Это статья об устройстве сайтов и интернета. Она будет полезна тем, кто хочет заниматься веб-разработкой, строить сверхбыстрые сайты и неубиваемую инфраструктуру.
Что значит «зайти на сайт»
Когда вы заходите на сайт, на самом деле вы никуда не заходите. Вы делаете запрос на некий удалённый сервер, а он вам присылает в ответ документ. Документ прилетает в ваш браузер, браузер его анализирует и рисует вам веб-страничку. Вам кажется, что вы пришли в интернет, но на самом деле это кусочек интернета пришёл к вам.
Когда вы кликаете по ссылке, вам кажется, что вы переместились с одной страницы на другую. На самом деле вы отправили новый запрос на сервер, получили ответ, браузер снова нарисовал страницу. Вы никуда не переместились, вы лишь получили новый кусочек интернета.
Теперь вопрос — откуда появились эти кусочки интернета, которые вам прислали?
Статические сайты
Изначально сайты в интернете хранились и отдавались так:
- На удалённом компьютере лежали документы. В буквальном смысле: документы с текстовой информацией. Один документ соответствовал одной странице.
- На этом же компьютере работала специальная программа — веб-сервер. Она знала, что если у неё запросили какой-то сайт, нужно отдать какой-то конкретный документ. Можно представить, что сервер — это сотрудник архива: вы запросили документ — вам его отдали.
- Следовательно, скачать из интернета можно было только те документы, которые физически лежали где-то на серверах.
Если вам на сайте нужно было иметь 30 страниц, вам нужно было иметь 30 документов, которые физически будут лежать на сервере.
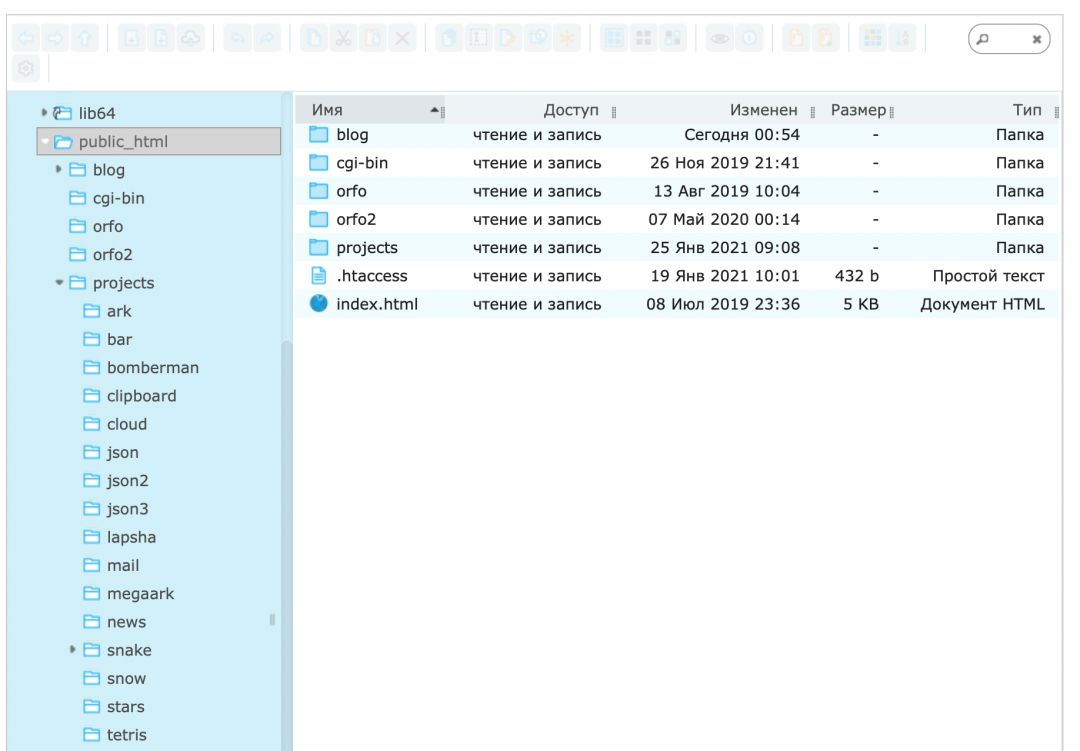
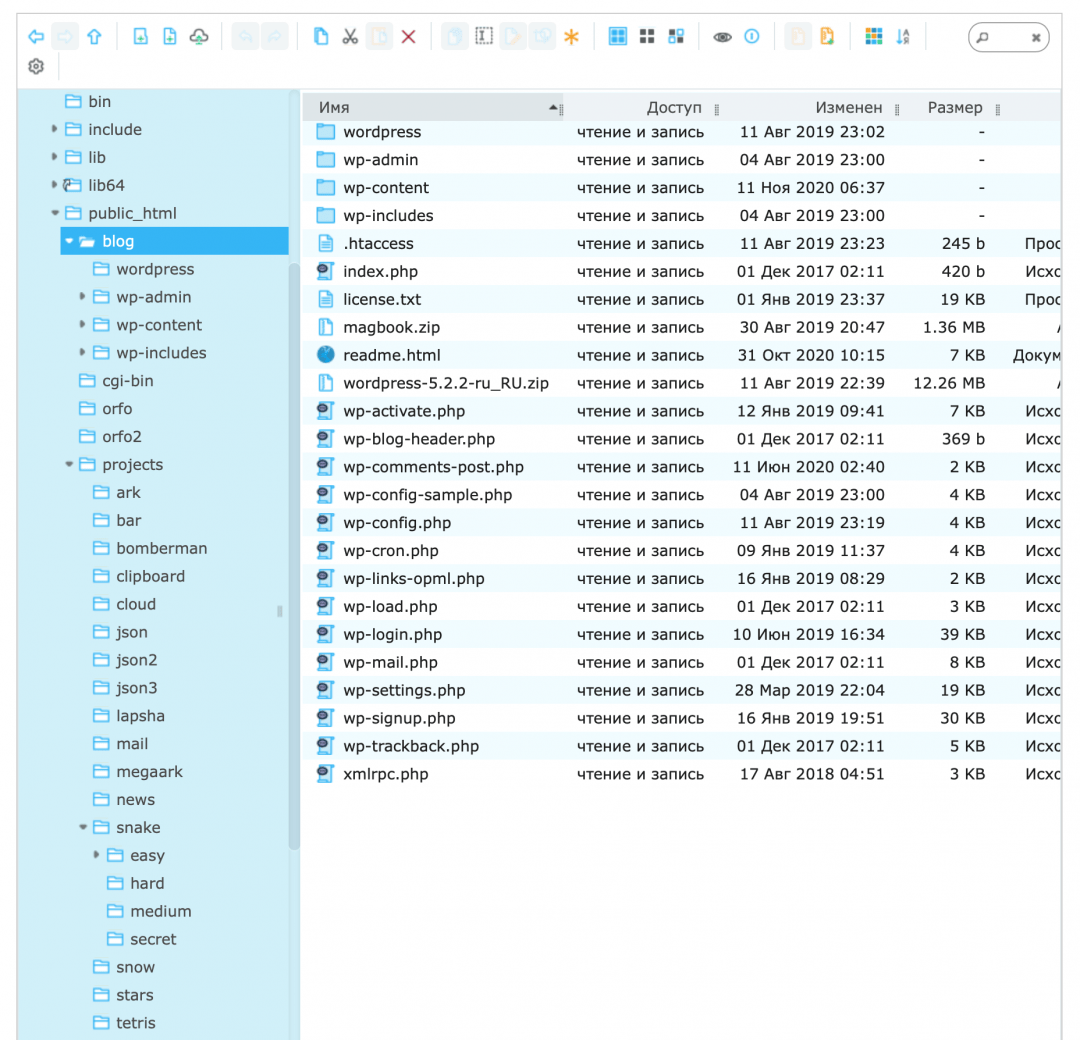
