Всё, что мы видим в браузере, — это веб. Это та часть интернета, которая состоит из сайтов. Есть разные типы сайтов: многостраничники, одностраничники, лендинги, порталы. Сегодня поговорим о том, в чём между ними разница и для чего они предназначены.
Одностраничник
Одностраничный сайт — это веб-ресурс, который состоит из одной страницы и закреплён за одним URL. Навигация одностраничника — это якорные ссылки, которые переносят пользователя в определённую часть сайта, а не отправляют на другие страницы.
Такой сайт проще и дешевле в разработке. Одностраничник гораздо легче адаптировать под мобильный просмотр. При этом у одностраничников могут быть сложности с SEO. Например, из-за того, что в таком сайте всего один HTML-документ, разделы сайта будут отображаться на одном и том же URL с якорями (example.com#about). Это может затруднить уникальное индексирование каждого раздела.
Кроме того, ключевые слова могут игнорироваться из-за ограниченного объёма контента на одностраничниках. Это значит, что страницу будет сложнее оптимизировать для поисковых запросов.
🤖 Как работает. Важно не путать одностраничный сайт с одностраничным приложением — Single Page Application. Одностраничный сайт, как правило, не требует сложной логики или динамического обновления контента с JavaScript. Поэтому обычных HTML и CSS и небольших JS-скриптов вполне достаточно.
Когда пользователь открывает одностраничный сайт, загружается всего одна HTML-страница, которая содержит весь контент, стили и скрипты, необходимые для отображения сайта.

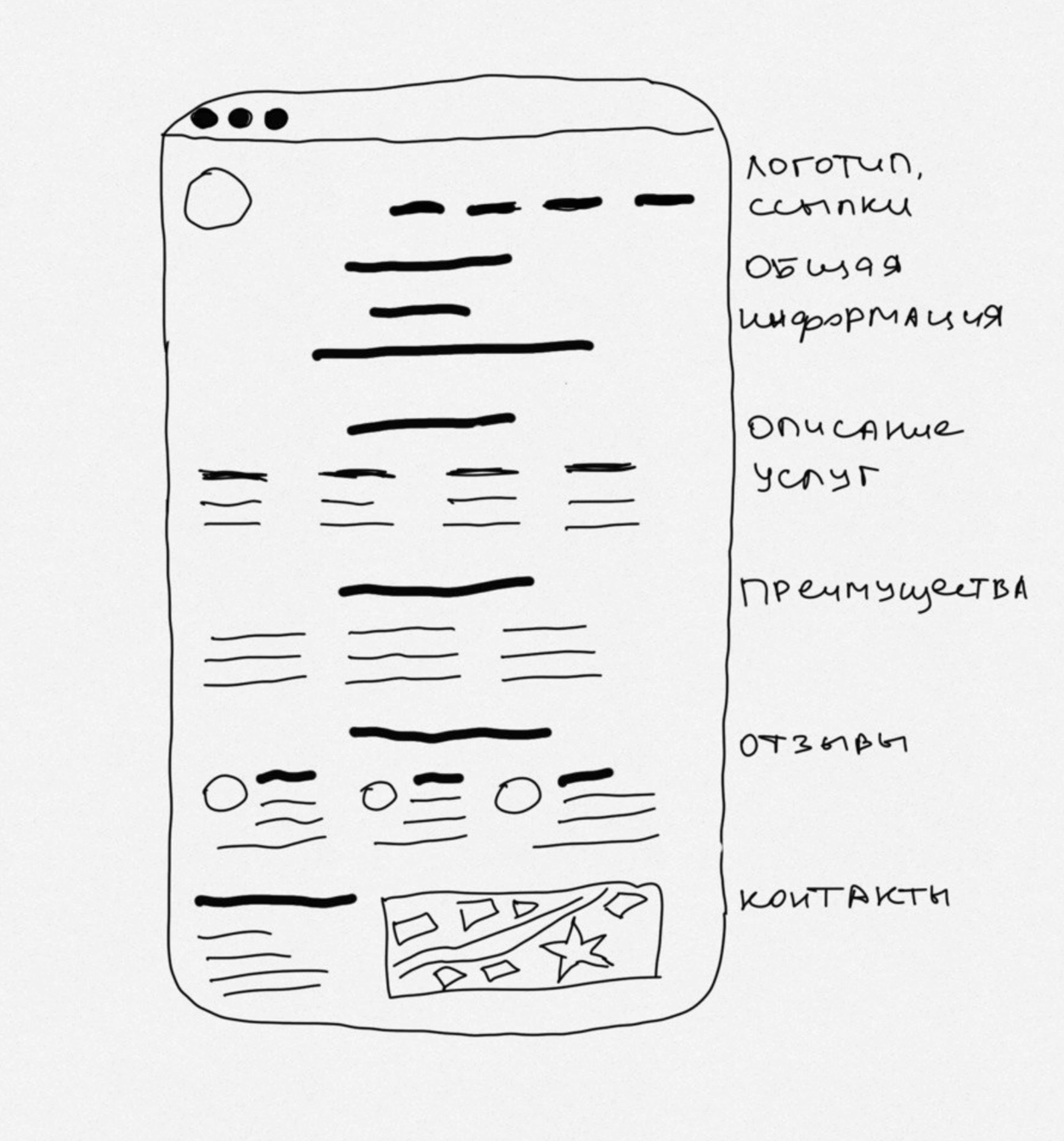
🎯 Основная цель. Одностраничные сайты подходят для презентации продуктов или услуг, когда объёма информации не так много. Одностраничники подходят также для креативных проектов и художественных портфолио.
👉 Примеры. Сайты для малого бизнеса, портфолио, сайты-визитки, опросники, сайты-подписки и даже сайты электронной коммерции.
Лендинг
Лендинг-пейдж, или посадочная страница, — это отдельная страница, которая побуждает посетителя к действию: купить, зарегистрироваться, оставить заявку, подписаться. Лендинг создаётся под определённую задачу и часто на ограниченное время. Все лендинги — одностраничники, но не все одностраничники — лендинги.
