🤔 Что делаем: добавляем поиск Яндекса на свой сайт, чтобы посетители могли найти на сайте что-нибудь эдакое (например, такое же, но с перламутровыми пуговицами). Получится, что вся поисковая мощь Яндекса будет служить вашим личным целям.
🕔 Время: 5 минут.
✅ Понадобится: аккаунт в Яндексе.
👉 Коротко суть: кроме основного поиска по всему интернету, Яндекс позволяет использовать этот же движок для поиска по конкретному сайту. С помощью мастера настройки можно выбрать внешний вид и параметры поиска, а сервис выдаст код для добавления на страницу.
Регистрируемся в сервисе
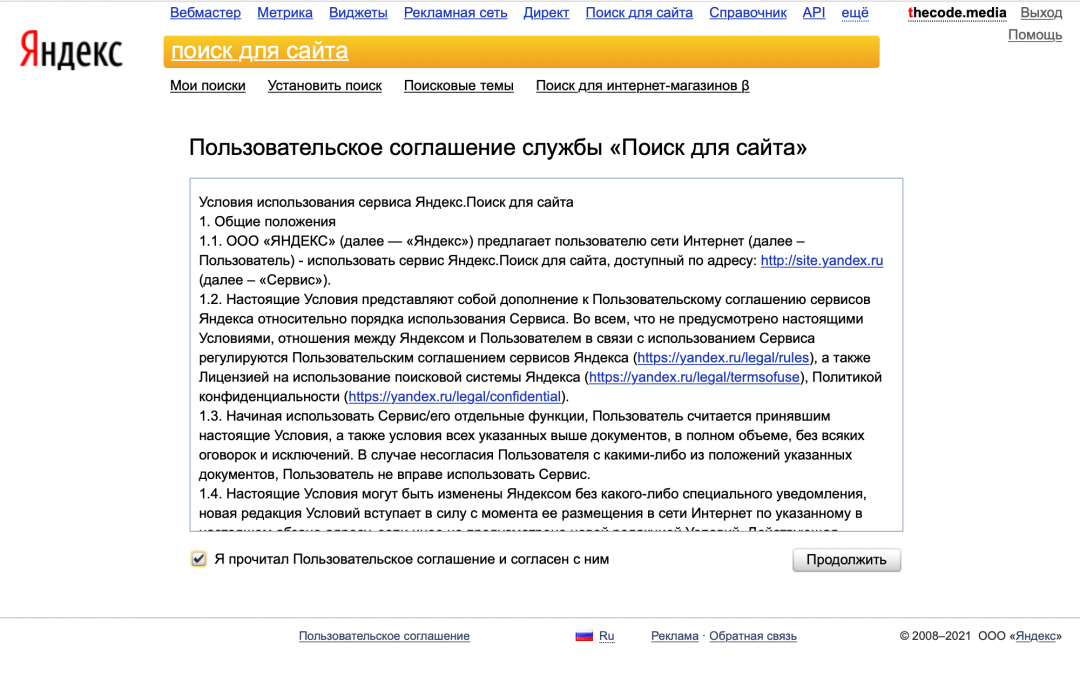
Чтобы пользоваться поиском Яндекса по сайту, нужно зайти в свой аккаунт, перейти на страницу подключения поиска и принять пользовательское соглашение. После этого можно будет делать всё остальное:

Заполняем данные о сайте
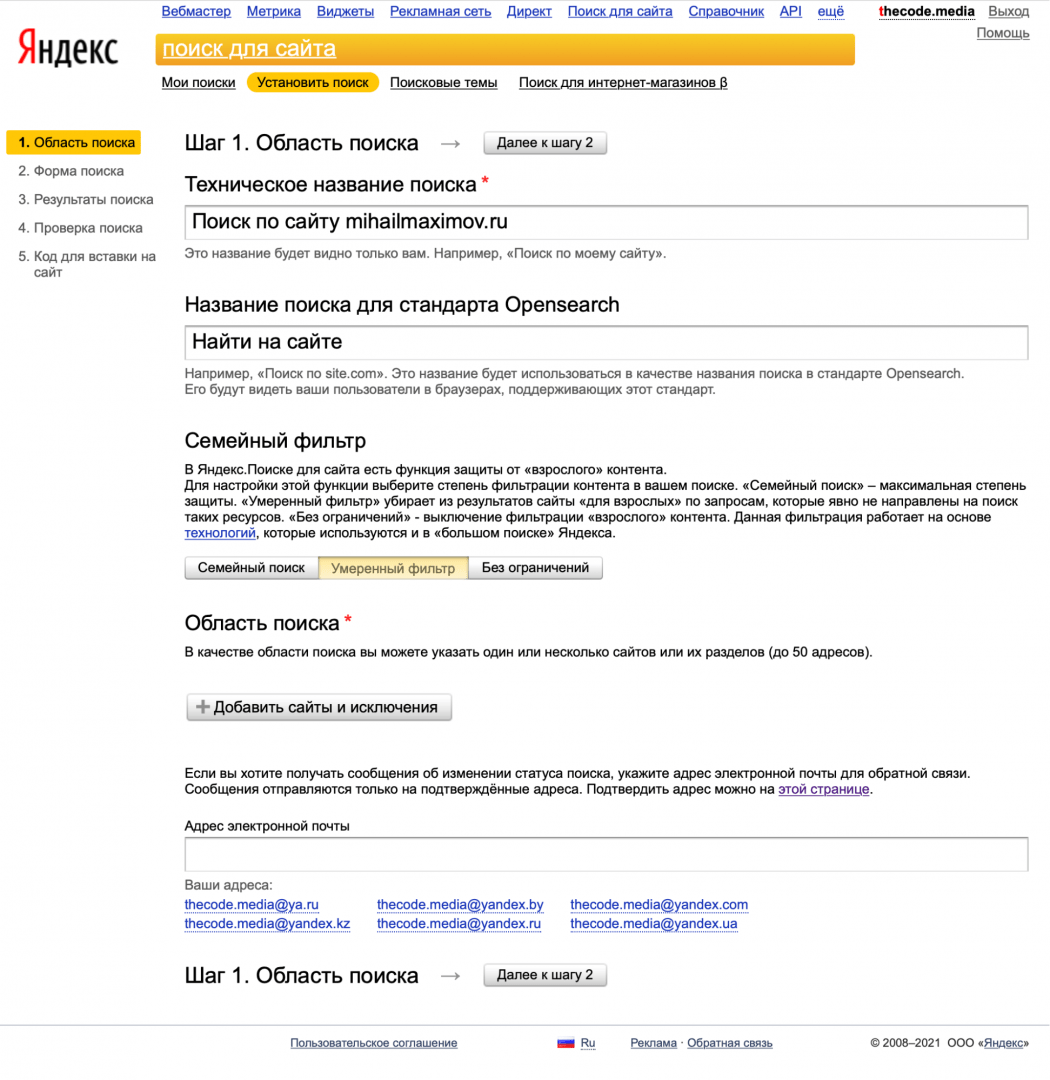
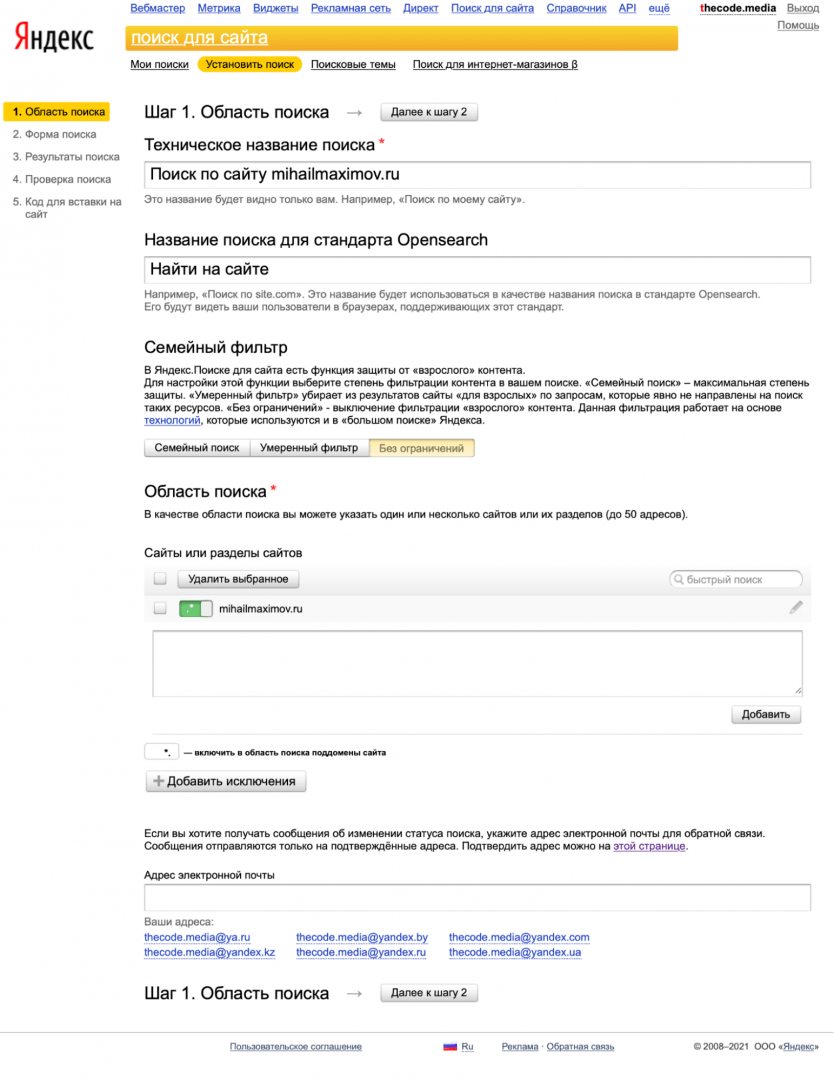
