Хотя встроенные инструменты разработчика в браузерах умеют многое, расширения позволяют выполнять некоторые задачи быстрее и работать за пределами стандартных возможностей. Если вы привыкли делать всё через встроенные инструменты разработчика (Dev Tools), присмотритесь к этим расширениям — возможно, с ними работать будет удобнее.
Web developer
Доступно: Chrome, Firefox, Opera.
Стоимость: бесплатно.
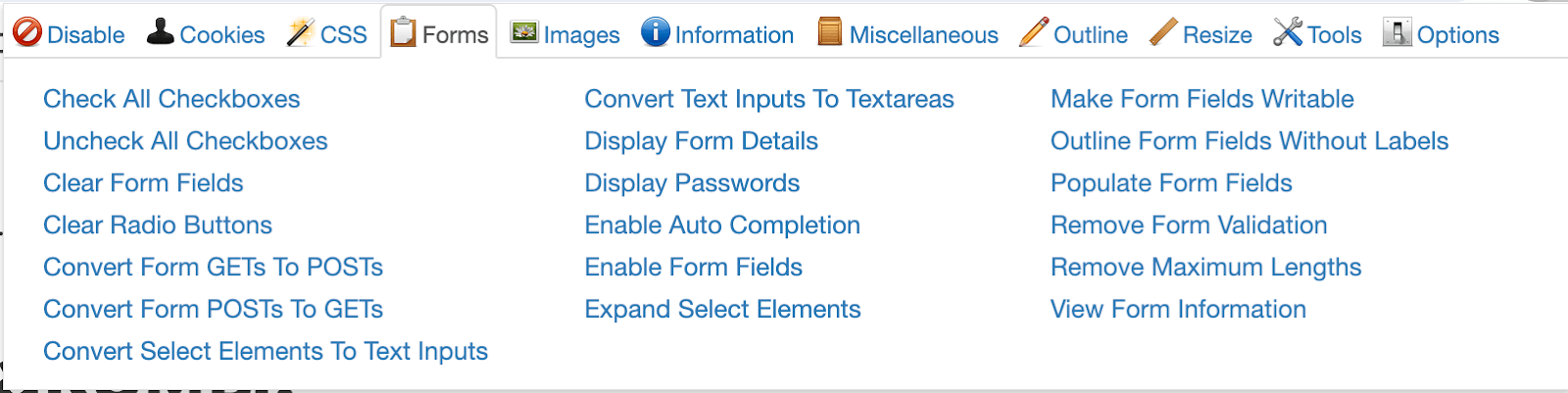
Что делает: добавляет на страницу панель с инструментами для веб-разработки. Облегчает разработку и отладку сайтов, что полезно как для дизайнеров, так и для фронтендеров. На панели инструментов есть 11 вкладок, включающих дополнительные опции:

Что умеет: практически всё — отключать, включать, подсвечивать и заполнять. Есть функции для управления формами, изображениями и размерами экрана. С помощью опции Outline можно выделить определённые блоки на странице, а с помощью опции Information — посмотреть данные по каждому элементу страницы. Есть быстрый доступ к отключению JavaScript, кэширования и куки.