Например, вот так выглядят документы сайта, на котором мы пилим наши проектики — mihailmaximov.ru. В «корне» нам доступен только документ index.html — это главная страница. Ещё слева видны папки с проектами. Чтобы завести новый проект, мы делаем новую папку и складываем в неё нужные документы.

 Создаём статичный сайт на Hugo
Создаём статичный сайт на Hugo Как можно скопировать чужой сайт
Как можно скопировать чужой сайт Как работает Drag-and-Drop — загрузка файлов простым перетаскиванием на страницу
Как работает Drag-and-Drop — загрузка файлов простым перетаскиванием на страницу Отлить в бетоне!
Отлить в бетоне! Что такое хостинг и зачем он нужен
Что такое хостинг и зачем он нужен Что ещё полезного можно сделать со своим сервером
Что ещё полезного можно сделать со своим сервером Как сделать форму Drag-and-Drop у себя на сайте
Как сделать форму Drag-and-Drop у себя на сайте Кинопоиск, Афиша и Башорг: как выглядели топ-сайты Рунета 20 лет назад
Кинопоиск, Афиша и Башорг: как выглядели топ-сайты Рунета 20 лет назадЧто нам даёт статический сайт (и в чём мешает)
✅ Сайт работает молниеносно — отдавать заранее заготовленные документы очень легко, с этим справится даже маломощный компьютер типа Arduino. А мощные веб-сервера — и подавно: странички будут прилетать мгновенно.
✅ Сайт очень трудно взломать: единственный способ навредить сайту — это получить прямой доступ в файловую систему сервера и вручную напакостить в каждом файле (или стереть их). Это не невозможно, но в современных реалиях довольно трудно.
✅ Сайт элементарно переносить: если сломался один сервер, просто копируете файлы из резервной копии на новый сервер, и сайт работает как раньше. Никакой дополнительной настройки, кроме перенаправления адреса для запросов. Никаких баз данных, версий движка и глобальных переменных.
✅ Дёшево хостить: услуга хостинга файлов — самая дешёвая из всех, потому что хранение и раздача файлов расходуют мало ресурсов.