После регистрации в сервисе перед нами появляется первый этап настройки — нужно ввести название поиска, подсказку в строке ввода и сайты, где Яндекс будет всё искать:

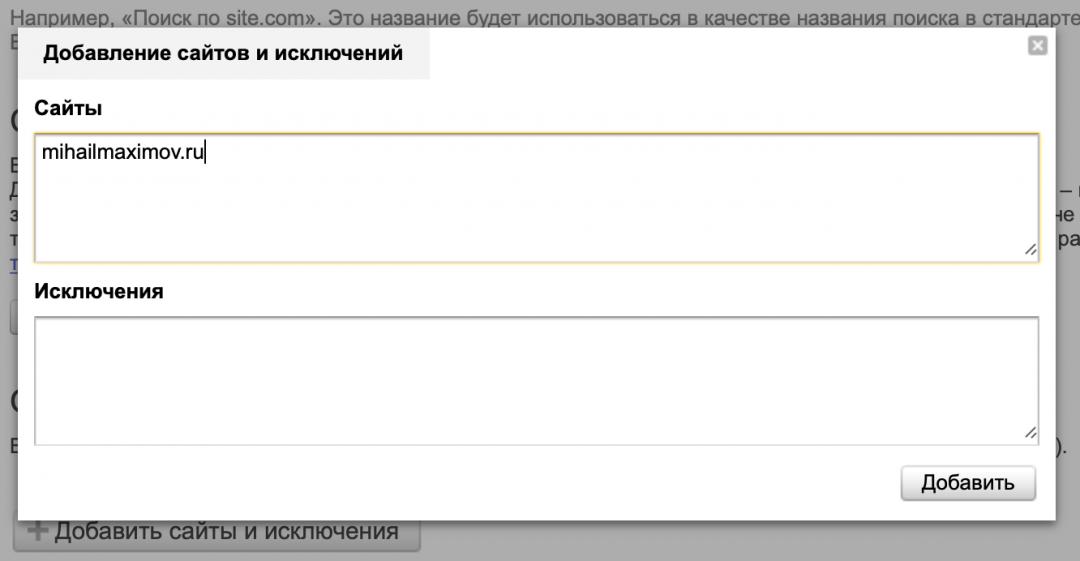
Чтобы добавить сайт, нажимаем кнопку «Добавить сайты и исключения» и вводим название своего сайта. В нашем случае мы будем добавлять поиск на нашу учебную страницу про Михаила Максимова:


Когда это будет сделано, переходим к следующему шагу.