Отключение кэширования поможет убедиться, что изменения в коде мгновенно отображаются в браузере без необходимости постоянно очищать кэш. Это полезно при тестировании новых функций или стилей.
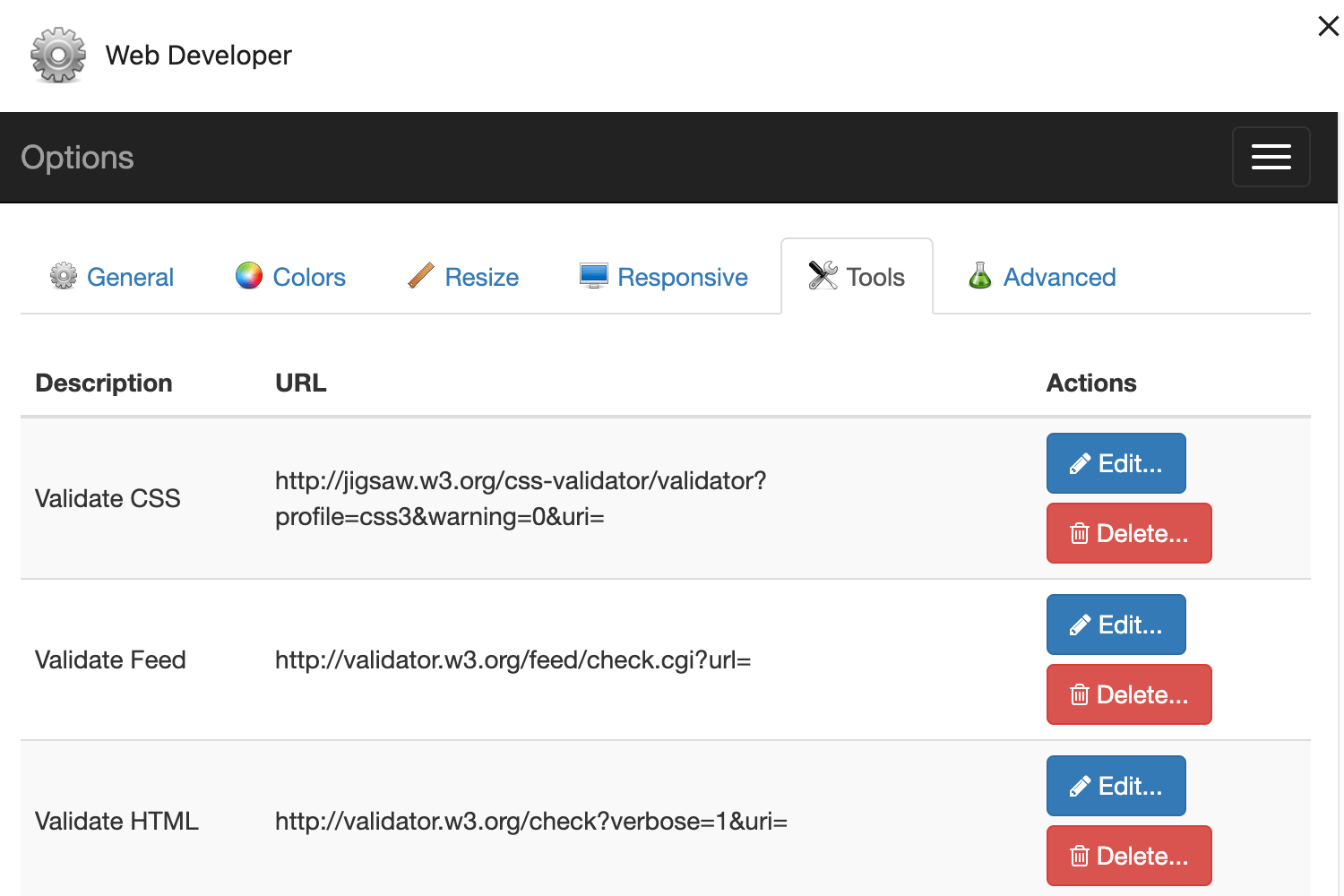
Расширение настраиваемое: во вкладке Options можно задать свои размеры экрана для проверки адаптивной верстки, добавить или убрать ссылки на валидаторы или выбрать цветовую схему для отображения кода:

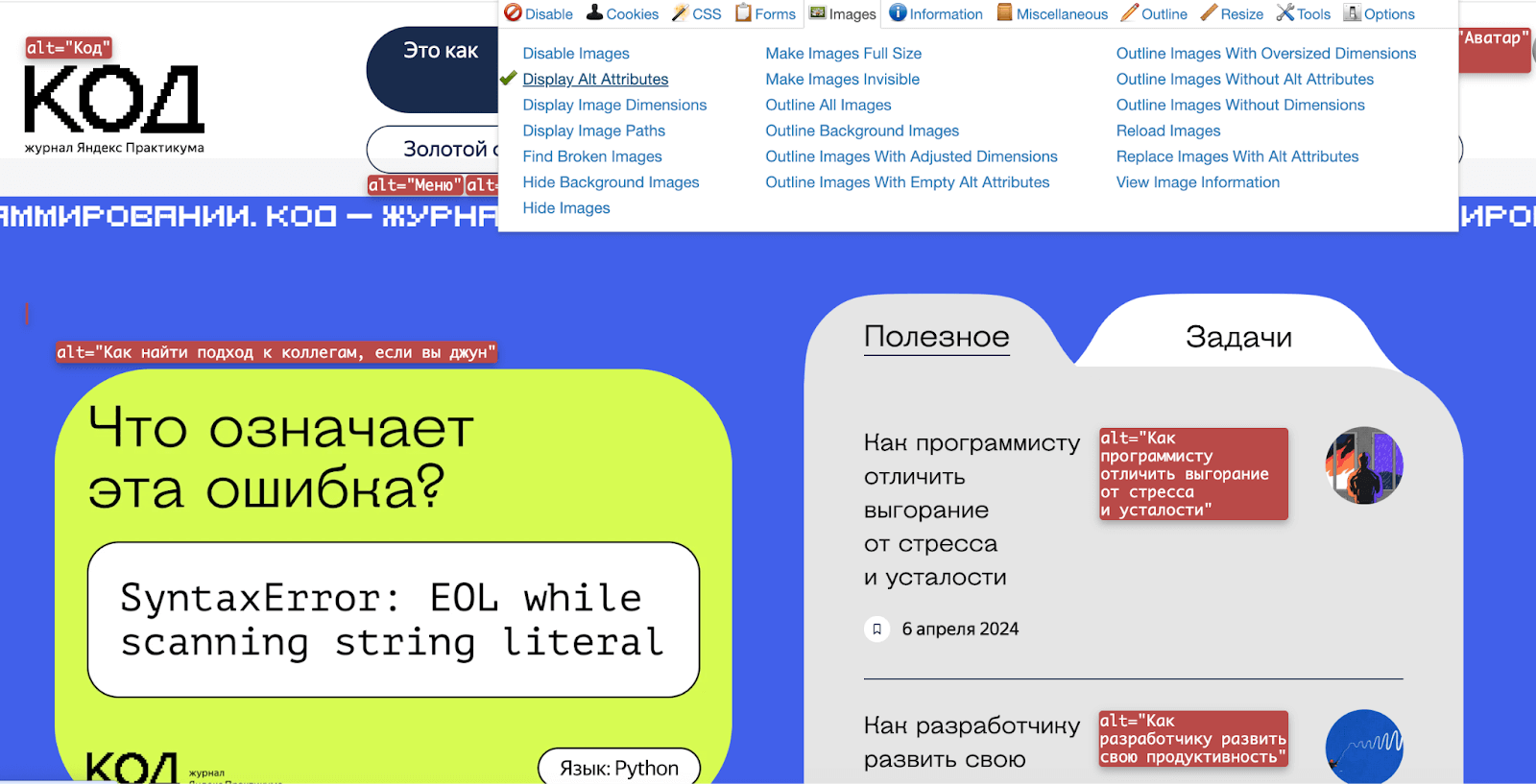
Пример использования: представим, что мы хотим проверить, у всех ли изображений на странице есть альтернативный текст, и если есть — то отображает ли он то, что там имеется в виду (это важно для обеспечения доступности сайта). Заходим в раздел Images, выбираем Display Alt Attributes, и программа подсвечивает все alt-тексты на странице:

Super Dev Pro
Доступно: для браузеров на основе Chromium.
Стоимость: есть бесплатная версия, включающая 6 инструментов. Платная пожизненная версия стоит 60$.
