Мы уже рассказали, как завести себе виртуальный хостинг и опубликовать на нём сайт. Настало время апгрейда: поставим на наш хостинг Вордпресс — платформу для сайтов и блогов. Если вы не знаете, что такое Вордпресс — прочитайте нашу статью. Это, наверное, главная сайтостроительная технология на сегодня, и если вы серьёзно относитесь к вебу и разработке, это необходимый инструмент.
Чтобы Вордпресс запустился на нашем хостинге, сервер должен поддерживать такие технологии:
- PHP 5.6 или выше — это язык, на котором написан Вордпресс;
- MySQL 5.0 или выше — это база данных;
- если нужны красивые адреса (как у этой страницы) и постоянные ссылки — модуль Apache mod_rewrite.
Узнать, есть ли нужное ПО на вашем хостинге, можно у техподдержки или при выборе хостера прямо у него на сайте. В основном у всех всё есть, поэтому переживать не о чем.
Установка для ленивых
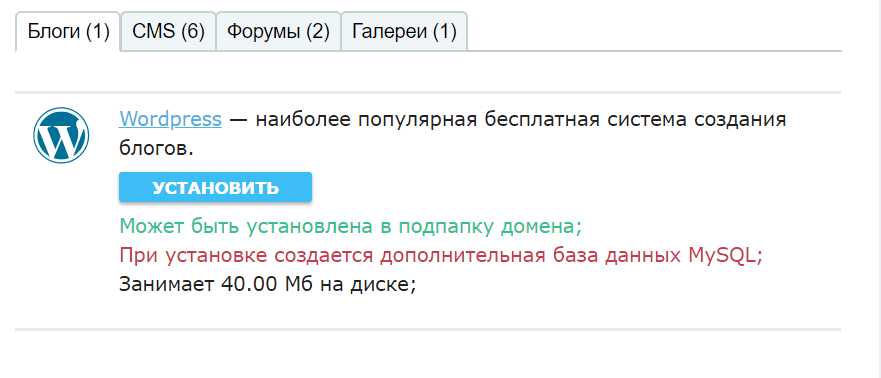
Чаще всего хостинги сами предоставляют услугу установки Вордпресса на ваш сайт. Это делается в автоматическом режиме: заходите в админку и говорите «Установить Вордпресс». При необходимости можно указать Вордпрессу путь, как старый дзен-учитель указывает путь своим ученикам.
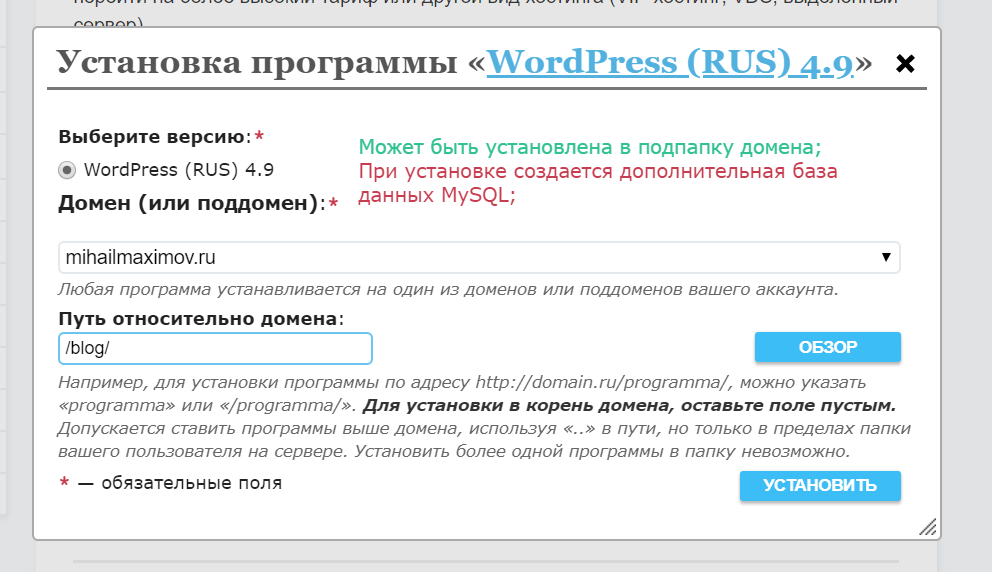
Например, если мы выберем для установки домен mihailmaximov.ru и оставим путь пустым, то Вордпресс будет работать ровно по этому адресу. Разработчики такую установку называют установкой в корень домена. Зрит в корень.