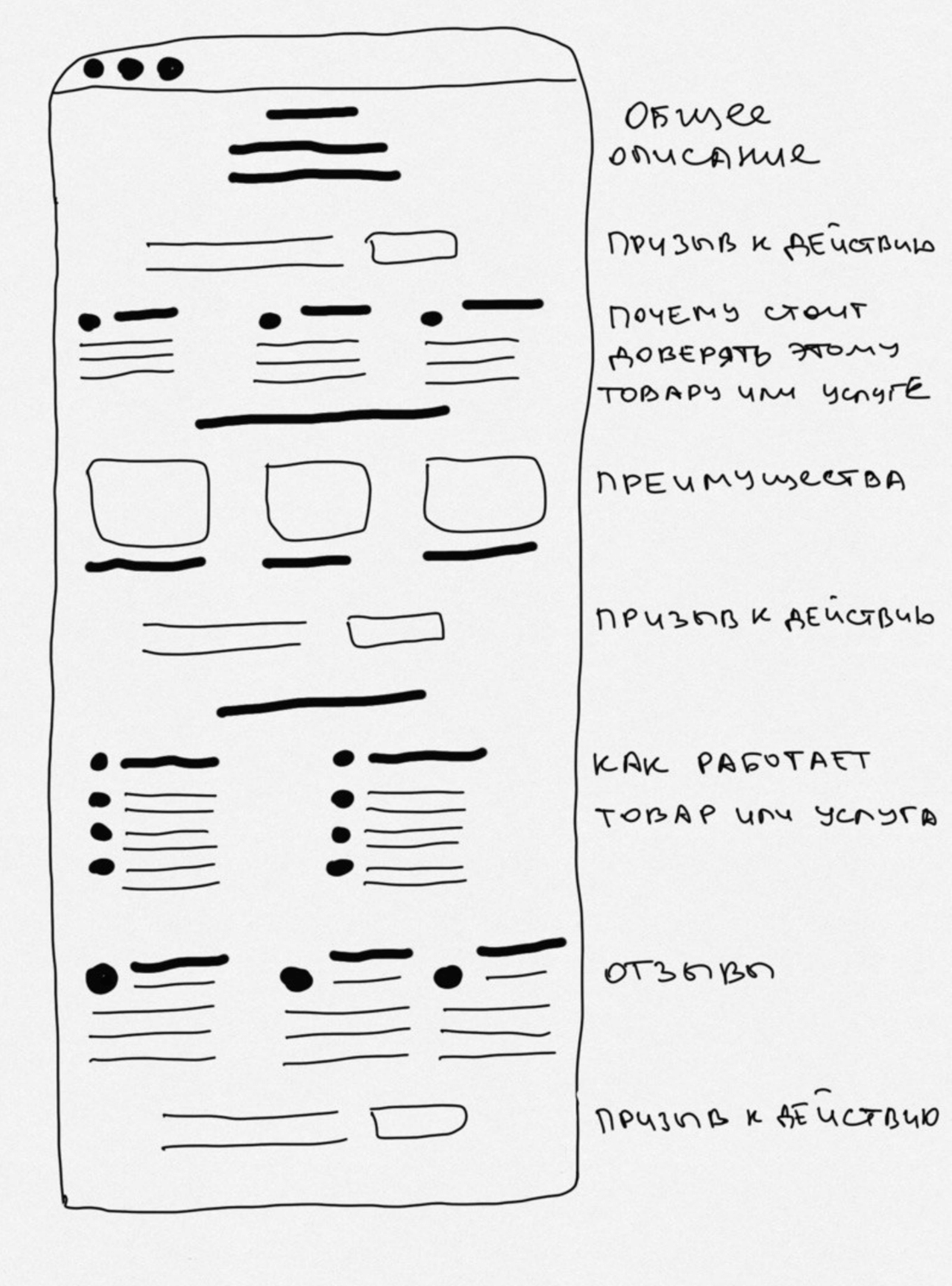
🤖 Как работает. Технически лендинг работает как любой одностраничник. Лендинг имеет определённую структуру и обязательный набор элементов. У пользователя всего два потенциальных действия: оставить заявку или закрыть вкладку. В этом концептуальное отличие лендинга от одностраничника.

Главное преимущество лендинга — более высокая конверсия по сравнению с традиционными сайтами. Конверсия — это отношение числа посетителей, выполнивших на сайте какое-то целевые действия, к общему числу посетителей сайта. Например, в интернет-магазине конверсией будет считаться отношение количества покупателей к числу всех посетителей сайта.
Лендинг удерживает внимание пользователя на сути предложения и активно использует призыв к действию.
🎯 Основная цель. Получение лидов, то есть контактов потенциальных клиентов. Побуждение к какому-либо действию.
👉 Примеры. Лендинги обычно создаются в рамках маркетинговых кампаний на небольшой срок.
 Делаем неубиваемый сайт: статика и динамика
Делаем неубиваемый сайт: статика и динамика Отлить в бетоне!