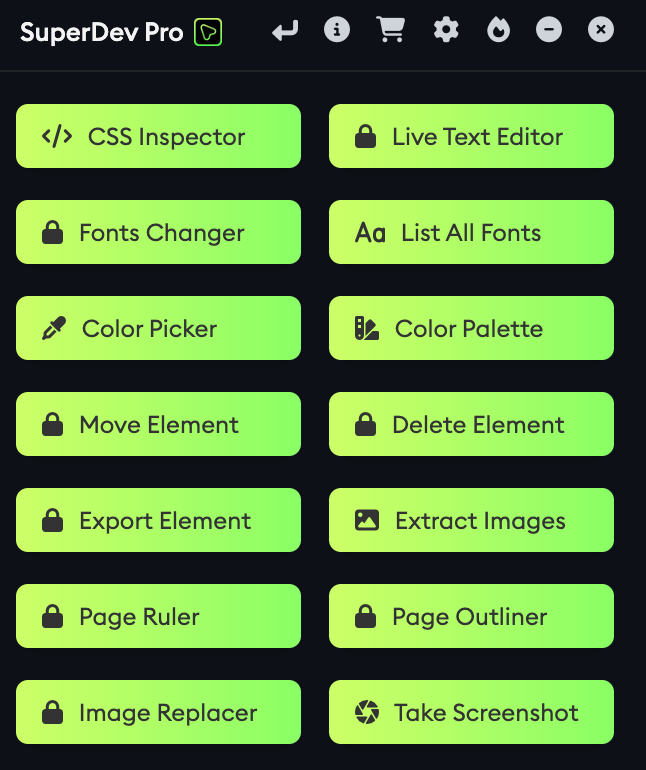
Что делает: позволяет тестировать, редактировать и дорабатывать сайт прямо в браузере. Работает независимо от используемых фреймворков, плагинов или библиотек на сайте:

Что умеет: включает живой редактор кода и удобный CSS-инспектор. Есть инструменты для визуализации границ элементов, измерения расстояний и преобразования страницы в редактируемый документ. Также можно быстро переключать шрифты из 1100 имеющихся в библиотеке Google и смотреть, как они выглядят на странице. А ещё есть инструменты для работы с цветовой палитрой сайта и для выбора цвета на странице.
Если нужен совсем хардкор, то расширение предоставляет информацию о хосте и DNS, чистит кэш, куки и локальное хранилище одним кликом с автоматической перезагрузкой страницы.
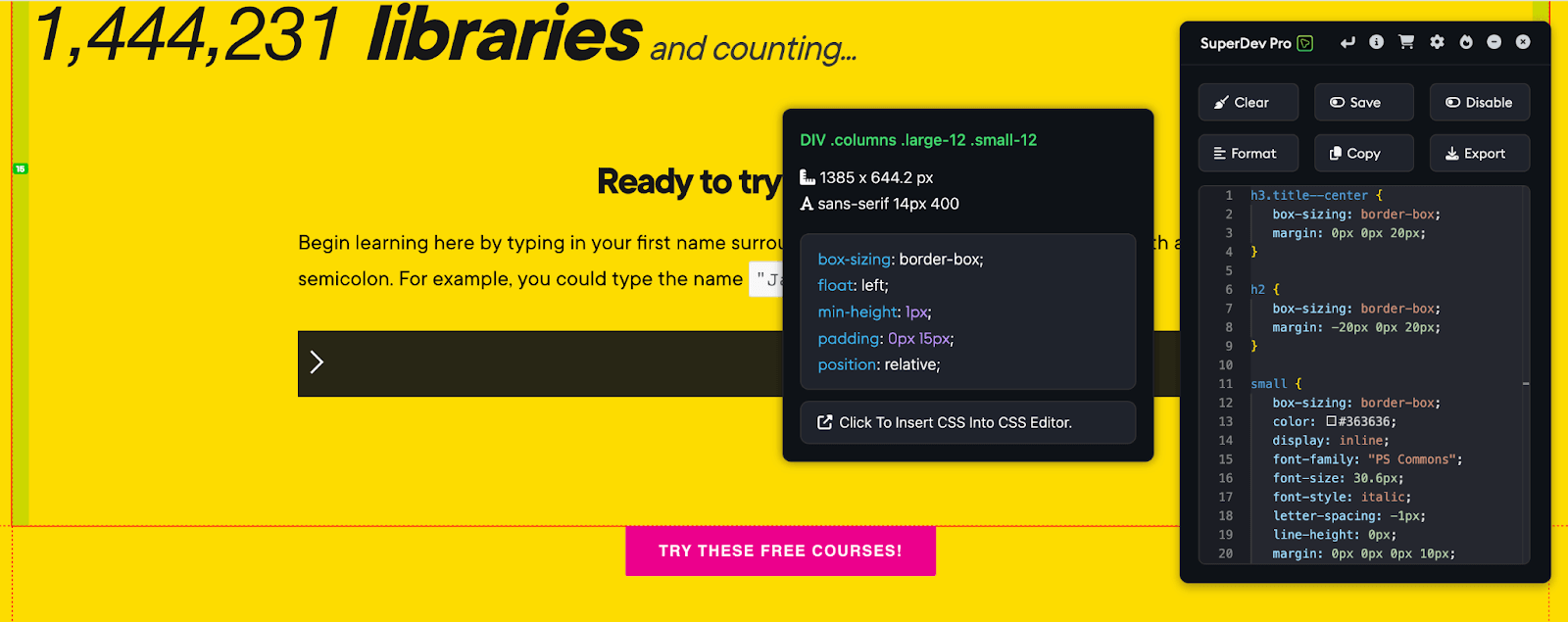
Пример использования: выбираем CSS Inspector и переходим в режим инспектирования CSS. В расширении он реализован намного удобнее, чем в стандартном Dev Tools. Выбираем интересующий нас элемент, и в текстовом редакторе появляются стили. Есть автодополнение кода и возможность его форматировать. Изменённые стили можно сразу же применить к странице или отключить, а затем экспортировать в виде отдельного CSS-файла:

Web Developer Checklist
Доступно: Chrome, Firefox, Edge.
Стоимость: бесплатно.
