Начинающим тестировщикам нужна практика, поэтому для них создали сайты-тренажёры, в которых намеренно оставили баги. На них может зайти кто угодно, чтобы поискать в коде ошибки. На некоторых страницах есть подсказки — они помогут понять, куда смотреть в поисках бага. Мы собрали самые интересные и популярные сайты для тестировщиков, которые помогут проверить себя.
Ниже мы расскажем о самых популярных и полезных сайтах, где тестировщики могут проверить себя. Для примера мы будем использовать Инструменты Разработчика (Chrome DevTools) из браузера Google Chrome.
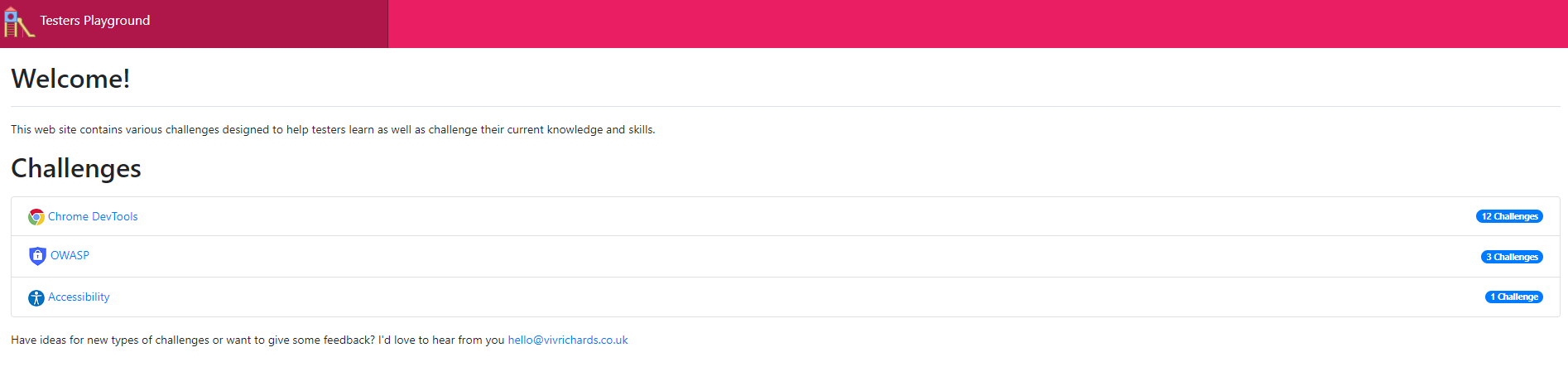
Testers Playground
Сайт содержит 16 задач-челленджей для тестировщиков:
- Chrome DevTools — 12 задач
- OWASP — 3 задачи
- Доступность — 1 задача

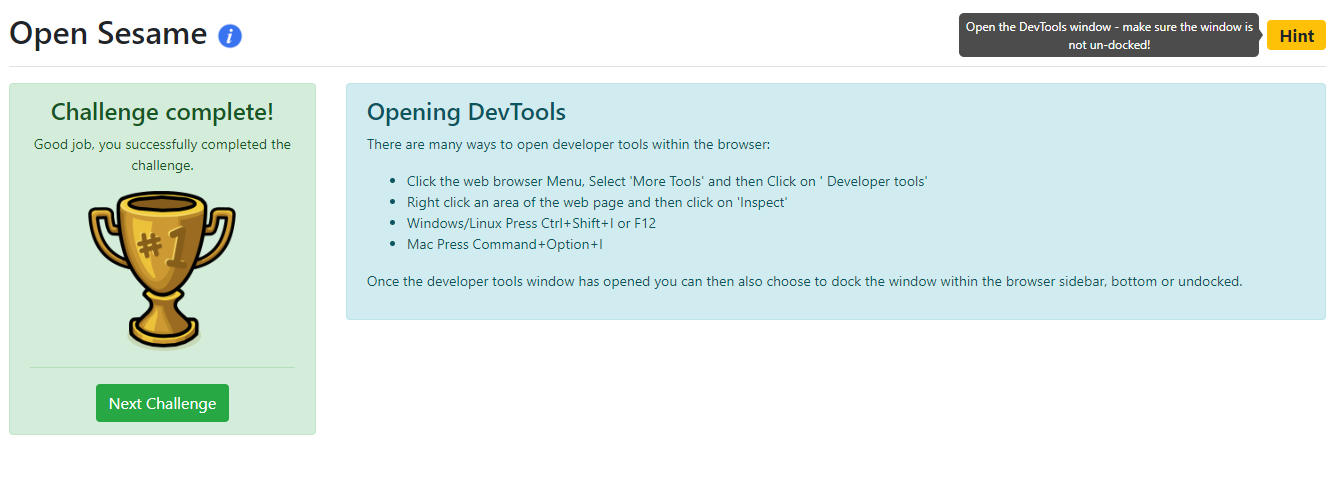
Самый первый челлендж для Chrome DevTools — открыть Инструменты Разработчика. Тем, кто это сделает, сразу дают золотой кубок :-) К каждому заданию есть подсказки, а чтобы перейти к следующей задаче, жмём Next Challenge под кубком.