 Как подключить фотогалерею к сайту
Как подключить фотогалерею к сайту Как добавить кнопки «Поделиться» на страницу
Как добавить кнопки «Поделиться» на страницу Как подключить комментарии к сайту
Как подключить комментарии к сайту Как подключить статистику посещений к сайту
Как подключить статистику посещений к сайту Как очень быстро и яростно добавить музыкальный трек на страницу
Как очень быстро и яростно добавить музыкальный трек на страницу Как добавить интерактивную карту на сайт
Как добавить интерактивную карту на сайт Как добавить тёмную тему на страницу
Как добавить тёмную тему на страницу Тёмная тема на сайте: второй этап
Тёмная тема на сайте: второй этапНастраиваем внешний вид строки поиска
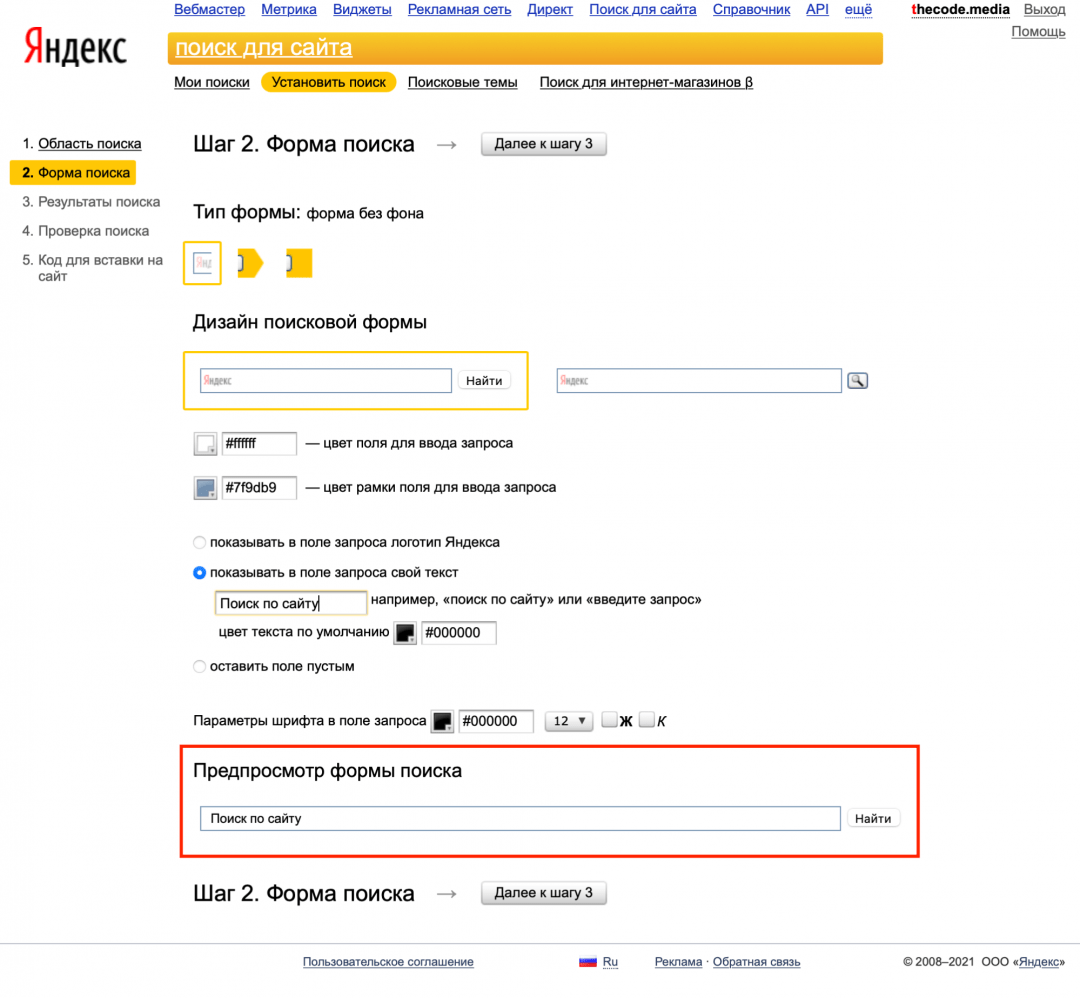
Выбирайте на странице нужные параметры внешнего вида, а сервис покажет, как будет выглядеть ваша строка поиска. Мы сделали простую строку: без логотипа и жёлтой подложки:

Настраиваем внешний вид результатов поиска
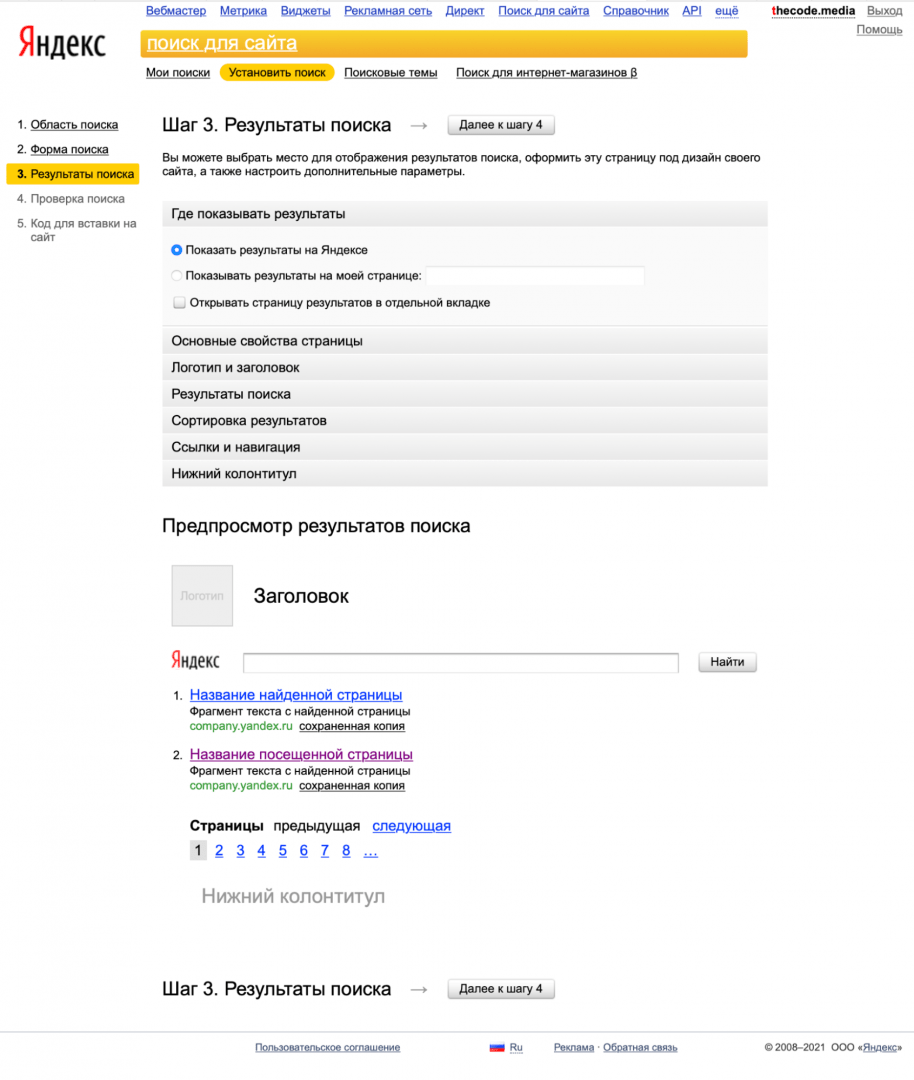
Когда Яндекс закончит поиск на сайте, ему нужно будет где-то показать всё, что он нашёл. Есть два варианта — показать результаты в виде привычного Яндекс-поиска или встроить выдачу в дизайн сайта, показав их на отдельной странице.
Так как наша задача — получить быстрый и работающий результат, мы не будем делать отдельную страницу, а укажем, что нам достаточно результатов на Яндексе.