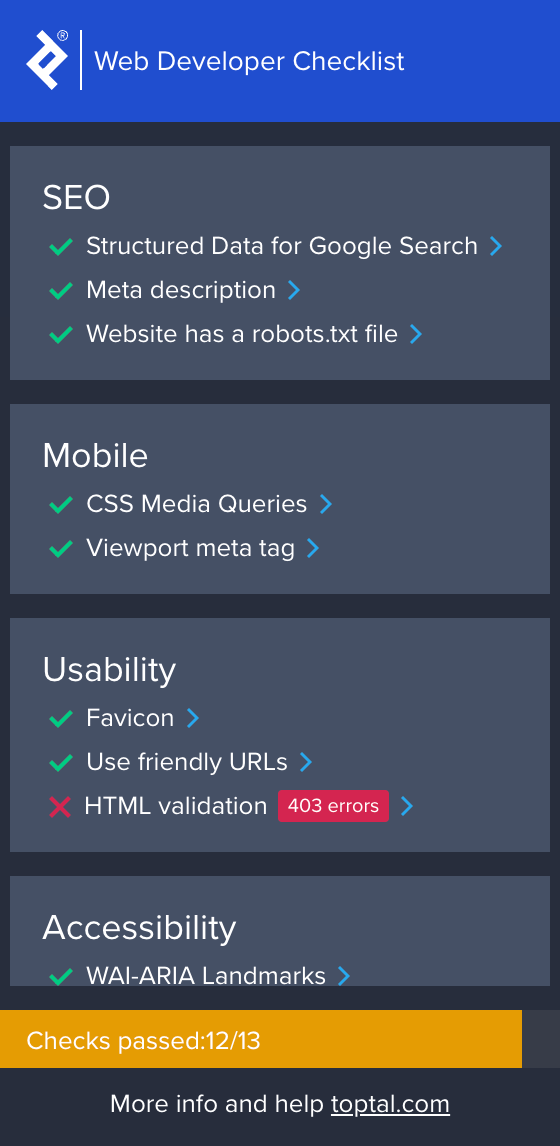
Что делает: запускает проверки на соответствие вёрстки лучшим практикам. Позволяет найти проблемы на сайте, связанные с доступностью, адаптивностью, SEO, валидностью HTML-кода:

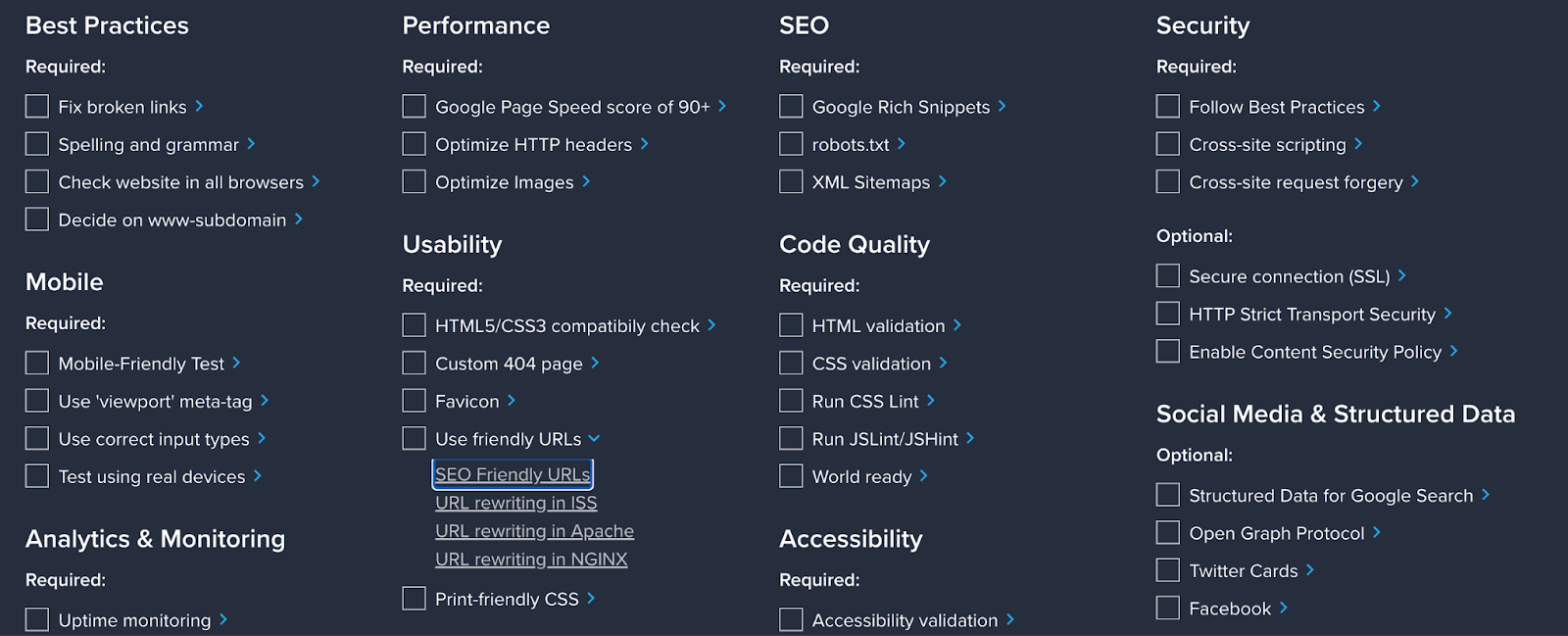
Что умеет: после запуска проверки из расширения можно перейти на большой чек-лист. У каждого из 112 критериев есть ссылка на инструмент или материал с описанием лучших практик, принятых в разработке:

Colorzilla
Стоимость: бесплатно.
