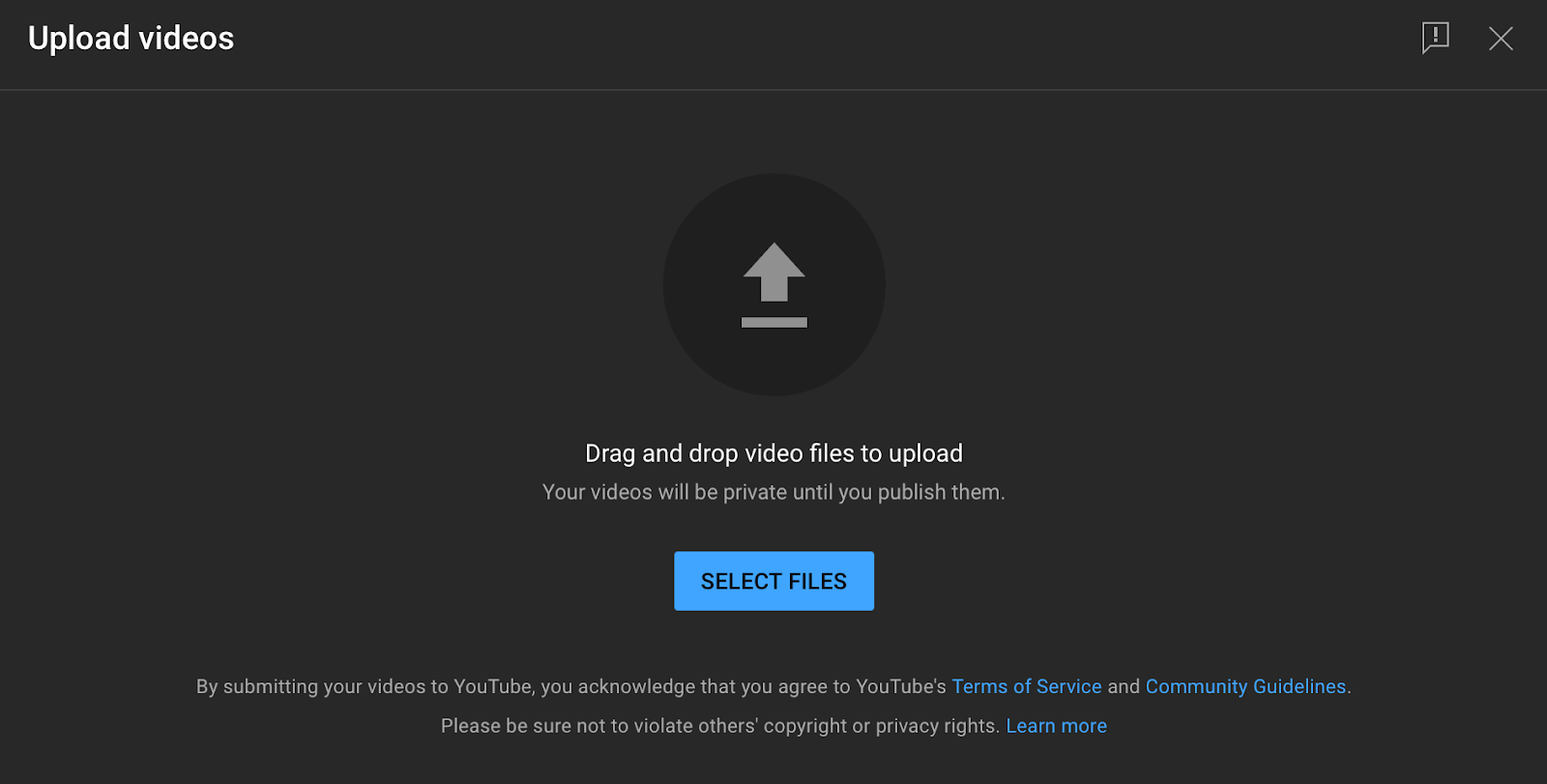
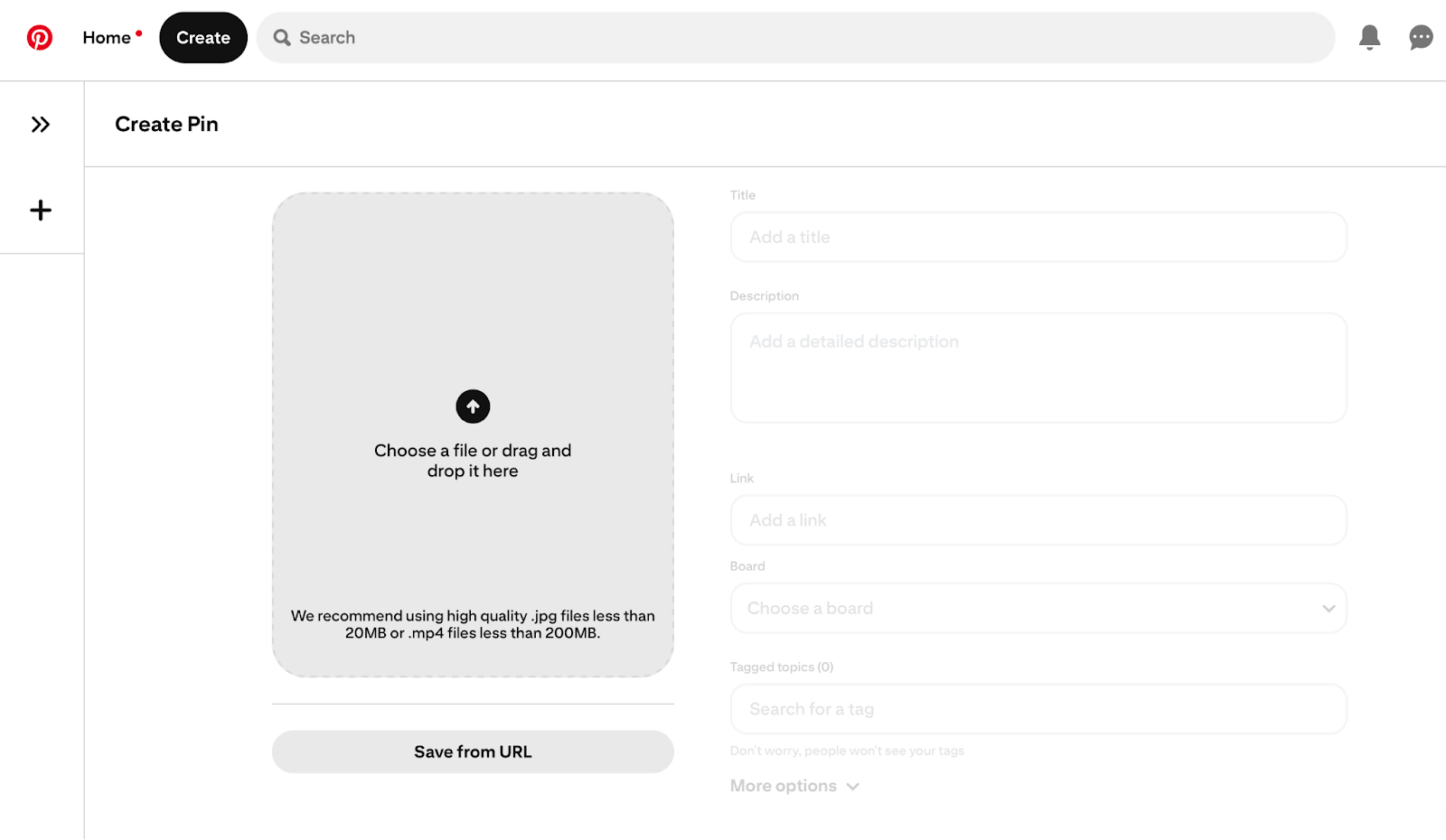
Сегодня подробнее поговорим о последнем пункте. Когда сайт ждёт от пользователя какой-то файл, он показывает форму, куда просит перетащить данные для обработки. Вот как это выглядит, если сайт предлагает загрузить видеофайл для размещения на сервисе:

Как это устроено технически
Снаружи сайт состоит из страниц, а изнутри — из сервера и базы данных. Когда мы перемещаемся по сайту, то переходим на разные страницы. Если на сайте предусмотрена загрузка файлов через Drag-and-Drop, для её запуска откроется страница или окно с нужным содержимым. Эта страница и есть форма Drag-n-Drop.
