В прошлый раз мы сверстали страницу «О себе» на HTML и Бутстрапе. Давайте сделаем то же самое, но без программирования — на конструкторе сайтов «Тильда».
Какие такие конструкторы
Конструкторы сайтов — специальные программы и сервисы, которые помогают собрать сайт из готовых блоков. Одни блоки отвечают за текст, другие за картинки, третьи — за списки и так далее.
Блоки можно настроить по вкусу, но в целом они ограничены по возможностям. Зато их не нужно программировать: в большинстве конструкторов всё происходит в режиме drag’n’drop. Это значит, что достаточно выбрать блок, перетащить его на нужное место, вписать текст, вбросить картинку, и всё — блок работает. В итоге мы жертвуем гибкостью и возможностями настройки ради того, чтобы делать сайты было просто.
В этой статье мы будем использовать конструктор «Тильда». У него «этажная» архитектура: каждый блок — это этаж, поставить блок слева и справа нельзя. Но зато мы получаем полную адаптивность: каждый элемент хорошо выглядит на любом экране.
Регистрируемся и создаём проект
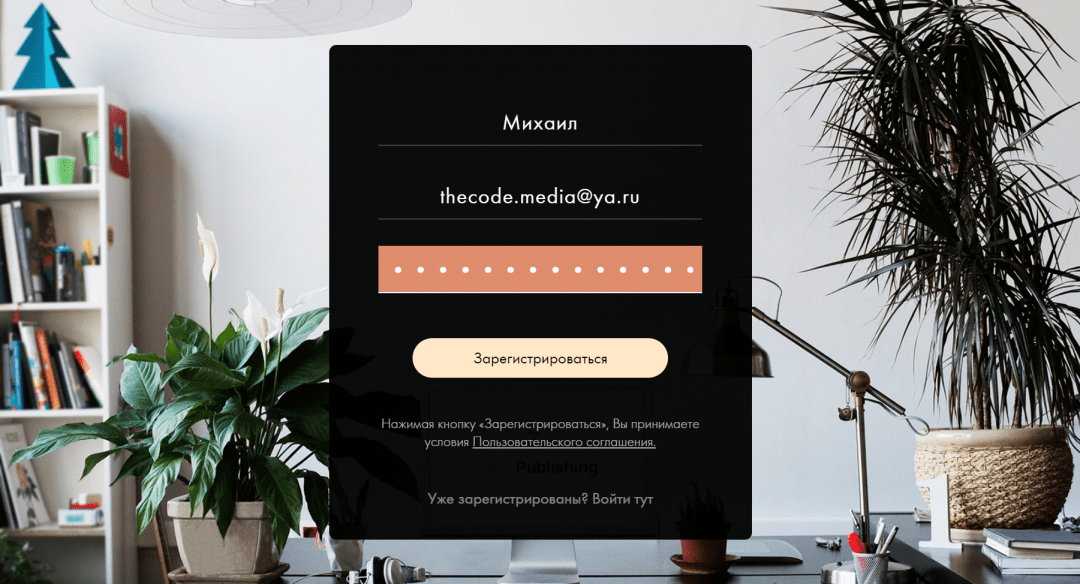
Прежде чем собирать страницу о себе, зарегистрируемся в сервисе. На странице создания аккаунта для этого вводим имя, почту и пароль:

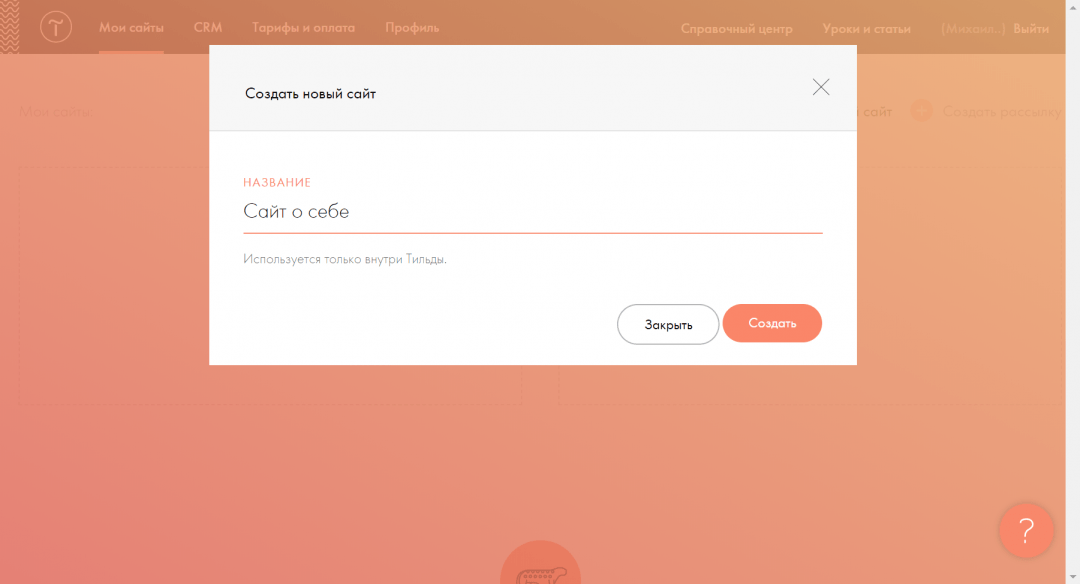
Сразу после регистрации сервис предлагает придумать внутреннее название проекта. Оно ни на что не влияет, просто для того, чтобы было удобнее ориентироваться, когда проектов будет много. Пусть название будет «Сайт о себе»:

