Переходим от теории к практике — собираем свой первый сайт-портфолио на сетке CSS Grid.
Если вы здесь, но не знаете, что такое сетка и как с ней работать, почитайте предыдущие выпуски:
Легенда
Допустим, к нам обратился заказчик — это фотограф, которому нужно портфолио. После общения мы выяснили его требования к сайту:
- сверху должны идти его имя и контакты, просто в строчку;
- ниже — узкая полоса на всю ширину макета с одной фотографией;
- под ней — название раздела: «Природа»;
- ещё ниже идут фотографии, заполняя всю ширину макета. Какие-то фотографии больше, какие-то меньше;
- в будущем под ним мы добавим раздел «Техника», где всё повторяется (фото пока не готовы, сейчас не делаем).
Договорились о том, что всё это сделаем в первой итерации, а во второй добавим просмотр полноразмерных фото по клику и форму обратной связи.
Подготовка
Мы уже использовали шаблон страницы с сеткой, когда разбирались с управлением ячейками. Возьмём его за основу и будем править код в нужных местах.
<!DOCTYPE html>
<html>
<head>
<title>Grid</title>
<style>
body{
/*настраиваем шрифт*/
font-family: Arial, Helvetica, sans-serif;
}
/*общие настройки сетки*/
.grid {
/*подключаем сетку*/
display: grid;
}
/*внешний вид ячеек*/
.grid > * {
/*скругление углов*/
border-radius: 5px;
/*расстояние от одной границы ячейки до другой*/
margin: 1px;
}
</style>
</head>
<body>
<!-- создаём контейнер, который будет отвечать за нашу сетку -->
<div class="grid">
</div>
</body>
</html>
Мы уже выяснили заранее количество фотографий, которое нужно показать в портфолио, и поняли, что нам нужна сетка из 20 строк и 5 колонок:
/*формируем строки и столбцы*/
grid-template-rows: 50px repeat(20, 250px);
grid-template-columns: repeat(5, 250px);
Первое значение 50 пикселей в строках нам нужно для шапки сайта — там будут имя и контакты фотографа.
Так как на странице будут большие фотографии, которые будут занимать несколько ячеек, установим параметр:
grid-auto-flow: dense;
Он отвечает за плотную укладку содержимого в сетке — если нужно, передвинет соседние ячейки в другое место, чтобы не было дыр в макете.
Имя и контакты
В этом разделе нам нужно написать имя и фамилию фотографа и поставить три ссылки для связи — почту, телеграм и инстаграм. Имя с фамилией поставим в первых двух ячейках этой строки, а остальные ссылки — в оставшихся.