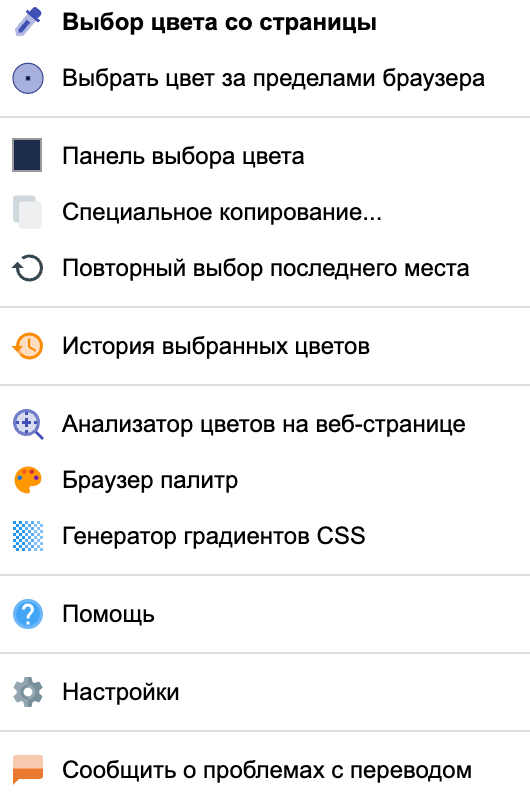
Что делает: помогает работать с цветом на странице и за пределами браузера. Включает палитру цветов, пипетку, генератор градиентов и другие полезные для разработчика инструменты:

Что умеет: цвет со страницы копируется пипеткой, как в графическом редакторе, и сохраняется в истории выбранных цветов. В настройках можно указать, в каком формате копировать цвет (HEX, RGBa, HSL). Можно выбрать цвет за пределами окна браузера — он также сохранится в истории выбранных.
Есть ссылка на генератор градиентов, он позволяет гибко настроить нужный градиент и сразу получить CSS-код.
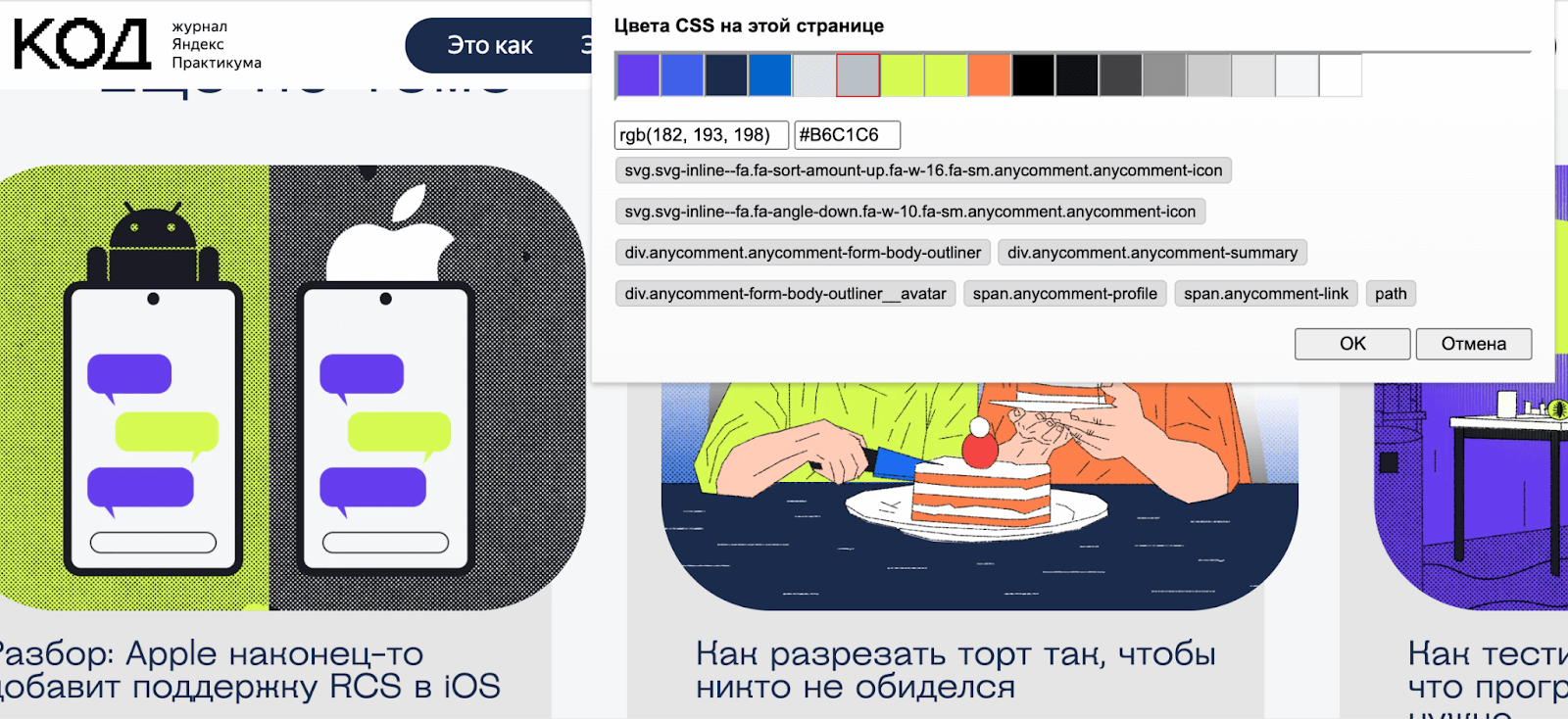
Из интересного — расширение умеет собирать все цвета со страницы в единую палитру и показывать, в каких именно элементах они используются.

User JavaScript and CSS
Доступно: Chrome.
Стоимость: бесплатно.
Что делает: позволяет добавлять свой JavaScript и CSS-код на любую страницу, меняя её поведение и внешний вид. С помощью расширения можно скрывать отвлекающие элементы, упрощать доступ к ресурсам, автоматизировать повторяющиеся действия (например, добавить скрипт для автоматического принятия куки-политик) или сделать что-то менее серьёзное:

Что умеет: имеет встроенный редактор кода для JS и CSS с возможностью подключения дополнительных модулей jQuery. В настройках текстового редактора можно выставить размер шрифта и тему. Все данные доступны для скачивания в виде JSON-файла.