А если мы напишем путь /blog/, то наш сайт на Вордпрессе будет иметь адрес mihailmaximov.ru/blog/. При этом по адресу просто mihailmaximov.ru может находиться совсем другая страница. Так иногда делают, когда хотят отделить главную страницу от блога на Вордпрессе. Так мы и сделаем.


Путь самурая
Если у вас не настолько дружелюбный хостинг или вы предпочитаете всё контролировать, то держите пошаговую инструкцию. Перед тем как это делать, ещё раз убедитесь, что хостинг точно соответствует требованиям Вордпресса. Будет обидно потратить полторы минуты собственной жизни и выяснить, что всё было зря.
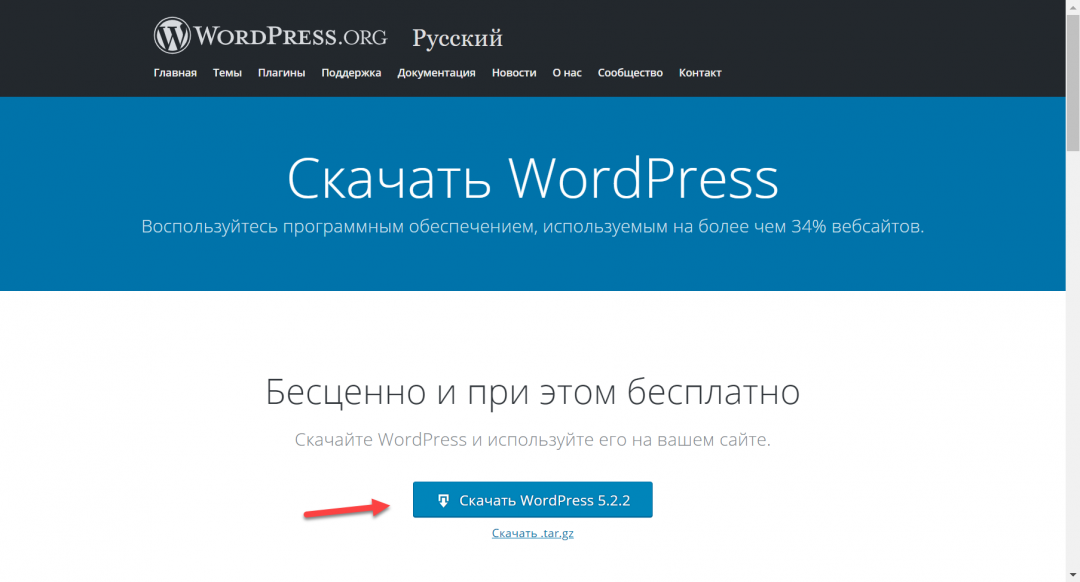
1. Скачиваем архив с Вордпрессом. Заходим на официальный сайт и нажимаем «Скачать WordPress». По кнопке — .zip-архив, по ссылке ниже — .tar.gz-архив. Если не знаете, зачем нужен второй, просто нажимайте на кнопку и сохраняйте файл.

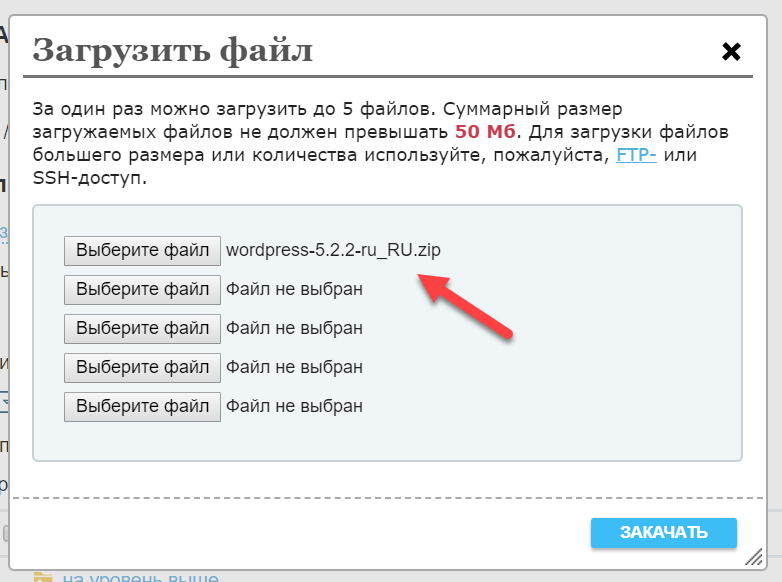
2. Переносим архив на хостинг. Для этого используем стандартные возможности хостинга по загрузке файлов — мы это уже делали, когда публиковали страницу о себе.