Сделаем отдельные области для каждого элемента шапки:
.name {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 1;
grid-column-end: 3;
font-size: 34px;
font-weight: 900;
}
.email {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 3;
grid-column-end: 4;
}
.tg {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 4;
grid-column-end: 5;
}
.inst {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 5;
grid-column-end: 6;
}
По умолчанию текст внутри блока <div> прижимается к верхнему краю. Чтобы опустить текст вниз, добавим в последние три области команды, которые зададут отдельные правила для содержимого этих ячеек:
display: flex;
align-items: flex-end;
padding-bottom: 8px;
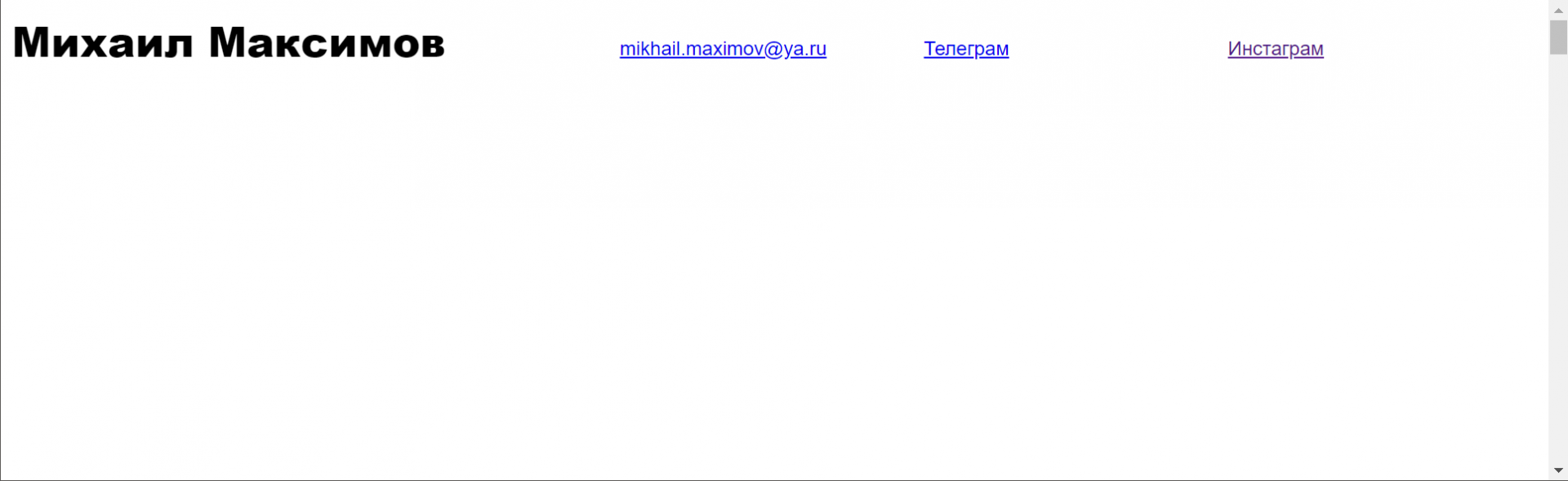
Добавляем HTML-код в страницу:
<div class="name">Михаил Максимов</div>
<div class="email"><a href="mailto:mikhail.maximov@ya.ru">mikhail.maximov@ya.ru</a></div>
<div class="tg"><a href="https://t.me/thecodemedia">Телеграм</a></div>
<div class="inst"><a href="https://www.instagram.com/thecodemedia/">Инстаграм</a></div>
Длинная картинка на всю ширину
Чтобы отделить шапку от основного контента, сделаем новую область:
.upper {
grid-row-start: 2;
grid-row-end: 3;
grid-column-start: 1;
grid-column-end: 6;
}
Сразу же пропишем стили для картинок, чтобы они сами масштабировались под размер области, — возьмём стиль из статьи про работу с ячейками:
img{
border-radius: 5px;
width: 100%;
height: 100%;
object-fit: cover;
}
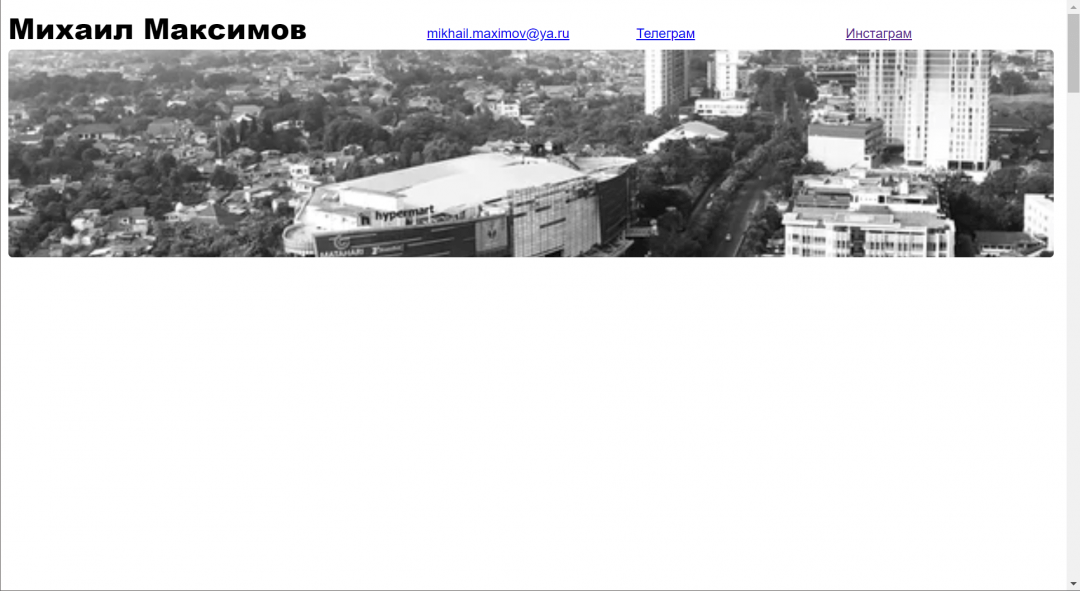
Добавим новый блок в сетку и посмотрим на результат:
<div class="upper"> <img src="https://images.unsplash.com/photo-1566047973053-6678927ced4c?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8Nnx8bmF0dXJlfGVufDB8MnwwfA%3D%3D&auto=format&fit=crop&w=600&q=60"></div>
Заголовок раздела
Сделаем так: выделим под заголовок тоже целую строку, сделаем шрифт покрупнее и поставим надпись в центре:
.zag-1 {
grid-row-start: 3;
grid-row-end: 4;
grid-column-start: 1;
grid-column-end: 6;
text-align: center;
display: flex ;
justify-content: center;
align-items: center;
font-size: 80px;
}
Мы добавили сюда три дополнительные команды:
- display:flex позволяет нам гибко управлять содержимым блока;
- justify-content: center — ставит наш текст по центру ширины макета;
- align-items: center — ставит содержимое блока в центр по вертикали.