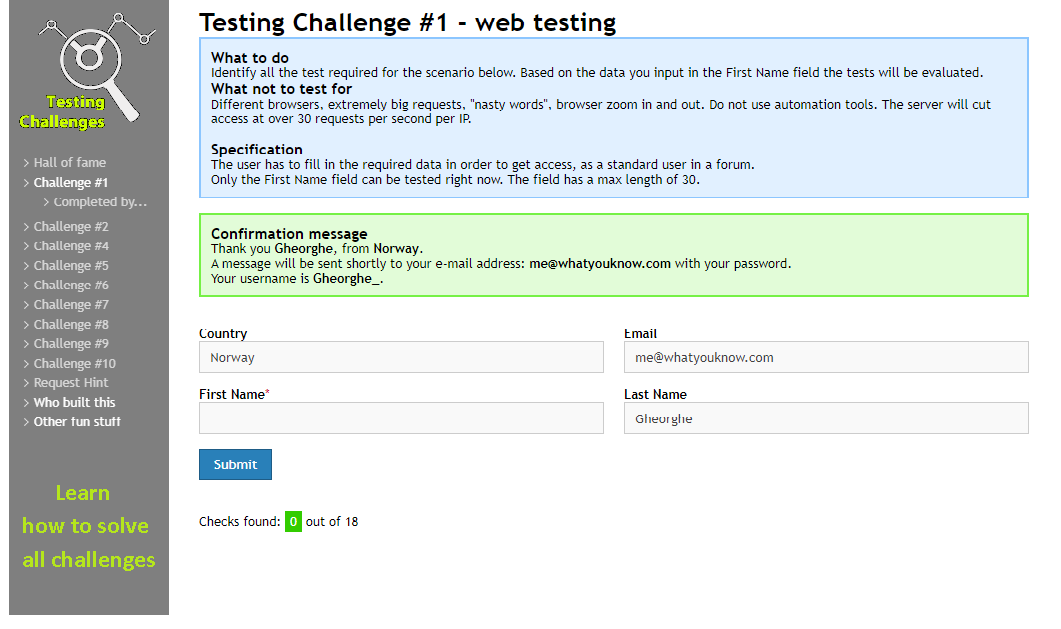
Testing Challenges
testingchallenges.thetestingmap.org/
Этот сайт предлагает 9 челленджей. Первый посвящён веб-тестированию, второй — обходу проверок HTML 5, а третий почему-то пропущен. У каждого задания есть подробное описание, но, чтобы запросить подсказку, можно отправить сообщение команде проекта. Любопытная фишка — счётчик внизу. Сейчас он показывает, что мы должны сделать 18 находок, но пока не сделали ни одной.

Practice Automation
Это площадка, где можно потренировать тесты всего и сразу. Начинающим специалистам дают на растерзание календари, загрузку и выгрузку файлов, попапы, карусели, рекламу, поля формы и так далее — всего 20 категорий.
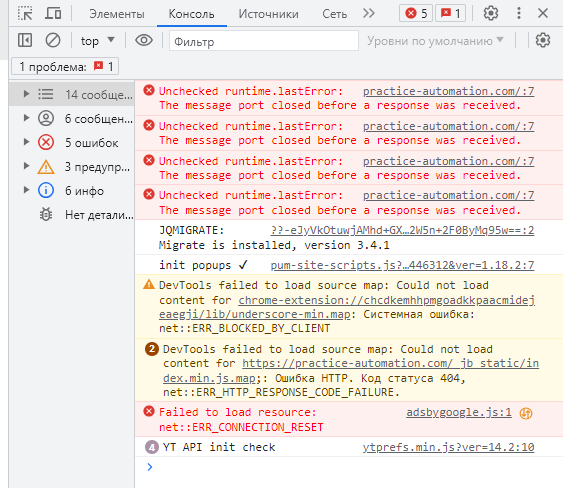
Если зайти в консоль, можно увидеть, сколько на странице ошибок и предупреждений:

THE-INTERNET
Это репозиторий со сценариями автоматизации тестирования ПО, в том числе A/B-тестирование, добавление и удаление элементов, базовая авторизация, чекбоксы, контекстное меню и загрузка файлов.
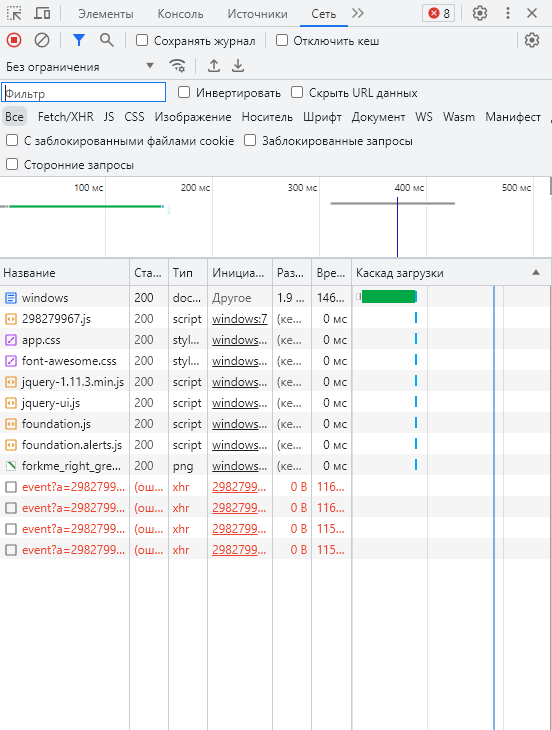
Для примера откроем вкладку Сеть и нажмём Ctrl + R, чтобы записать перезагрузку. Четыре ошибки выделены красным — вот с ними и нужно разобраться тестировщику:

UI Testing Playground
Тут можно потренироваться на ошибках, которые могут возникнуть в интерфейсе веб-приложений: динамический ID, данные AJAX, ввод текста, клик, полосы прокрутки, наведение курсора мыши и многое другое.
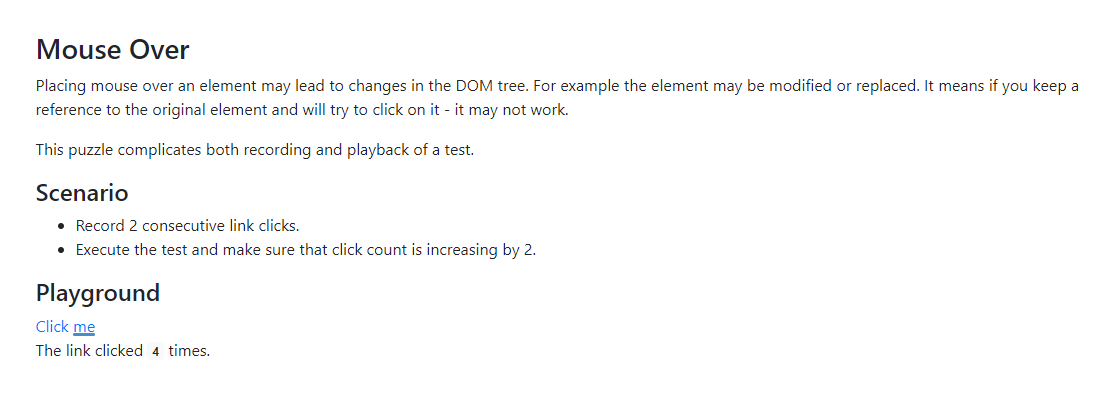
Для примера — задача по теме «Наведение мыши». Мы должны записать два клика подряд по ссылке, провести тест и убедиться, что количество кликов увеличилось на два. Под заголовком Playground находится кликабельная ссылка и счётчик кликов:

В верхней части страницы, под заголовком Mouse Over, нам объясняют смысл задачи: «Наведение курсора мыши на элемент может привести к изменениям в дереве DOM. Например, элемент может быть изменён или заменён. Если вы сохраните ссылку на исходный элемент и попытаетесь нажать на него, это может не сработать. Этот нюанс усложняет как запись, так и воспроизведение теста». Наша задача — понять, как это работает, и сделать так, чтобы не было ошибки.