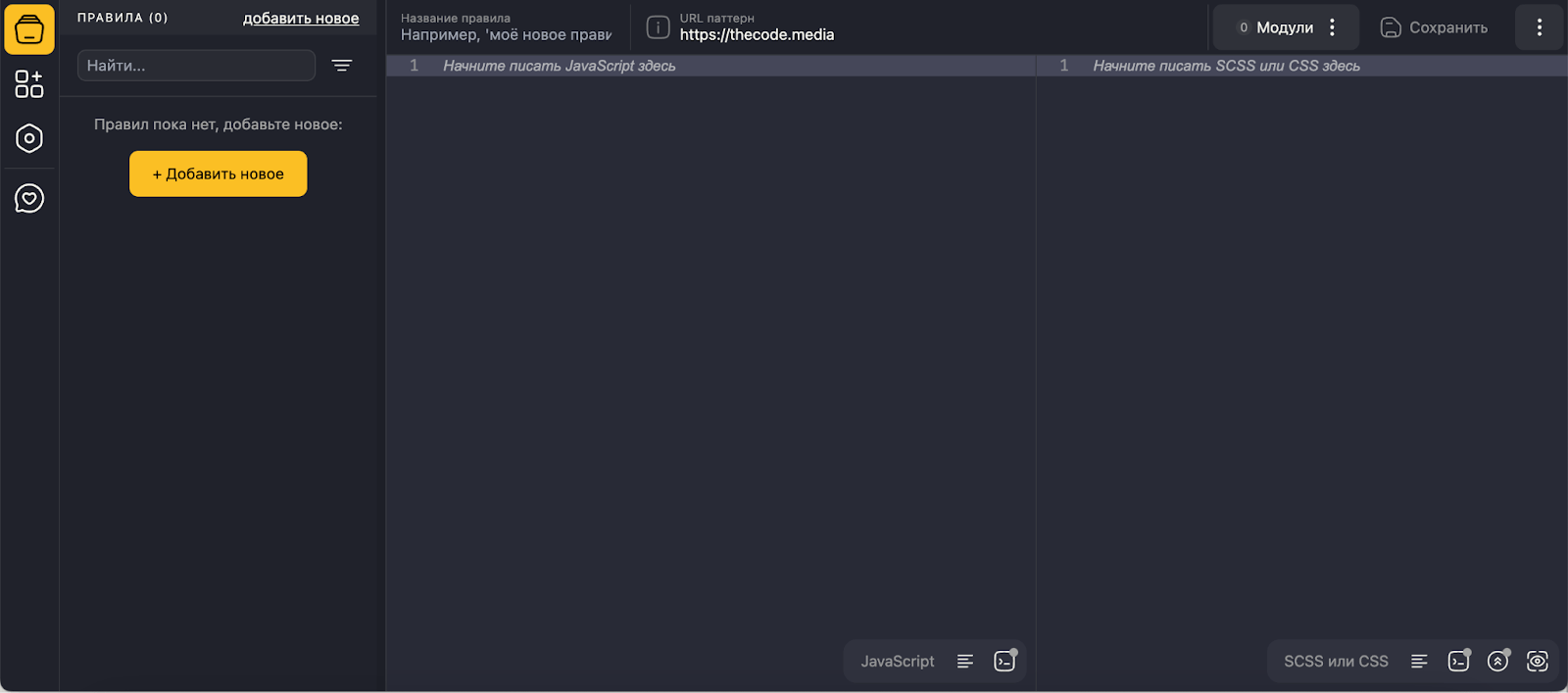
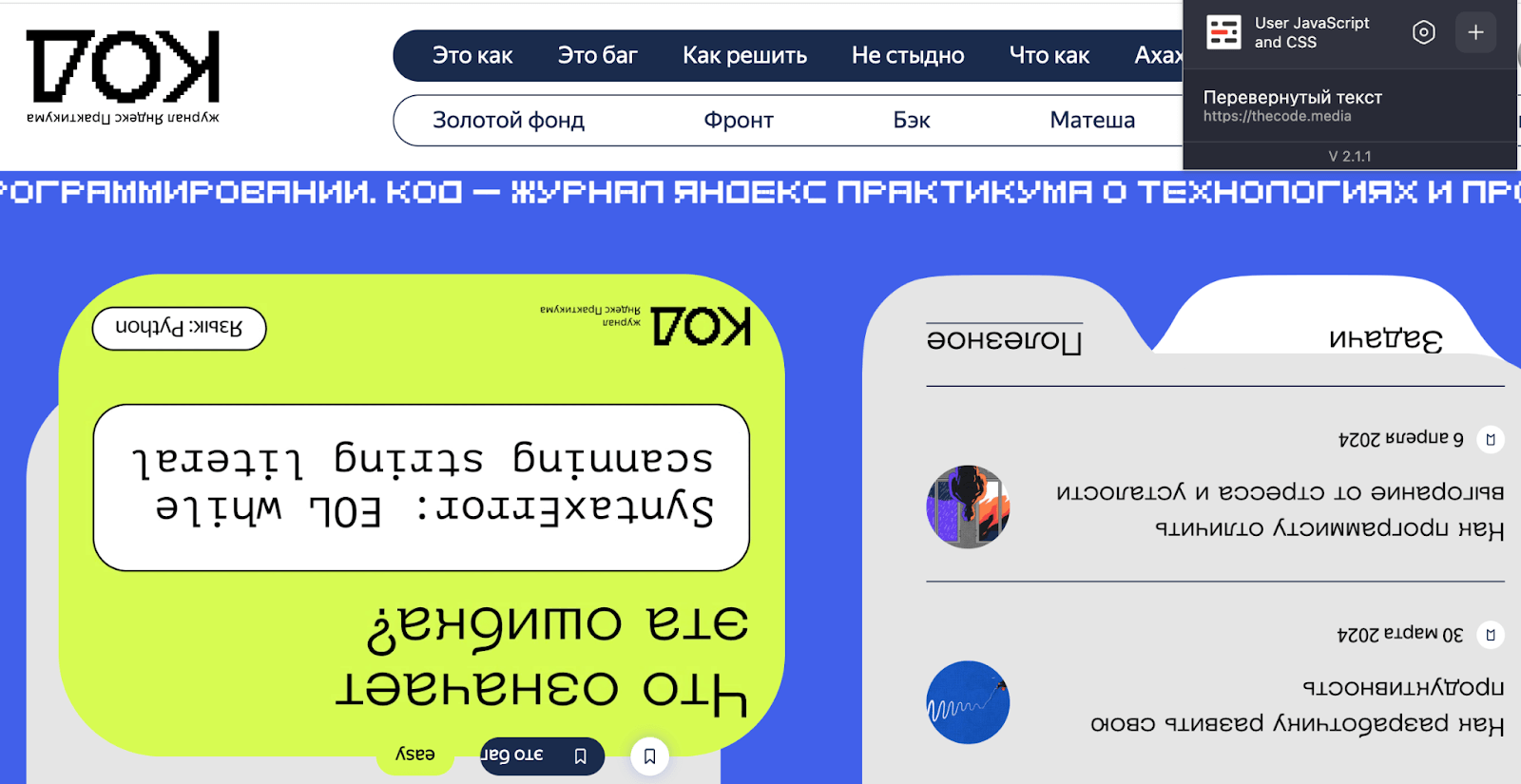
Пример использования: допустим, мы хотим добавить на сайт простой скрипт, который переворачивает тексты на 180 градусов. Заходим в расширение и нажимаем в правилах «Добавить новое». Откроется текстовый редактор:

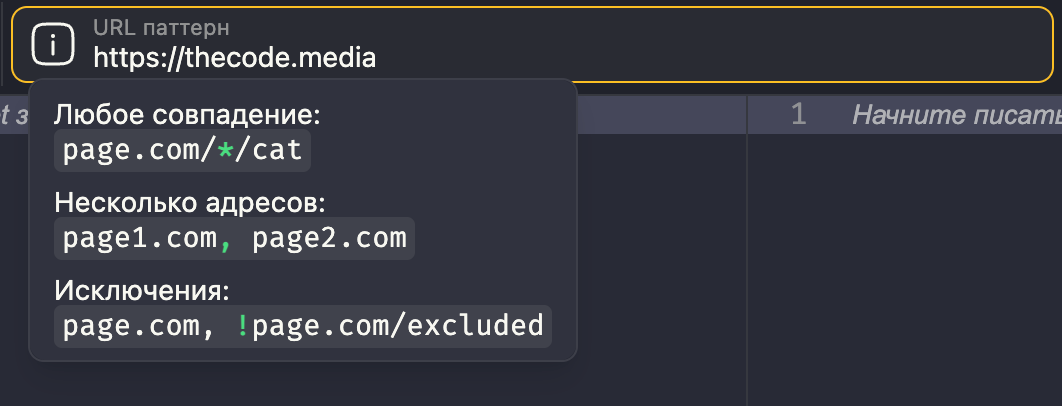
В поле «Название правила» пишем название скрипта — «Перевернутый текст». В разделе «URL-паттерн» указываем, для каких сайтов будет использовано правило:

В левой части редактора пишем JS-код:
document.addEventListener('DOMContentLoaded', function() {
const texts = document.querySelectorAll('p, h1, h2, h3, h4, h5, h6, li, td, caption, span, a');