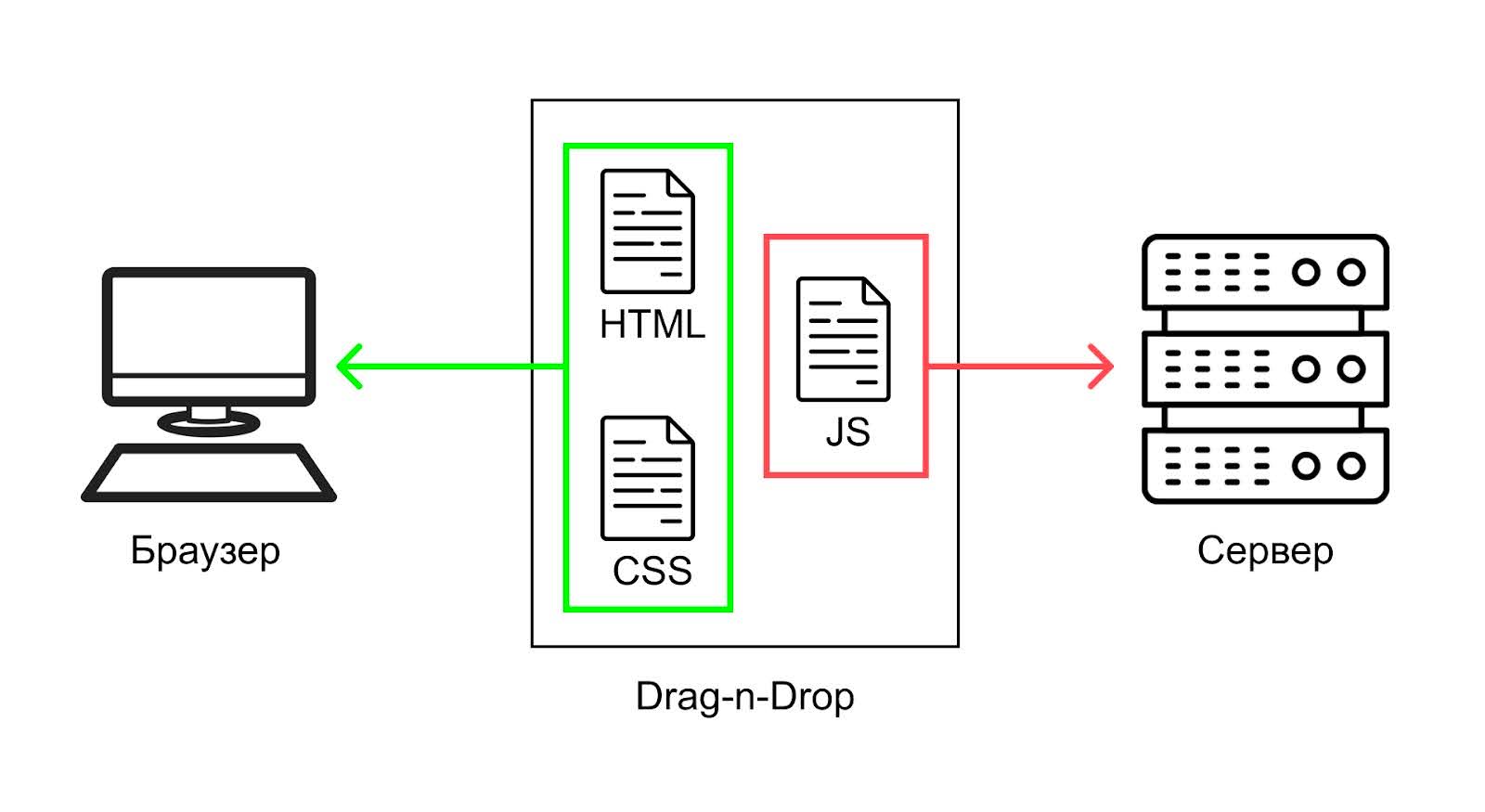
Для работы формы нужны HTML-разметка, CSS-стили и код JS.
HTML-разметка объясняет браузеру структуру страницы и как именно её отобразить. Для формы Drag-and-Drop используются подсказки о допустимых форматах файлов, кнопки добавления и отправки файлов, полоса процесса загрузки.
CSS-стили нужны для визуального отображения. Вся красота прописывается здесь: цвет формы и кнопок, цвет фона страницы, скруглённые углы рамки, тень и градиенты, настройки шрифта.
Код JavaScript смотрит в код HTML, видит элементы и прописывает поведение для каждого. Например, в HTML есть зона для загрузки файлов, куда пользователь будет их перетаскивать. JavaScript берёт эту зону и меняет цвет, когда мы проносим над ней файл.