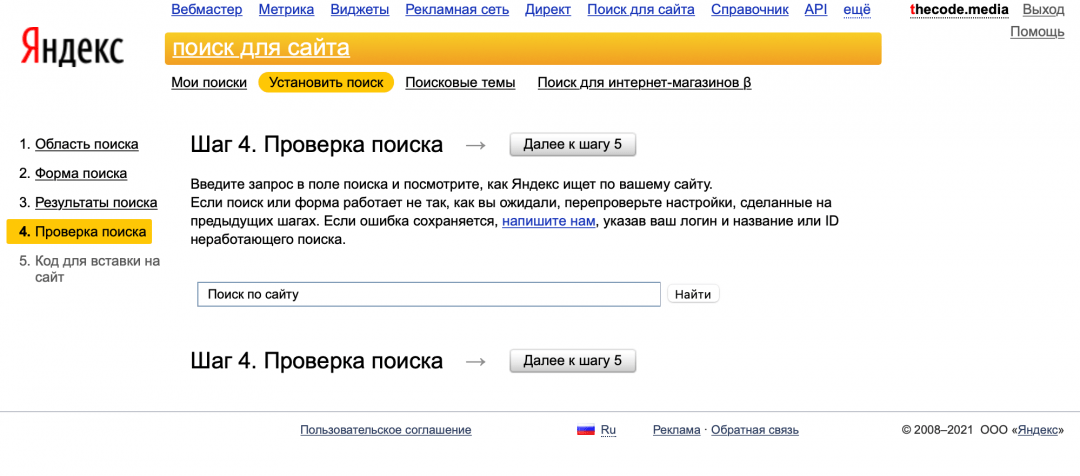
Проверка работы
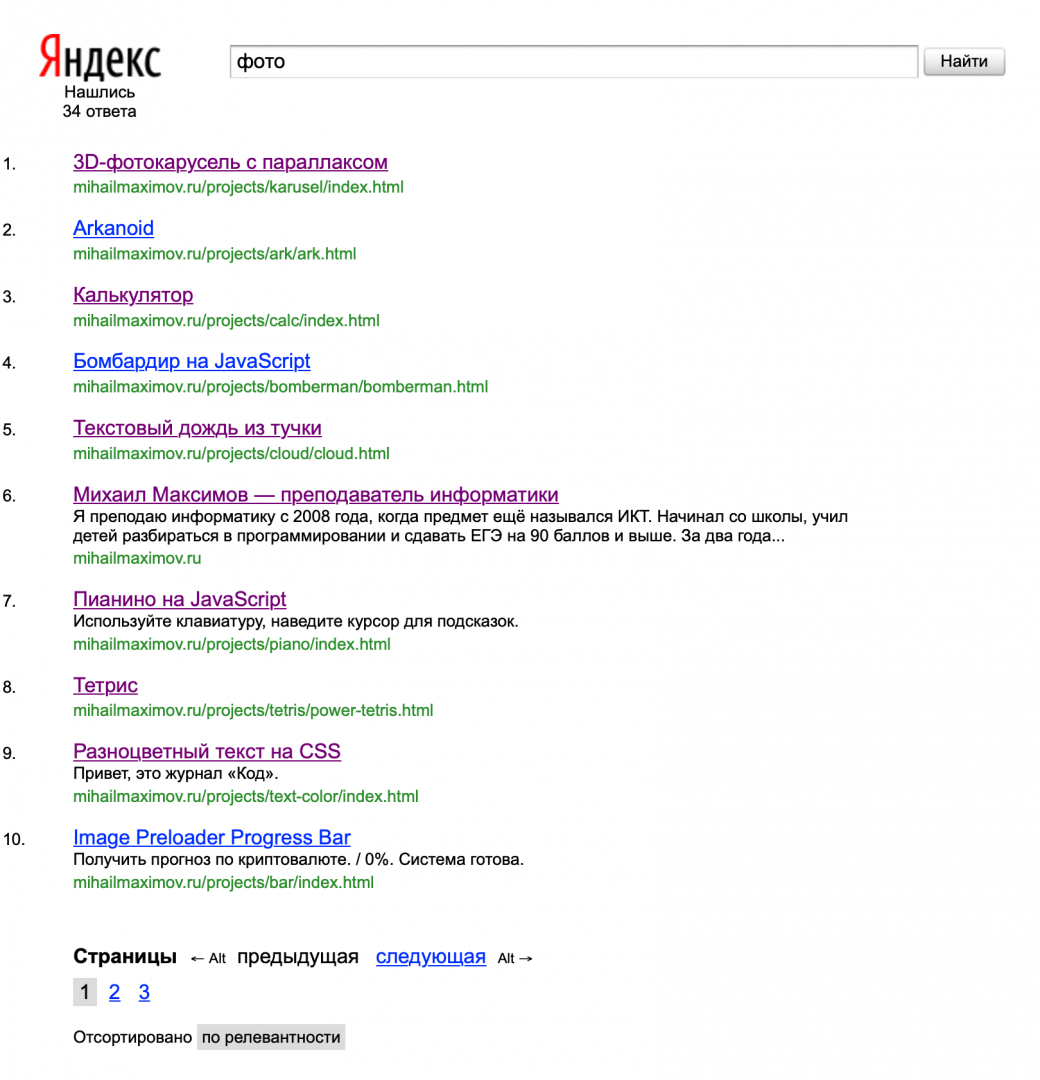
На этом этапе Яндекс предлагает увидеть, как всё будет работать. Для проверки введём слово «фото» и посмотрим, что получится:


Фотокарусель найдена — значит, поиск работает. Возвращаемся назад и нажимаем на кнопку «Далее к шагу 5».