texts.forEach(text => {
text.style.transform = 'rotate(180deg)';
});
});Что мы сделали в скрипте:
- Добавили обработчик события, который активируется, когда страница полностью загружена.
- Создали переменную
texts, которая собирает все текстовые элементы со страницы. - Методом
forEachперебрали все найденные элементы и применили к ним трансформацию.
После этого нажимаем «Сохранить» — в левой части редактора появится наше правило. Снова заходим на страницу, для которой создали правило, и видим, что оно работает:

Можно добавлять сколько угодно правил и, в отличие от инструментов разработчика, наши скрипты сохранятся. Когда мы будем заходить на сайт, сможем включать или выключать правила в расширении на своё усмотрение.
⚠️ Некоторые сайты могут запрещать добавление внешних скриптов.
Бонус: OneTab Chrome
Доступно: Chrome.
Стоимость: бесплатно.
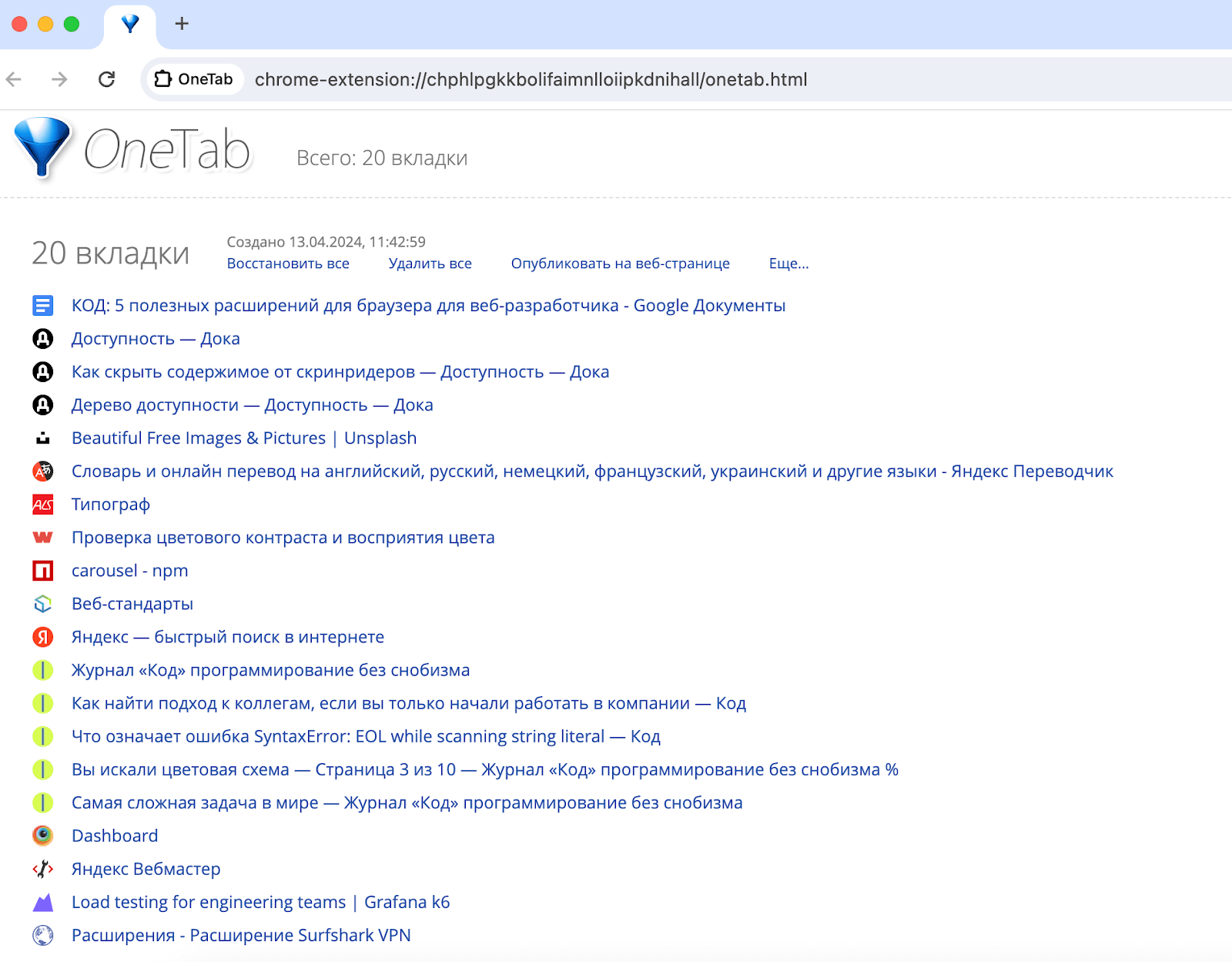
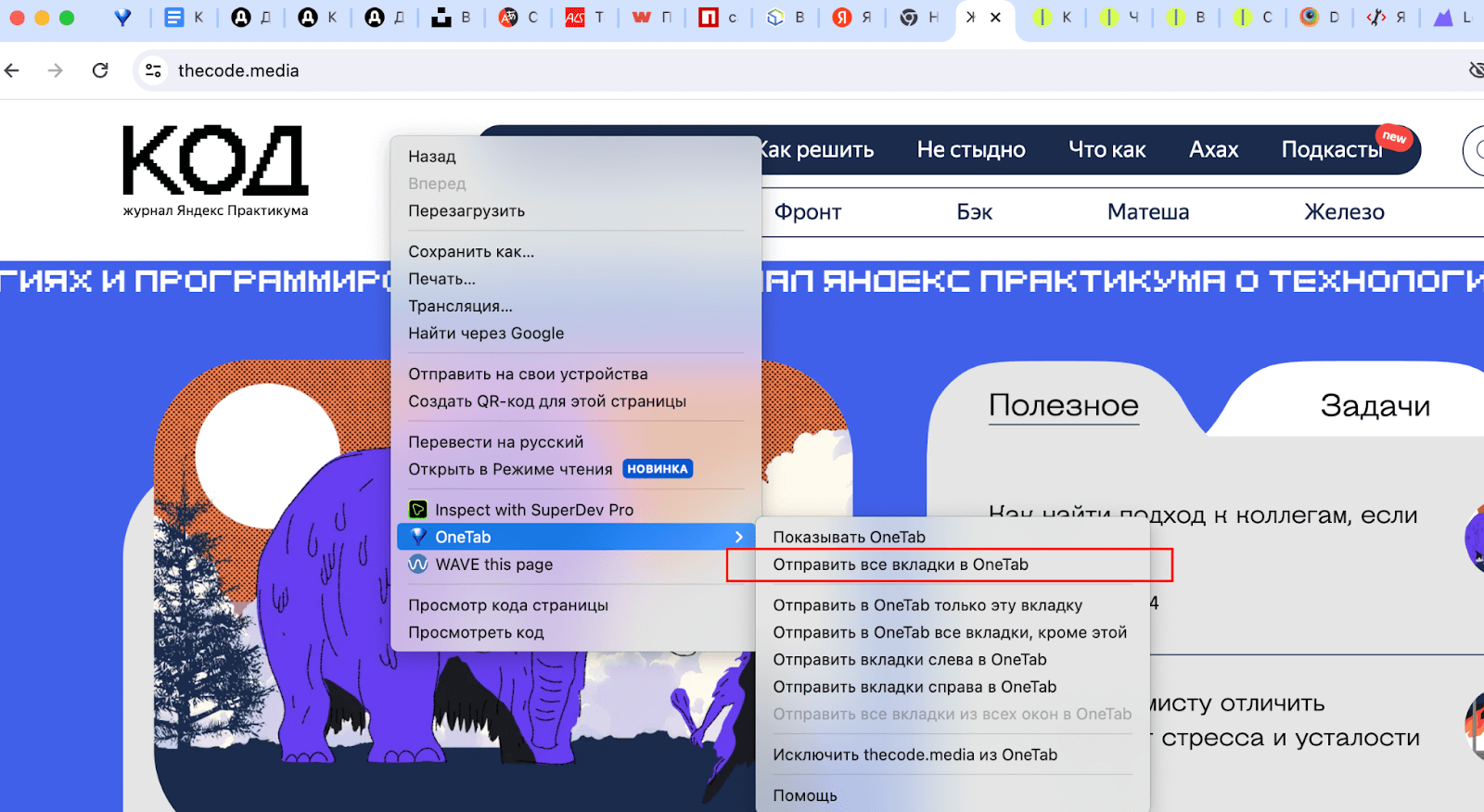
Что делает: позволяет свернуть все открытые вкладки в список нажатием одной кнопки. После установки расширения на странице появляется контекстное меню, в котором можно управлять всеми вкладками в браузере:

Теперь все вкладки собраны в одном месте в виде списка. Список вкладок можно также экспортировать или импортировать обратно в расширение на своем или другом компьютере.