А ещё именно в скрипте JS объясняется, куда и каким образом отправить файлы. Обычно загрузка происходит прямо из формы без перезагрузки страницы. За это отвечает технология XMLHttpRequest, которая обновляет только часть веб-страницы.

 Делаем неубиваемый сайт: статика и динамика
Делаем неубиваемый сайт: статика и динамика Создаём статичный сайт на Hugo
Создаём статичный сайт на Hugo Как можно скопировать чужой сайт
Как можно скопировать чужой сайт Отлить в бетоне!
Отлить в бетоне! Что такое хостинг и зачем он нужен
Что такое хостинг и зачем он нужен Что ещё полезного можно сделать со своим сервером
Что ещё полезного можно сделать со своим сервером Как сделать форму Drag-and-Drop у себя на сайте
Как сделать форму Drag-and-Drop у себя на сайте Кинопоиск, Афиша и Башорг: как выглядели топ-сайты Рунета 20 лет назад
Кинопоиск, Афиша и Башорг: как выглядели топ-сайты Рунета 20 лет назадЧто нужно для загрузки через Drag-and-Drop
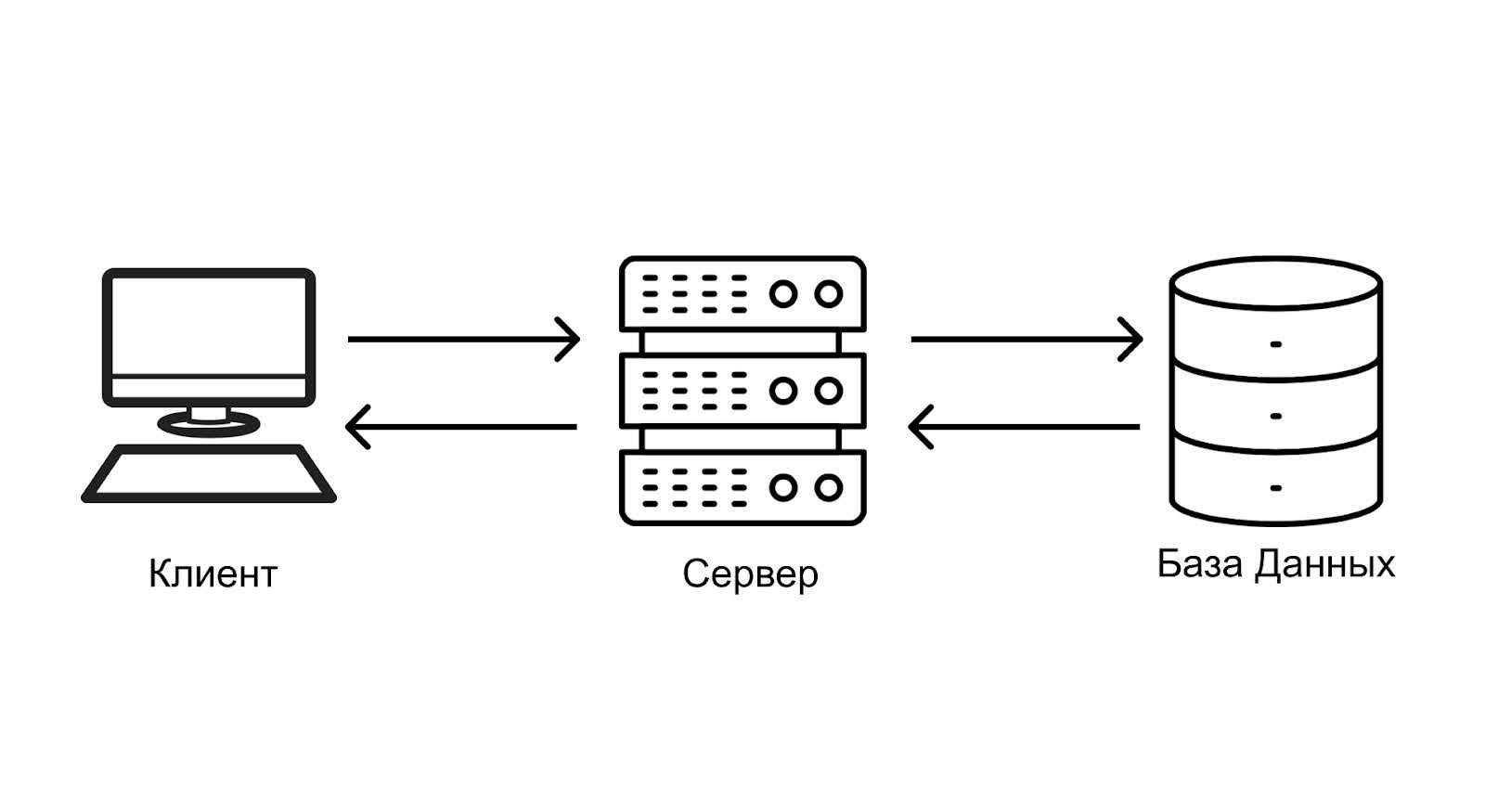
Чтобы сайт умел отправлять файлы на сервер и обрабатывать их там, между сайтом и сервером должно быть налажено взаимодействие. Оно называется клиент-серверной архитектурой и состоит из трёх элементов:
- Клиент — браузер или другое приложение, которое мы используем для работы в интернете. Это наружная часть.