Отлить в бетоне! Создаём статичный сайт на Hugo
Создаём статичный сайт на Hugo Что такое хостинг и зачем он нужен
Что такое хостинг и зачем он нужен Как можно скопировать чужой сайт
Как можно скопировать чужой сайт Что ещё полезного можно сделать со своим сервером
Что ещё полезного можно сделать со своим сервером Как работает Drag-and-Drop — загрузка файлов простым перетаскиванием на страницу
Как работает Drag-and-Drop — загрузка файлов простым перетаскиванием на страницу Как сделать форму Drag-and-Drop у себя на сайте
Как сделать форму Drag-and-Drop у себя на сайтеМногостраничный сайт
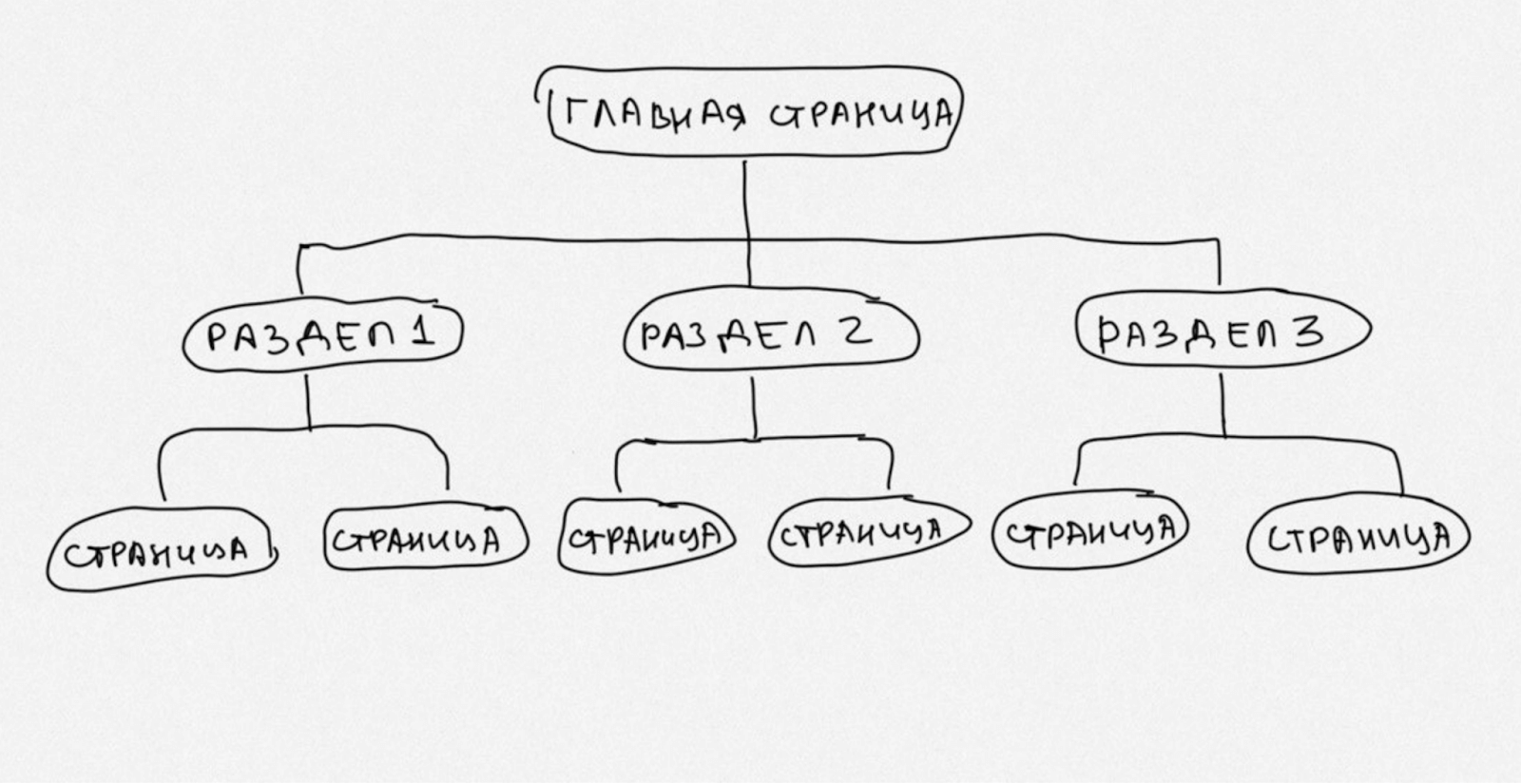
Многостраничный сайт — это набор связанных между собой веб-страниц, которые размещаются на одном домене. Поэтому многостраничники имеют несколько точек входа. Как правило, у многостраничных сайтов древовидная структура: каждая последующая страница — часть предыдущей. Навигационные ссылки переносят пользователя на другую страницу.