❌ Сайт неудобно обновлять: чтобы обновить информацию на какой-то странице, нужно отредактировать нужный файл и загрузить его на сервер. Если нужно внести изменения в 30 страниц, эту операцию придётся повторить 30 раз. Например, если вы хотите добавить новый пункт меню.
❌ Сайт не подстраивается под пользователя: статический сайт может только выдавать вам заранее заготовленную информацию. Если нужно сформировать корзину покупок или поискать что-то конкретно под ваш запрос, статики недостаточно. Исключение — скрипты, которые можно выполнить прямо в браузере.
👉 Статические сайты идеальны для сайтов-визиток или сайтов-книг, где один раз написал информацию и она там долго лежит.
Динамические сайты
Чтобы обойти ограничения статических сайтов, придумали такую схему:
- Вместо файлов с контентом на сервере работает специальная программа — назовём её поваром.
- Повар получает заказ, например, «Приготовь мне главную страницу этого сайта». Повар берёт нужные ингредиенты и собирает из них главную страницу, отдаёт.
- Получается, что каждая страница сайта как бы «готовится» под ваш запрос с помощью специальной программы.
Если в статических сайтах сервер выполнял роль работника архива, то в динамических — это такой официант: он принимает у вас запрос, относит на кухню, даёт задание повару, а когда блюдо готово, приносит вам.
На самом сервере больше не хранятся как таковые документы — теперь они собираются под индивидуальный запрос из существующих заготовок.
Например, в базе данных лежит тысяча товаров, а вы просите показать 10 самых популярных. Не проблема: шеф-повар делает запрос в базу данных, получает ответ, собирает под вас страничку и отдаёт.
Когда сайт динамический, его фактические файлы никак не связаны с его содержимым. Например, на скриншоте — папка системы динамических сайтов WordPress. Каждый из 14 файлов — это, условно говоря, повар, который делает свою часть работы. Но эти 14 поваров вместе могут подать нам бесконечное количество динамических документов. То, что здесь 14 файлов, никак не связано с тем, сколько и каких страниц может выдать наш сайт.

Что даёт динамический сайт (и в чём мешает)
✅ Содержимое сайта можно адаптировать под пользователя: страницы заказов, личные кабинеты, результаты поиска, соцсети, форумы, комментарии — всё это динамические продукты. В статике реализовать всё это невозможно.
✅ Простое обновление и дополнение: при желании разработчик может сделать удобный интерфейс добавления материалов на сайт — как в тех же соцсетях. Вам не нужно загружать файлик в «Фейсбук» или VK.com, вы просто набираете текст прямо в браузере.
✅ Интеграции: сайт может сам обращаться к базам данных, спрашивать данные у других сервисов, на лету подгружать ваши данные из разных источников.
❌ Сайт работает медленнее: сборка страниц на лету требует больше времени, чем отдача документа. Счёт идёт на десятые доли секунды, но когда у тебя очень много пользователей, это может быть проблемой.
❌ Есть пространство для взлома: хакер может завернуть в свой запрос какой-нибудь вредоносный код (в духе «повар, приготовь мне торт с ключами от твоей квартиры»). Если специально не предусматривать такие атаки, можно получить дыру в безопасности.
❌ Непросто обслуживать и переносить. Динамические сайты требуют установки на сервер особенного сборочного софта (например, PHP или Python). Этот софт должен быть определённой версии, с определённым набором модулей. Их нужно правильно между собой увязать. Это не так просто, как скопировать файлики и перекинуть на другой сервер.
Гибридный вариант: кеширование
Допустим, нам нужно совместить плюсы двух подходов. Мы хотим, чтобы сайт был предельно быстрый и взломостойкий, но при этом его было легко обновлять. На этот случай придумали кеширование.
Кэширование похоже на отдел кулинарии в супермаркете: повара заранее наготовили салатов и нажарили курицы, а мы берём эту еду с прилавка. С одной стороны, не нужно ждать, что повар приготовит курицу конкретно под нас. С другой стороны, эта курица может быть не самой свежей.
Кэширование работает похожим образом: берётся движок сайта, на его основе генерируется куча документов. И дальше эта куча ведёт себя как статический сайт. Когда это может быть полезно:
- В блоге, где есть статьи, но нет комментариев. Кеш нужно обновлять, только когда добавилась новая статья.
- В принципе, с комментариями тоже можно: если кто-то комментирует ваши статьи раз в час, можно сразу перестраивать кеш, и у вас будет актуальная копия сайта.
- На сайте-каталоге, где нельзя оформить заказ. Кеш обновляется только при добавлении нового товара.
- В справочниках, энциклопедиях, книгах: исправил опечатку — кеш обновился.
Что дальше
На основе идеи кеширования придумали технологию генерации статических сайтов. Это когда у вас есть куча исходного текста (например, инструкция от сложной системы). Вы говорите: «Оформи мне эту кучу текста по такому-то шаблону». Специальный генератор оформляет эту кучу, а вы получаете пачку статических документов, которые работают как молниеносный статический сайт.
В следующем выпуске поговорим про такие генераторы статических сайтов.