- Сервер — компьютер, на котором хранится программа, которую видят пользователи. На сервере обрабатываются файлы и запросы от пользователей, регулируется нагрузка, настраивается общая логика работы.
- База данных — ещё одна программа, в которой хранятся все данные приложения. Для безопасности она хранится отдельно от основной программы. Пользователи обращаются к базе данных через сервер, который может разрешить или не разрешить выдать информацию.
Если сделать форму Drag-n-Drop без серверной части, её будет видно в браузере, но отправлять файлы она не сможет.

Куда отправляются файлы после загрузки
Форма отправляет файлы из фронтенда на бэкенд: из браузера они идут по адресу, который прописан в JavaScript.
Сервер отвечает за главную часть всего процесса — что нужно пользователю? Зачем он положил свои файлы в форму? Он хочет склеить PDF-файл, выложить видеоролик в открытый доступ, обработать фотографию с помощью нейросети? В зависимости от логики на сервере он обрабатывает загруженные файлы и получает результат, который нужно показать пользователю.
Когда бэкенд-сервер выполнил свою задачу, происходит обратный процесс. Он посылает ответ на фронтенд, и браузер отдаёт пользователю то, ради чего всё происходило. Это может быть загруженное в канал видео или готовая к скачиванию презентация. А может быть просто уведомление, что файлы загружены и можно продолжать — например, когда мы добавляем сканы документов в бухгалтерский сервис.
Где полезен и где не работает Drag-and-Drop
Загрузка с помощью Drag-n-Drop полезна, когда выполняются два условия: нам нужны от пользователя какие-то файлы и есть возможность использовать два окна на одном экране.
В любом сервисе, который не принимает файлы, не нужна и форма для их загрузки. Например, в приложении магазина люди просто кладут товары в корзину, а затем оплачивают их. Ничего не нужно загружать, поэтому форму Drag-n-Drop делать незачем.
В мобильном приложении сложно перетаскивать файлы. Понадобится дополнительно устанавливать расширение, чтобы открывать папки с файлами в разных экранах.
Для некоторых задач лучше использовать другие способы. Например, при администрировании серверов или баз данных проще работать из командной строки. Так через один инструмент мы получаем доступ сразу к большому количеству возможностей, а не только загрузке файлов.
Так можно отправить любой файл?
С помощью формы Drag-and-Drop можно загрузить любой файл, который разрешён самой формой. Можно ограничить размер, количество файлов, их тип. Например, на видеохостинг нельзя загрузить аудиофайл, а на фотосток — архив.
Ограничения чаще всего указаны в самой форме так, чтобы их было видно:

Насколько это безопасно
Получается, что пользователь может загрузить любой файл, даже вредоносный скрипт. Поэтому разработчики при работе над формой Drag-and-Drop часто предусматривают проверку файлов с помощью онлайн-антивирусов.
Если вы отправляете файлы и боитесь, что их могут украсть, — не отправляйте их. А ещё поставьте надёжный пароль на роутер и не пользуйтесь публичным Wi-Fi.
Что дальше
В следующий раз расскажем, как сделать форму Drag-and-Drop у себя на сайте. Подпишитесь, чтобы не пропустить :-)
А пока расскажите в комментариях, как вам удобнее — загружать файлы перетаскиванием или нажимать на кнопку и выбирать нужный файл вручную?