Многостраничный сайт позволяет гибко настраивать SEO благодаря многоуровневой структуре. Можно выделить важные страницы для продвижения и настроить много ключевых слов.
🤖 Как работает. Сайты бывают статические и динамические:
- В статическом сайте содержимое фиксировано и не меняется при каждом запросе пользователя. Например, статическим может быть сайт-портфолио, сайт небольшого проекта или личный блог.
- В динамическом сайте содержимое можно адаптировать под пользователя. Страницы заказов, личные кабинеты, результаты поиска, соцсети, форумы, комментарии — динамические продукты.
Каждая страница многостраничного сайта имеет уникальный URL, который определяет её местоположение в интернете. Когда пользователь переходит по ссылке или вводит URL в браузере, происходит запрос на сервер для получения нужной страницы. Браузер пользователя отправляет запросы на сервер, а сервер отвечает, предоставляя запрашиваемую информацию.
Простой статический сайт можно сделать средствами HTML, CSS и JavaScript (опционально). Для динамического сайта понадобится подключать базу данных и использовать серверные технологии для обработки запросов.
Управляет сайтом единая команда администраторов. Пользователи не могут менять структуру сайта, например создавать новые страницы.
На сайт по адресу может зайти любой человек: для доступа к основному контенту не обязательна авторизация.
🎯 Основная цель. Привлекать трафик, рассказывать об услугах и продуктах, продавать товары, предоставлять пользователям возможность обмениваться информацией.
👉 Примеры. Новостные сайты, блоги, сайты компаний, интернет-магазины, журнал «Код».
Портал
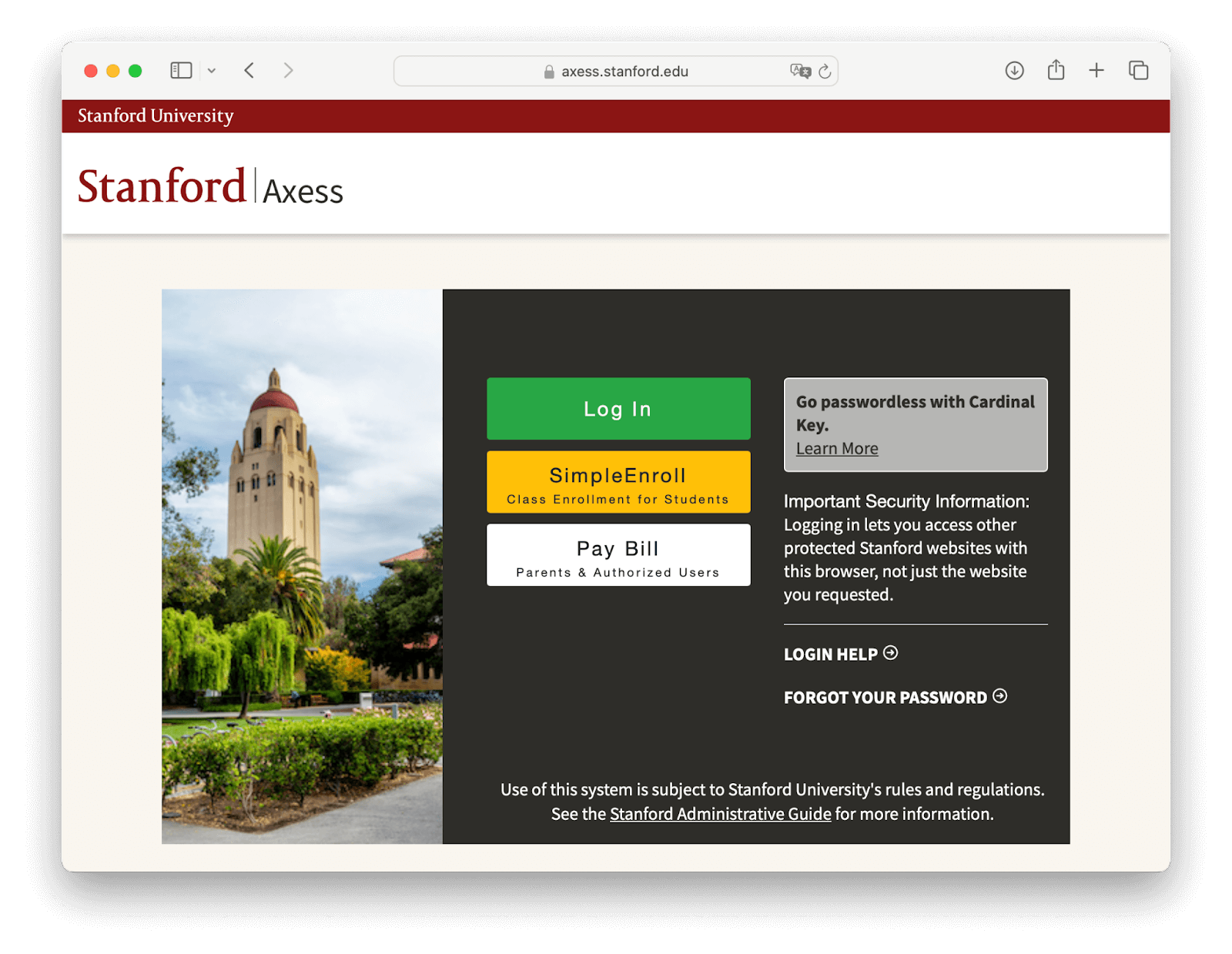
Портал — это онлайн-пространство с большим количеством контента разного типа и интерактивными сервисами. Для входа на портал у пользователей должен быть уникальный логин и пароль. Порталы могут предоставлять персонализированный контент и доступ на основе ролей.