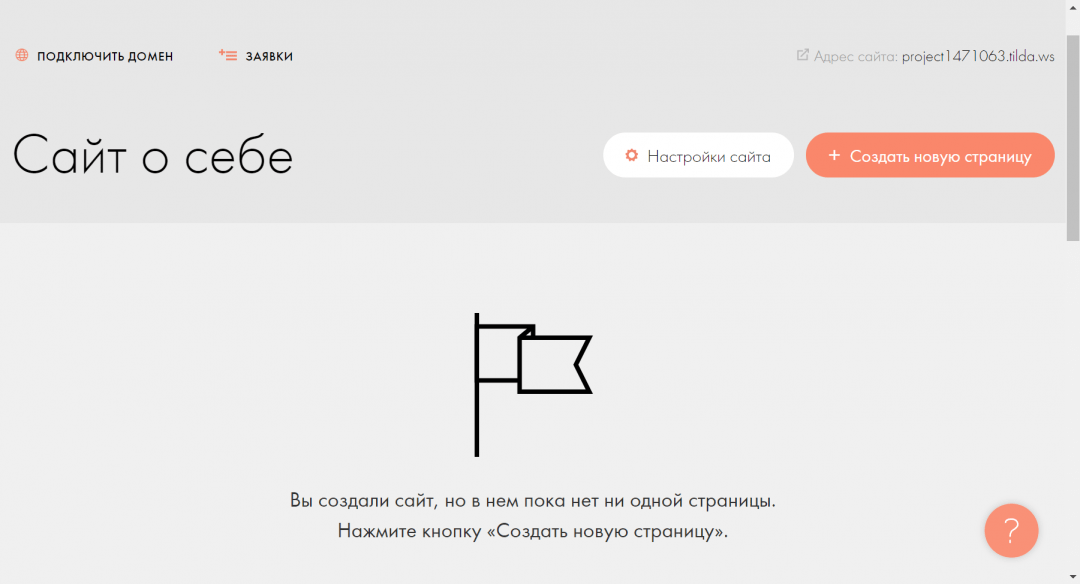
Обычно сайт состоит из многих страниц, но нам пока хватит одной. Нажимаем «Создать новую страницу»:


Настраиваем заголовок
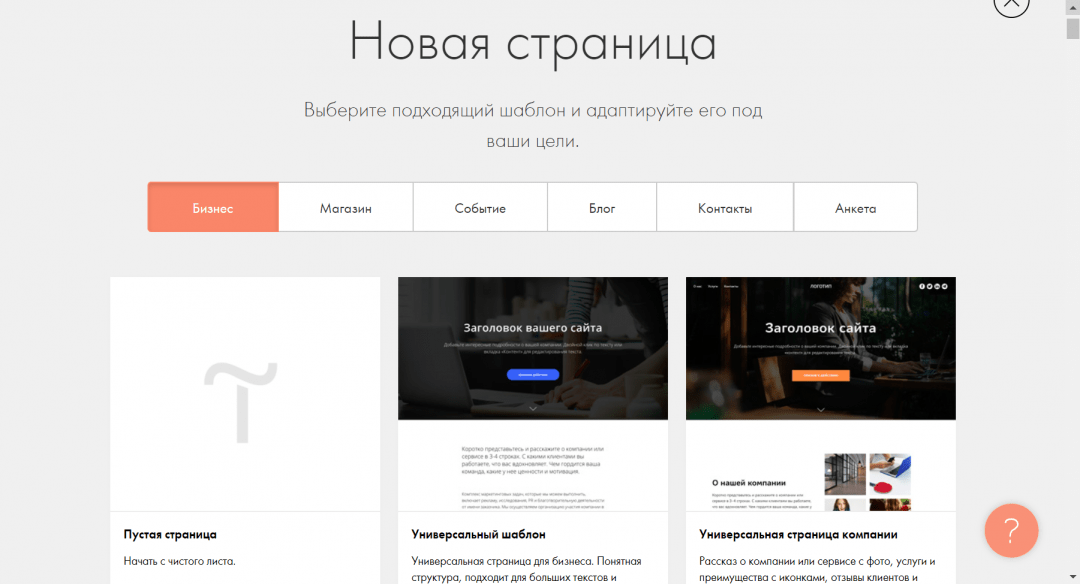
В Тильде есть два пути — выбрать уже готовый шаблон или создать страницу с нуля. Шаблон подходит в тех случаях, когда надо быстро сделать типовой сайт и не хочется думать над дизайном. Это не наш случай, потому что у нас дизайн уже есть — мы повторяем то, что сделали в прошлой статье, поэтому выбираем вариант «Пустая страница»:

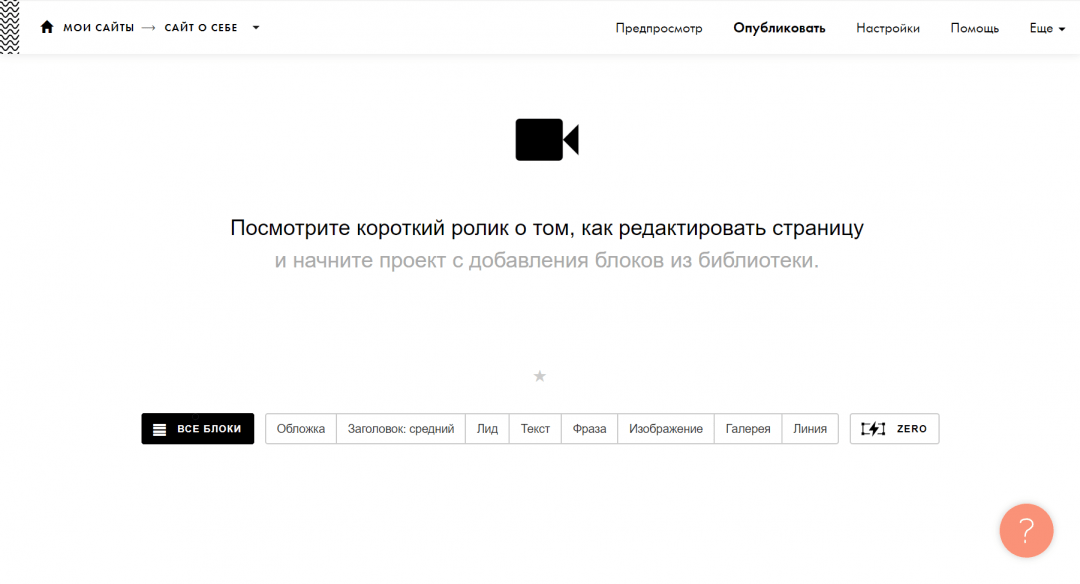
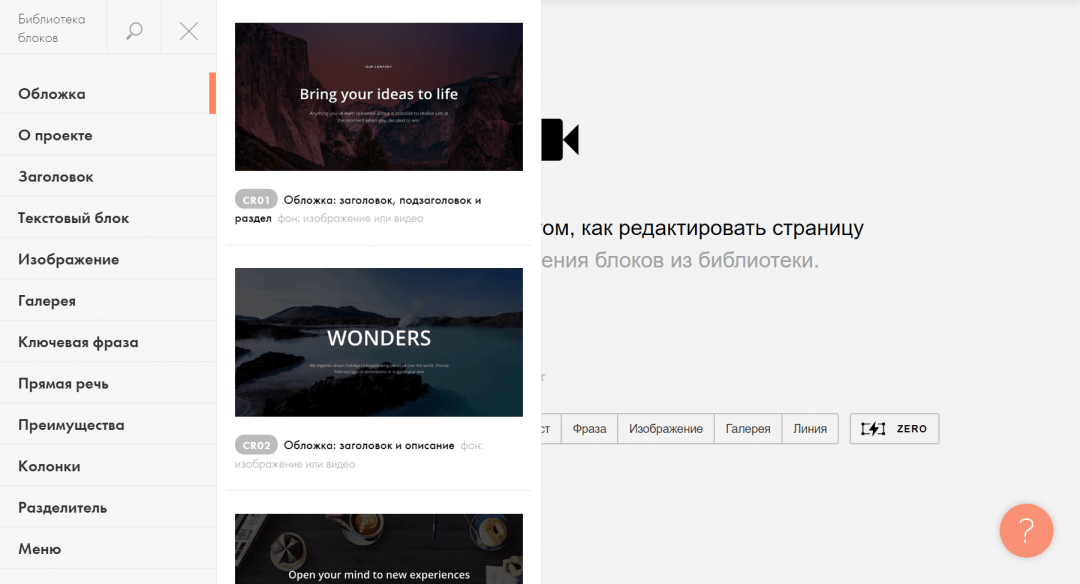
Чтобы увидеть все элементы, из которых можно собирать страницу, нажимаем на «Все блоки»:

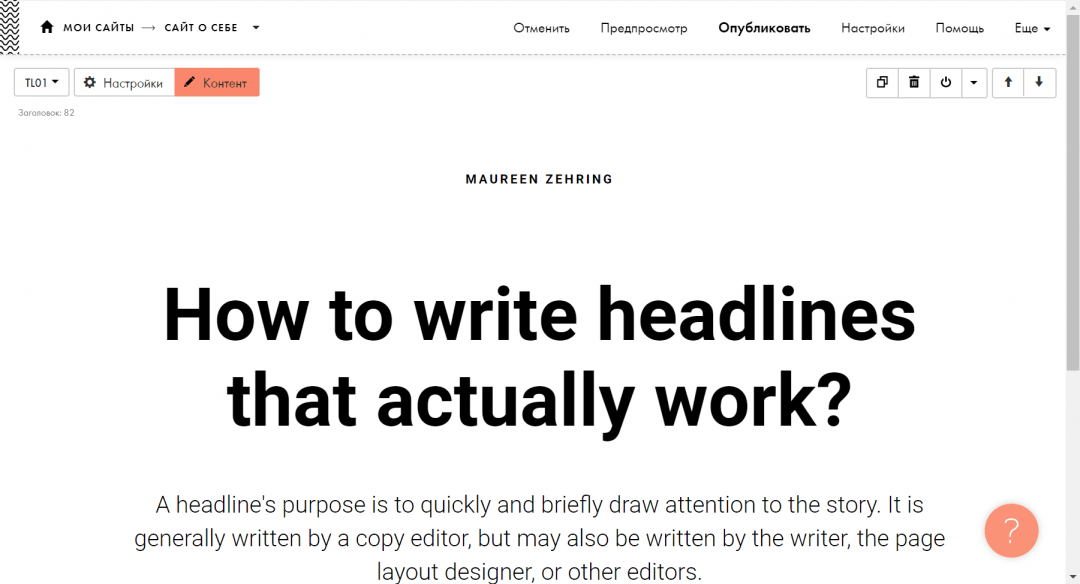
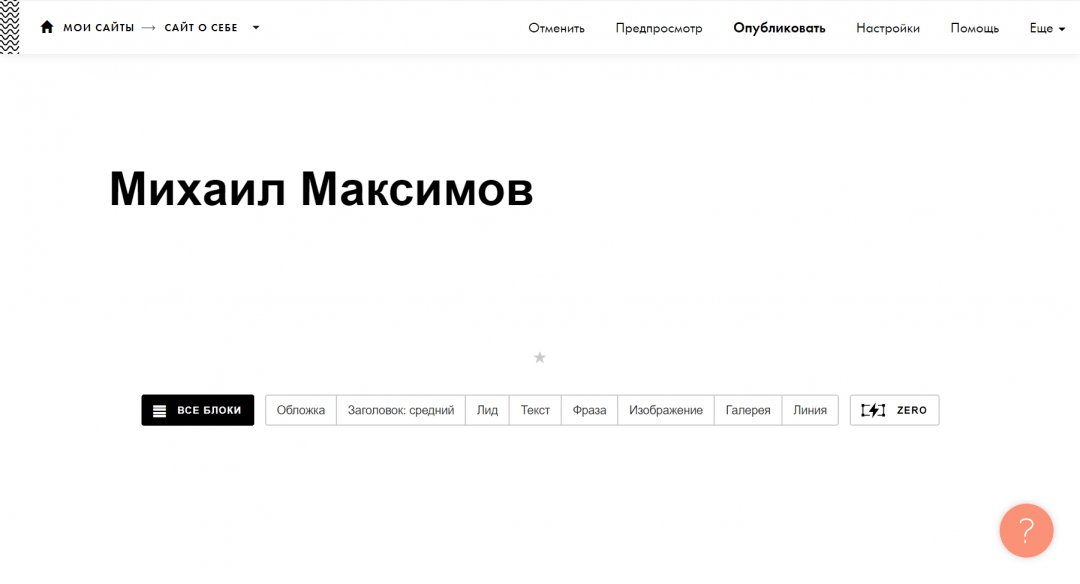
У нашей страницы нет обложки, она сразу начинается с заголовка. Открываем раздел «Заголовок» и выбираем тот, который подходит больше всего. Неважно, что там написано больше, чем нам нужно — лишнее мы удалим или скроем. Допустим, мы решили, что самый первый заголовок (TL01) нам подходит, поэтому нажимаем на него, и он сразу попадает на страницу:

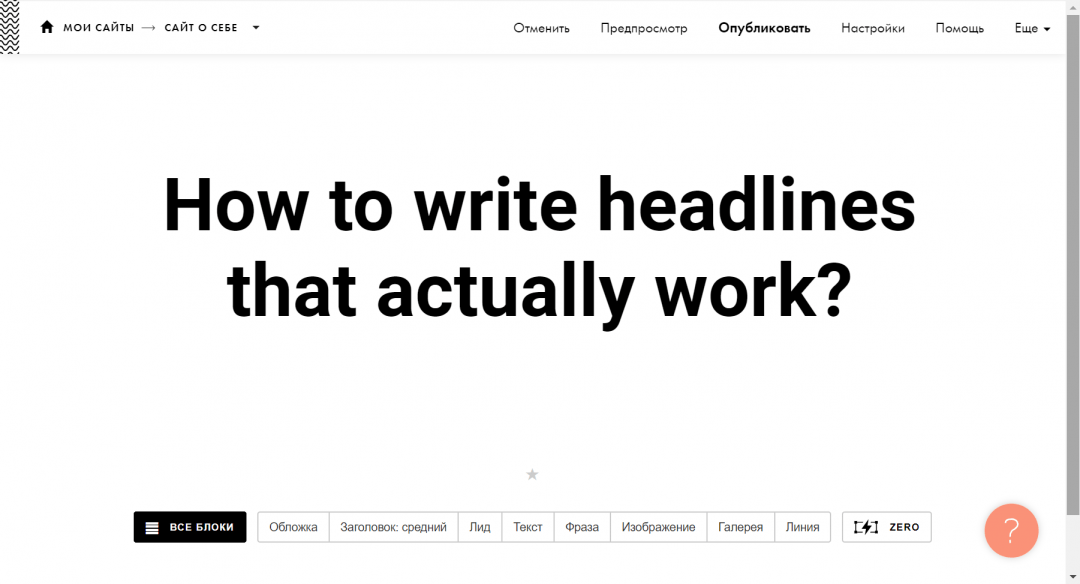
Смотрите, здесь много лишнего и не тот текст, который нам нужен. Сначала разберёмся с лишним — выделяем по очереди текст сверху и снизу заголовка и стираем его. Тильда поймёт, что нам эти элементы не нужны, уберёт их и подвинет заголовок повыше:

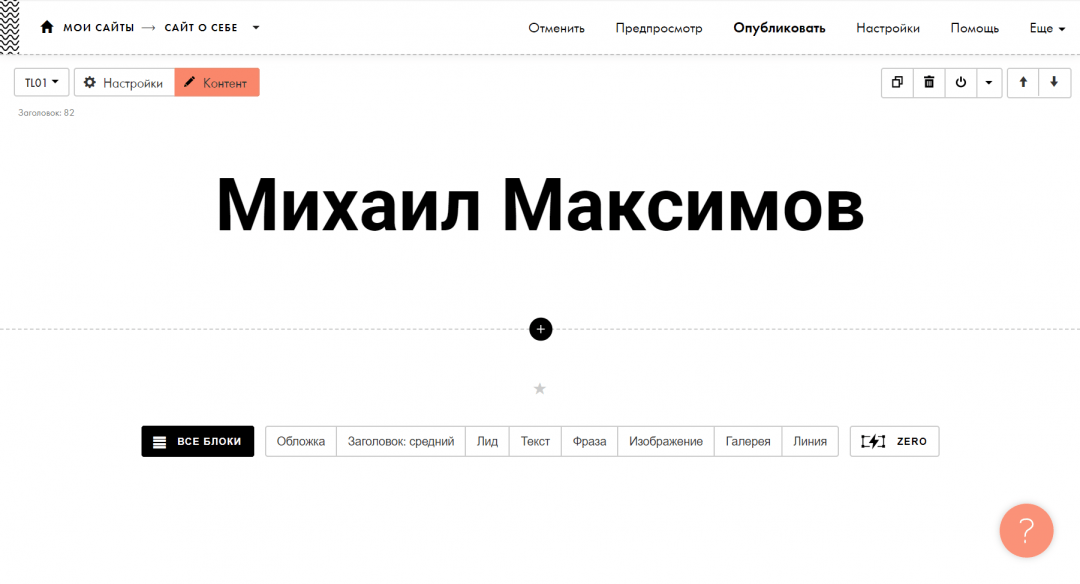
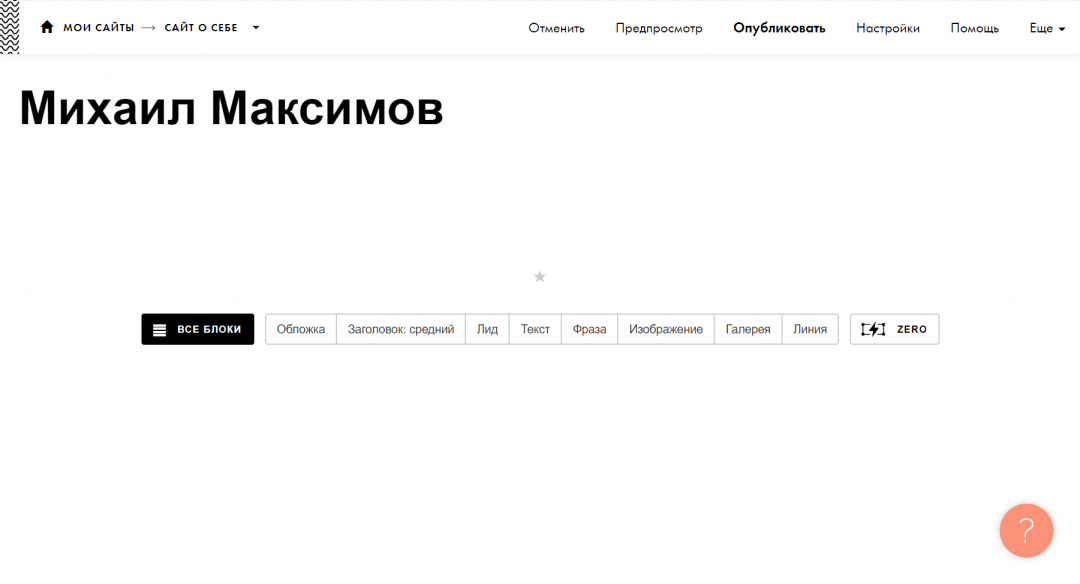
Но текст до сих пор не тот, что нам нужен. Чтобы его поменять, выделяем старый заголовок и пишем правильный:

Осталось настроить размер и положение текста как на уже готовой HTML-странице. Для этого сначала выделяем текст и с помощью инструментов, которые появляются на верхней панели, делаем заголовку нужный размер и выравниваем по левому краю:

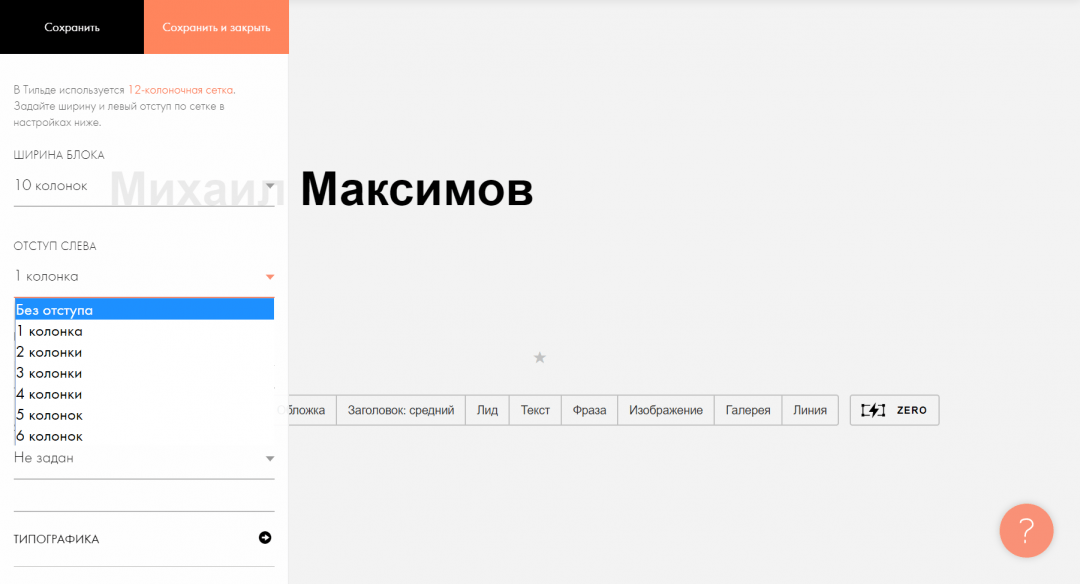
Но у нас остались большие отступы слева и сверху, их тоже нужно поправить. Нажимаем кнопку «Настройки» возле заголовка и в появившемся меню настраиваем размеры отступов и нажимаем «Сохранить и закрыть»:


Наполняем всю страницу
Точно таким же образом перетаскиваем, наполняем нужным текстом и настраиваем остальные блоки. Принцип работы в каждом блоке один и тот же, поэтому мы не будем останавливаться на каждом подробно, а просто покажем, что получилось.
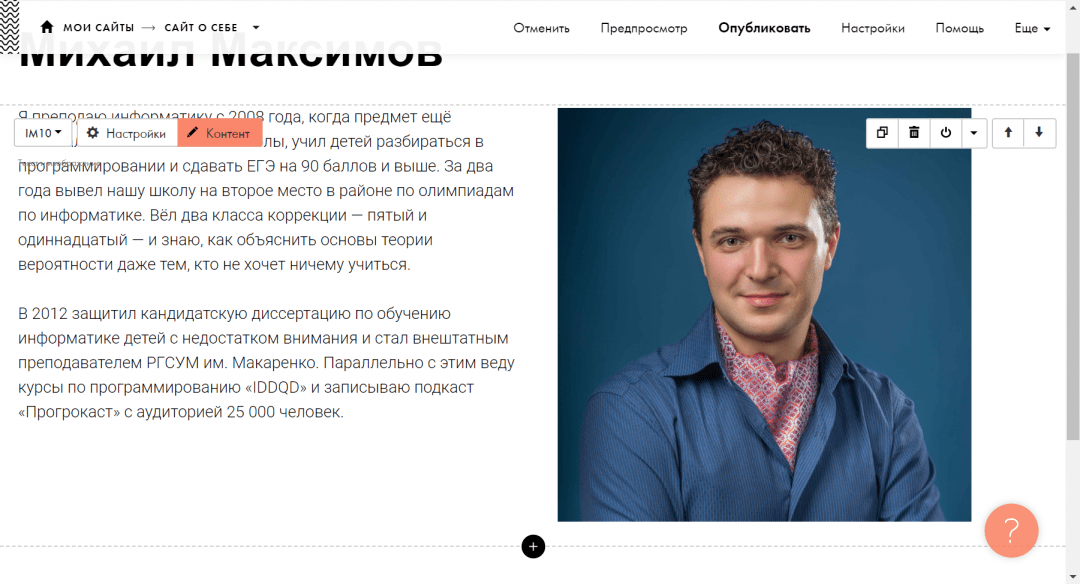
Основной текст и картинка — блок IM10:

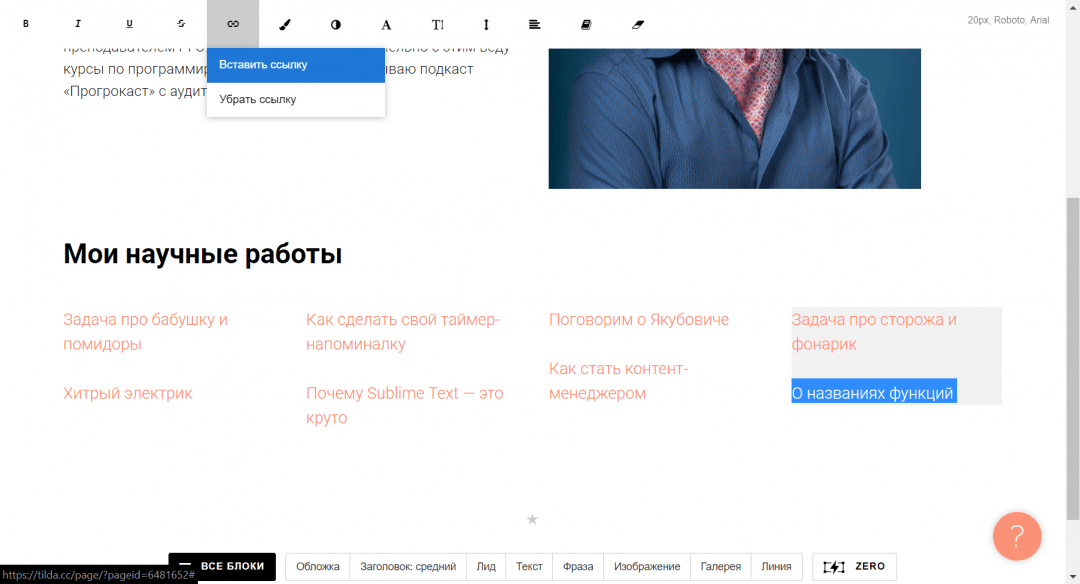
Мои научные работы — блоки TL03 для подзаголовка и CL04 для четырёх колонок текста. Ссылки ставятся тоже через верхнее меню:

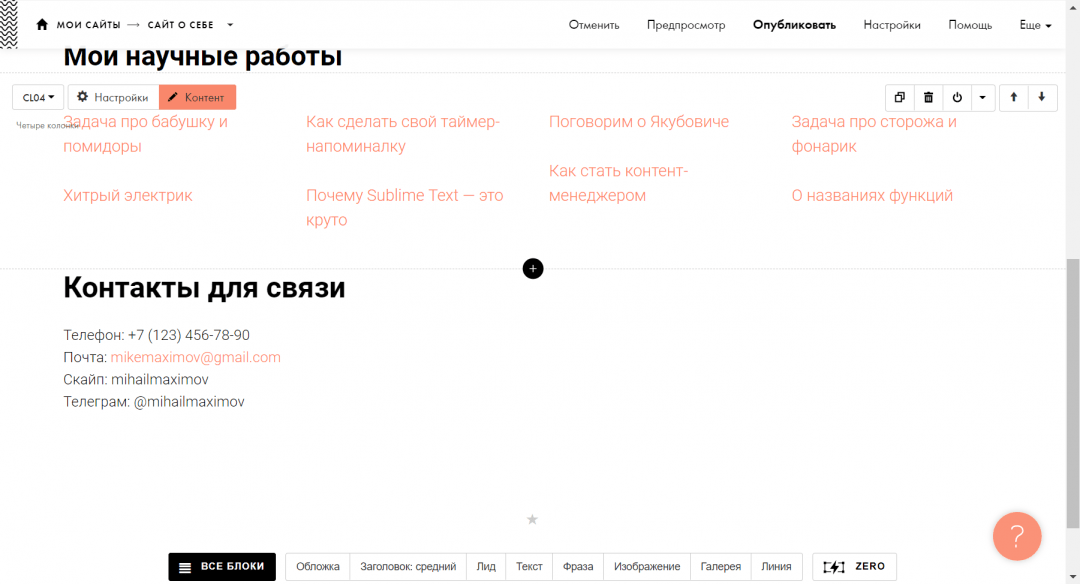
Контакты для связи — блоки TL03 для подзаголовка и TX01 для текста:

Перед публикацией
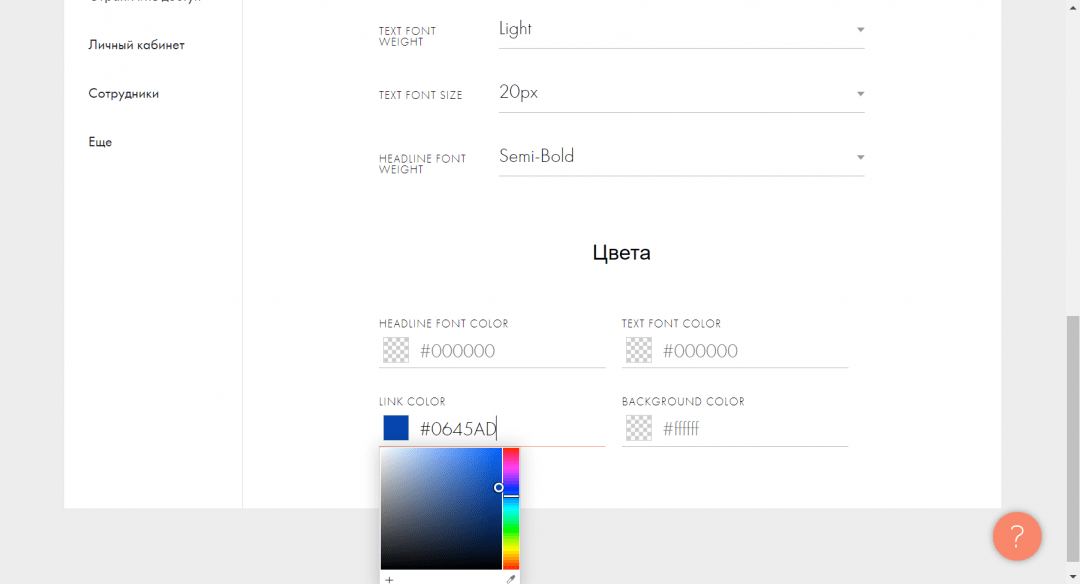
Страница готова, осталось дать ей название, поменять цвет ссылок на привычный синий и дать всему сайту понятный адрес в интернете.
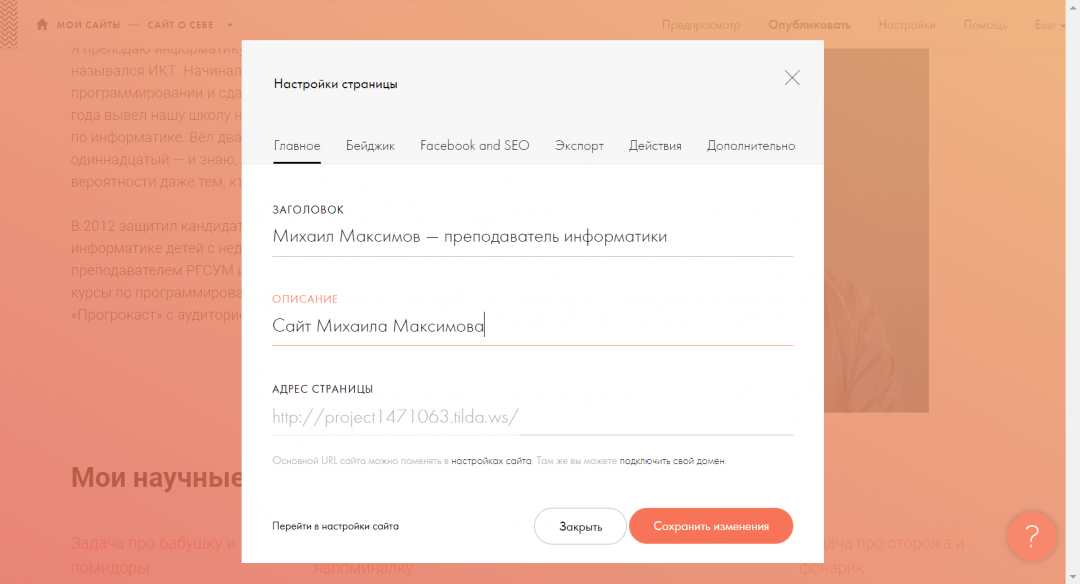
Название страницы меняется по кнопке «Настройки» в верхнем меню. Пишем там то же самое, что и прошлый раз:

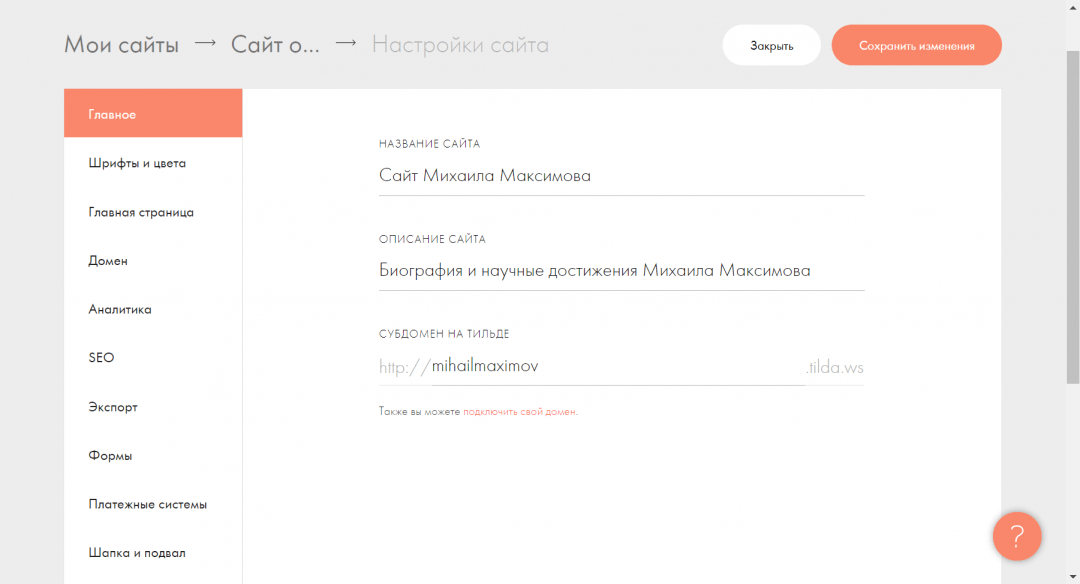
Там же можно перейти к настройкам всего сайта — это нам понадобится для настройки цветов и общих параметров. В первом разделе сразу пропишем общее название сайта и его описание, а также придумаем имя для субдомена:

Домен — тот же сайт в интернете с отдельным именем. Yandex.ru, tilda.ws, thecode.media — это всё примеры доменов. А если у сайта есть подраздел со своим отдельным именем в интернете, это уже субдомен: rabota.yandex.ru, docs.google.com, mihailmaximov.tilda.ws. Субдомены обычно нужны, чтобы оформить разделы на разные темы в рамках одного сайта. Наш субдомен mihailmaximov означает, что внутри большого сайта tilda.ws будет раздел про Михаила Максимова — и только про него.
Цвета, шрифты, аналитика и прочие глобальные вещи настраиваются через то же меню слева:

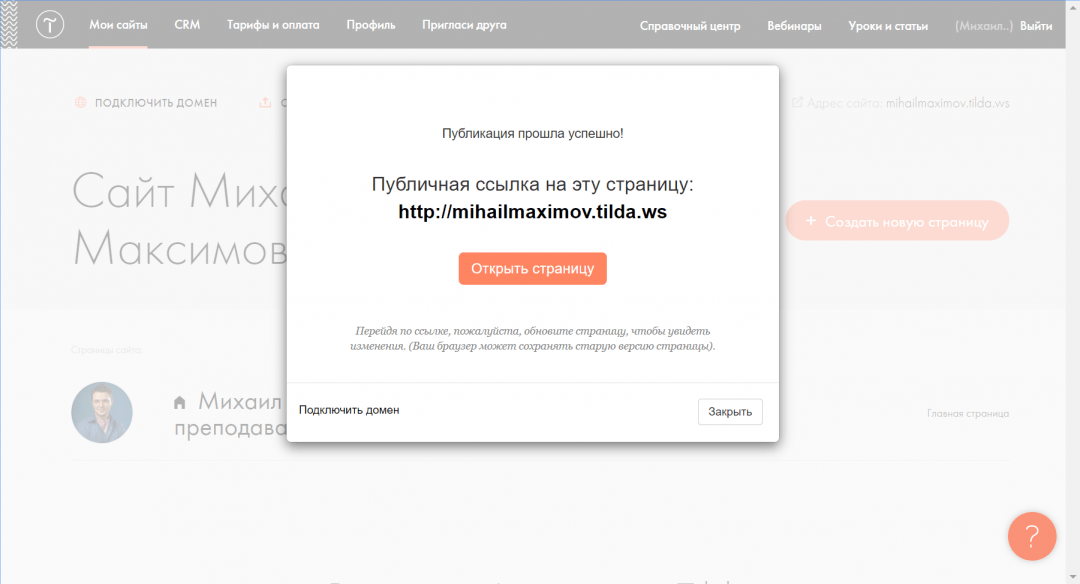
Когда все настройки сделаны, сохраняем изменения и нажимаем кнопку «Публиковать». В этот момент наш сайт станет доступен всему миру по адресу mihailmaximov.tilda.ws.

Что дальше
Можно сделать много страниц, настроить переходы между ними и получить полноценный сайт.
Если есть свой домен, можно повесить сайт на Тильде туда, но для этого нужен платный аккаунт в конструкторе.
А если хорошо освоить Тильду, то можно брать заказы на изготовление сайтов и зарабатывать на этом.