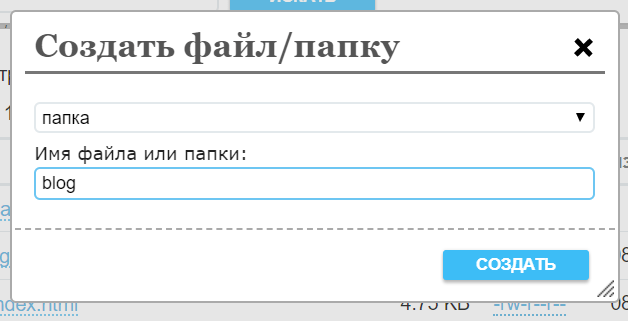
Перед тем как отправлять файл на сервер, создайте папку blog стандартными инструментами хостинга.
Если ваш хостинг и этого не умеет — залейте файл по FTP-протоколу. Как это сделать, расскажем отдельно.


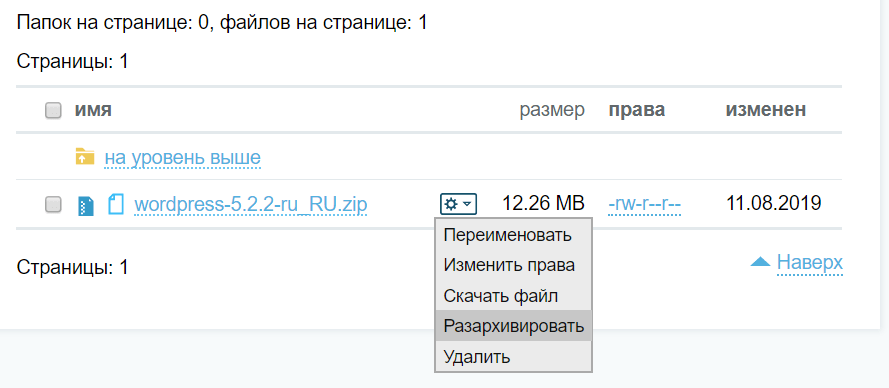
3. Распаковываем архив в нашу папку. Архив — это сжатая информация, чтобы файлы занимали меньше места и быстрее скачивались. Когда мы достаём файлы из архива и возвращаем им первоначальный размер и возможности, это называется распаковка, или разархивация.
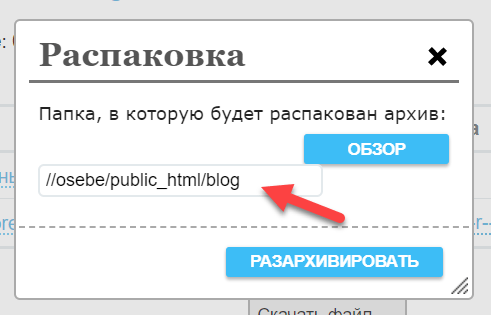
Наша задача — распаковать наш архив с Вордпрессом в папку blog. Для этого снова пользуемся цивилизованными возможностями хостинга или делаем это по FTP.


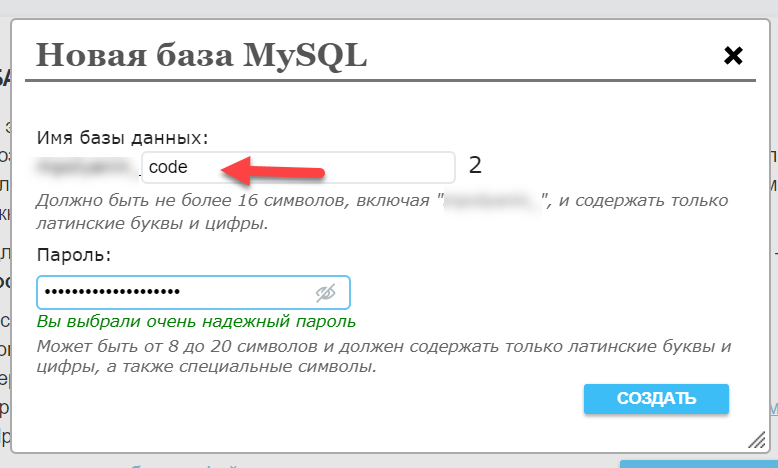
4. Создаём новую базу данных. Вордпресс хранит все материалы в базе данных — специальном месте, в которой удобно хранить структурированную информацию. Чтобы создать базу данных, в панели управления хостингом находим пункт «Создать базу MySQL». У вас он может называться по-другому, но смысл тот же.