Порталы могут взаимодействовать с внешними системами и сервисами. Уровень интеграции включает в себя API, средства связи с внешними источниками данных, интеграцию с соцсетями и т. д.
Порталы бывают вертикальные и горизонтальные:
- Горизонтальные порталы похожи на привычные веб-сайты, где пользователи могут получить разные услуги и информацию. Например, dzen.ru — это горизонтальный портал.
- Вертикальные порталы предлагают специфичную информацию, адаптированную к потребностям пользователей. Например, корпоративный портал, где сотрудники проходят специальные тренинги.
Динамическое содержимое портала меняется чаще, чем на обычных сайтах, поскольку сами пользователи могут создавать контент на портале.
Три главных особенности портала: интеграция, единообразие, персонализация.
🤖 Как работает. В отличие от сайта, который состоит из похожих страниц, размещённых на одном домене, портал — это программное решение, которое в едином стиле объединяет информацию из разных источников.
Портал включает в себя систему управления контентом (CMS), базу данных для хранения информации, системы аутентификации и авторизации, API для интеграции со сторонними сервисами, а также средства аналитики и управления. Для управления различными уровнями доступа требуется несколько команд администраторов.
🎯 Основная цель. С помощью портала пользователи могут получать данные из этих источников и обращаться к ним на основе разрешений и ролей. Например, если компании нужно собрать бизнес-приложения и сервисы в одном пространстве и разработать единый рабочий процесс, которым можно управлять в режиме онлайна, то нужно разрабатывать портал.
👉 Примеры. Площадки для блогов, почтовые сервисы, соцсети, онлайн-энциклопедии, корпоративные и образовательные сайты, поисковые системы. «Госуслуги» — это справочно-информационный и платёжный портал, сайт Яндекс Практикума — образовательный портал.