Добавляем HTML-код и смотрим результат:

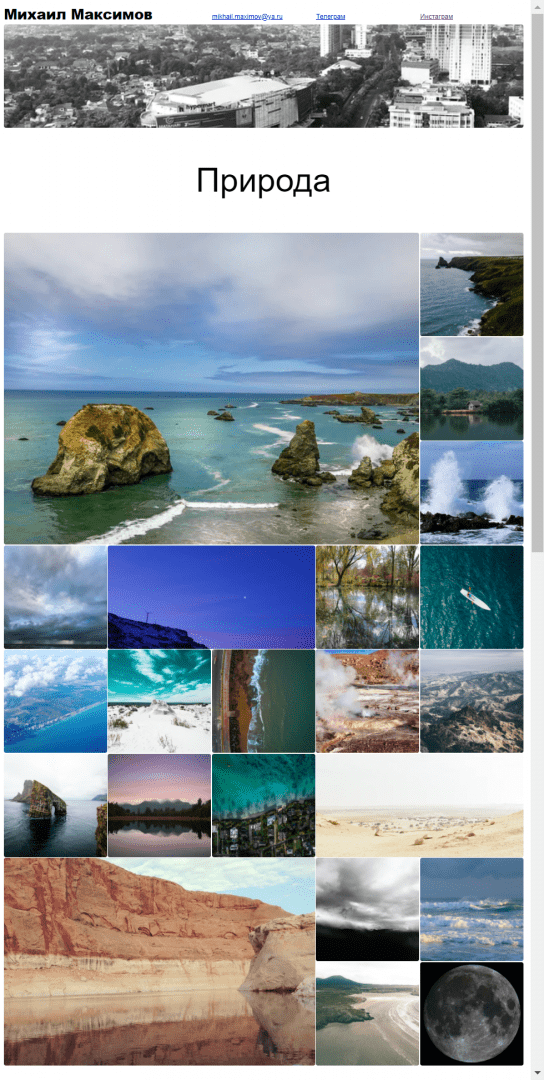
Расставляем фото по сетке
Заполним сетку фотографиями так:
- на старте будет большая фотография 3 × 4 ячейки;
- где-то в середине разместим одно фото 2 × 3 и два фото 1 × 2 ячейки;
- остальные фотографии — каждая в своей ячейке.
Зададим области для больших фотографий и сразу выберем для них место в макете:
.img34{
grid-row-start: 4;
grid-row-end: 7;
grid-column-start: 1;
grid-column-end: 5;
}
.img23{
grid-row-start: 10;
grid-row-end: 12;
grid-column-start: 1;
grid-column-end: 4;
}
.img12-1{
grid-row-start: 7;
grid-row-end: 8;
grid-column-start: 2;
grid-column-end: 4;
}
.img12-2{
grid-row-start: 9;
grid-row-end: 10;
grid-column-start: 4;
grid-column-end: 6;
}Применим эти классы к первым четырём блокам с изображениями, а остальные фотографии просто поместим в div-блоки:
<div class="img34"><img src="https://images.unsplash.com/photo-1588650944142-c9160fd45802?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8MTV8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div class="img23"><img src="https://images.unsplash.com/photo-1559150842-1b402cfd3931?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8MjN8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div class="img12-1"><img src="https://images.unsplash.com/photo-1568429838920-de3a3aa8cf1c?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8MjV8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div class="img12-2"><img src="https://images.unsplash.com/photo-1574758505490-717eb3ad97f5?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8Mjh8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/photo-1580834195694-0e333ca41f3d?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8MzB8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/photo-1559244673-9cee88d551f6?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8MzN8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/photo-1584470457230-0fc019eb4ff6?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8MzV8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/photo-1529300546587-05b516fc461f?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8Mzl8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/photo-1560649558-10d69907f96b?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8OTV8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/photo-1562059392-096320bccc7e?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8ODl8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/photo-1578953600642-0b88f8aeb66a?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8ODV8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/photo-1573616420487-df5d87ba9594?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8ODN8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/photo-1570327920356-9d2cdf21020f?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8NzZ8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/photo-1564256939897-e28e64d51642?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8NzJ8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/photo-1565651454302-e263192bad3a?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8NjZ8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/photo-1561810239-137bbfbecb2d?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8NjF8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/photo-1559626627-cb31b201e27f?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8NTh8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/photo-1559140508-eef7299ddb96?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8NTd8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/photo-1576704972320-a094db203211?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8NTJ8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/photo-1581701545134-c627459217a7?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8NDh8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/photo-1562796472-065ac45f2e80?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8NDR8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>
<div><img src="https://images.unsplash.com/flagged/photo-1564292284432-2950d95f1892?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxzZWFyY2h8Mzh8fG5hdHVyZXxlbnwwfDJ8MHw%3D&auto=format&fit=crop&w=600&q=60"></div>

Что дальше
У нас получился сайт-портфолио для фотографа, но здесь много ещё над чем нужно работать:
- поменять местами некоторые фото, чтобы они сочетались друг с другом по цветам;
- сделать их кликабельными — увеличивать и уменьшать фото по клику;
- сделать форму обратной связи без перезагрузки страницы, чтобы фотограф мог перезвонить заказчику;
- сделать сайт адаптивным, чтобы он хорошо смотрелся на любых экранах.
Мы это сделаем, но не всё сразу. Подпишитесь, чтобы не пропустить вторую часть.
Во имя красоты и дизайна.