Всё что от нас требуется — придумать название базы и пароль к ней. Логин придумывать не нужно, потому что на нашем хостинге логин становится такой же, как и название базы. Давайте назовём нашу базу code и сгенерируем для неё сложный пароль. Хорошо бы сохранить этот пароль где-то, потому что позднее он нам понадобится.
В зависимости от хостера вам может дальше прийти письмо с реквизитами новой базы данных. Главная информация из этого письма — адрес сервера базы данных. Это может быть localhost, а может быть что-то вроде mysql.host.ru — нужно смотреть. Если ничего не пришло, открывайте раздел помощи вашего провайдера и ищите раздел «Адрес базы данных MySQL».

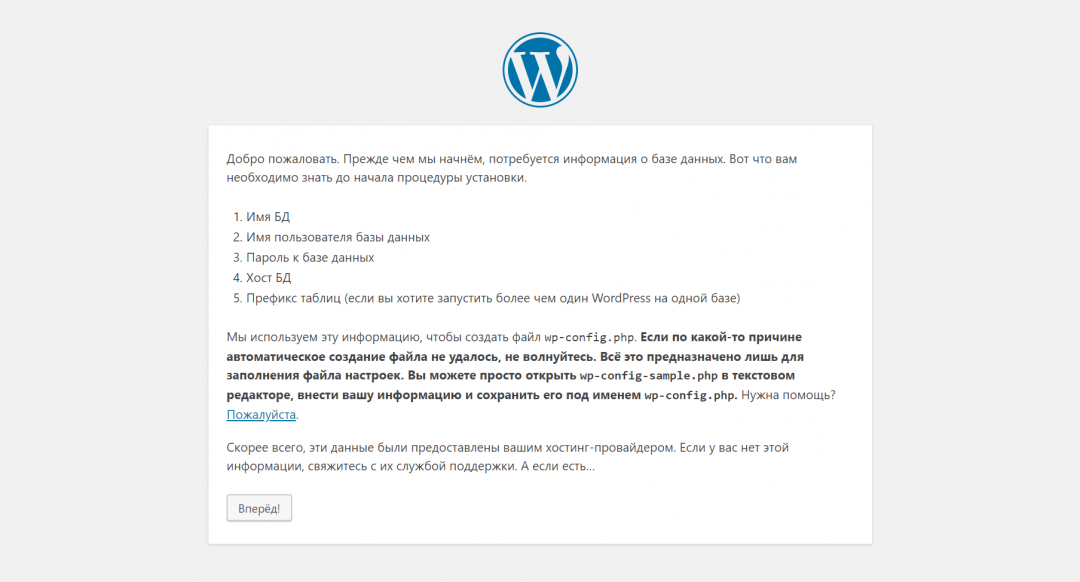
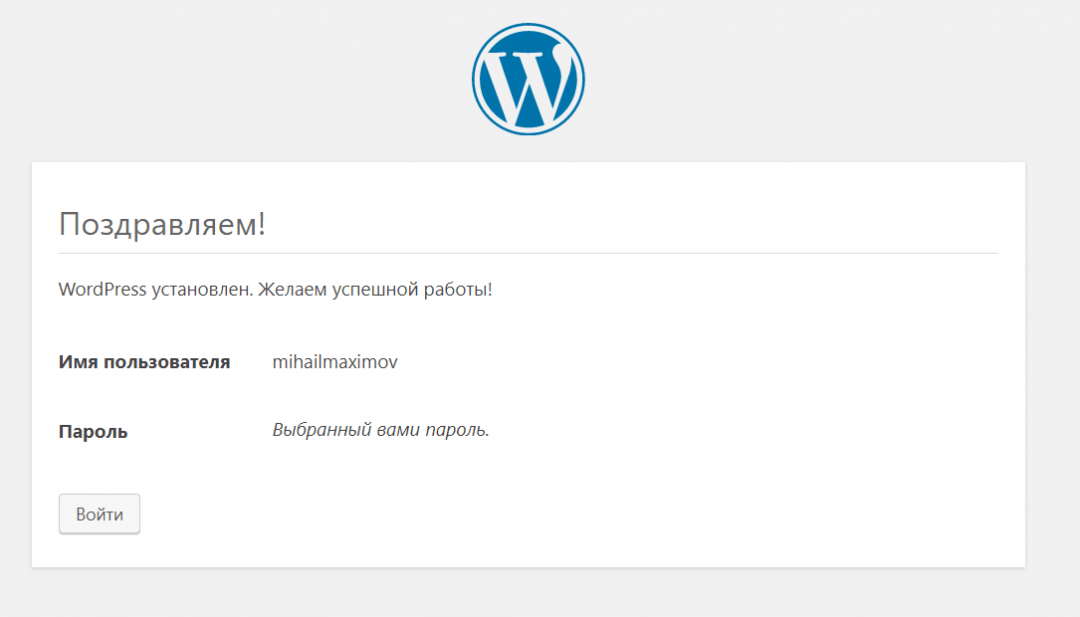
5. Настраиваем Вордпресс. Последнее, что осталось сделать, — настроить Вордпресс и подружить его с базой данных. Для этого переходим по адресу ваш_сайт/wp-admin/wp-install.php. В нашем случае адрес будет такой:
http://mihailmaximov.ru/blog/wp-admin/wp-install.php
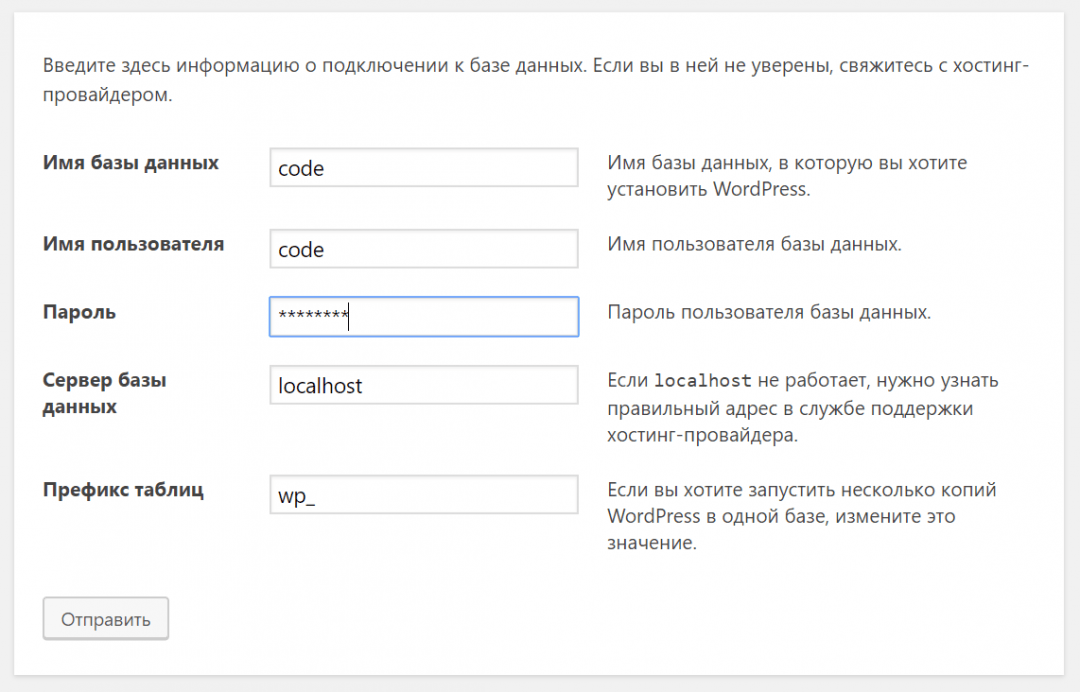
Вордпресс спросит у нас реквизиты базы данных. Это то, что мы только что задали:
- Имя БД →
code - Имя пользователя базы данных →
code - Пароль к базе данных → тот, который придумали.
- Хост БД → ставим тот, который нам сообщили при установке.
- Префикс таблиц (если вы хотите запустить более чем один WordPress на одной базе) → нет, нам пока это не нужно, ограничимся одним.






 Все сидят на Вордпрессе. Вам оно надо?
Все сидят на Вордпрессе. Вам оно надо? 5 плагинов, которые должны быть на любом сайте на Вордпрессе
5 плагинов, которые должны быть на любом сайте на Вордпрессе Как сделать красивый сайт на Вордпрессе
Как сделать красивый сайт на Вордпрессе Что такое «Докер» и зачем он нужен
Что такое «Докер» и зачем он нужен Устанавливаем Вордпресс в Docker
Устанавливаем Вордпресс в Docker Что нужно поставить на компьютер, чтобы делать сайты
Что нужно поставить на компьютер, чтобы делать сайты Kubernetes: что нужно знать, чтобы получать 350 000 в месяц
Kubernetes: что нужно знать, чтобы получать 350 000 в месяцЧто дальше
А дальше — всё что угодно.
Можно поставить новую тему, чтобы блог выглядел свежо и оригинально.
Можно прикрутить плагин, который даст блогу форму обратной связи или позволит принимать деньги.
Можно сделать не блог, а интернет-магазин, и это всё на том же Вордпрессе и даже без переустановки.
В этом и кайф Вордпресса — можно делать всё что угодно!