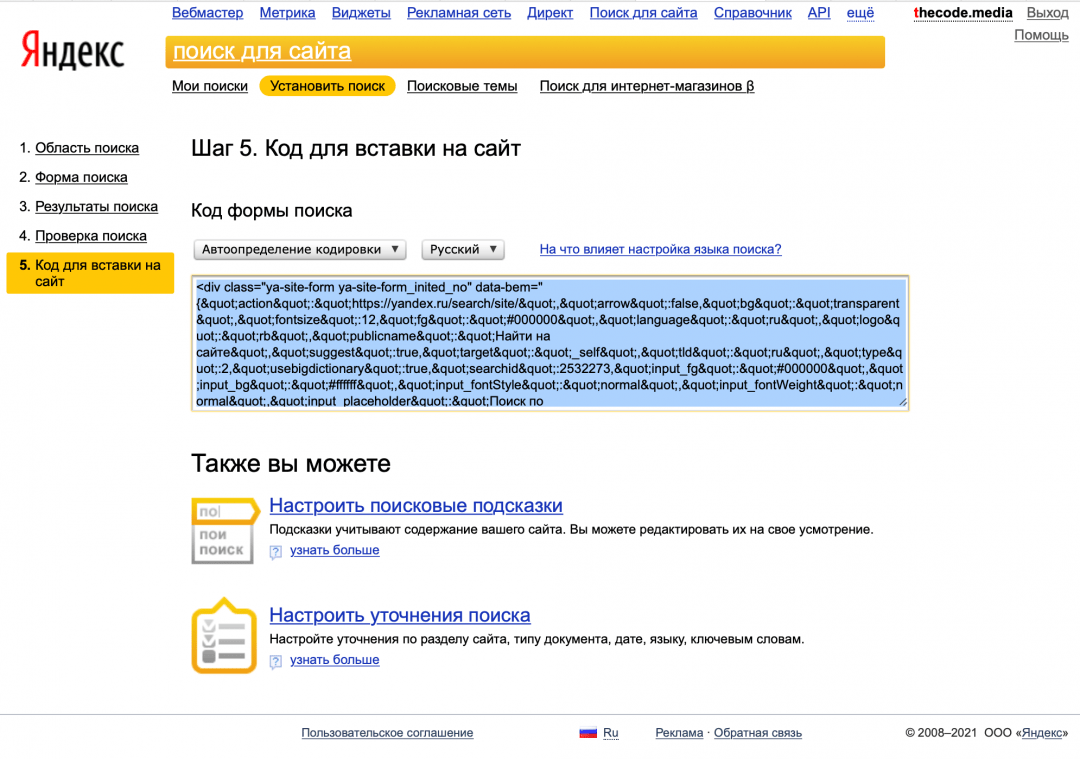
Копируем код для вставки
Когда мы убедились, что всё работает как нужно, Яндекс отдаёт нам код для вставки на сайт. Его нужно скопировать и разместить в том месте страницы, где нужна строка поиска.

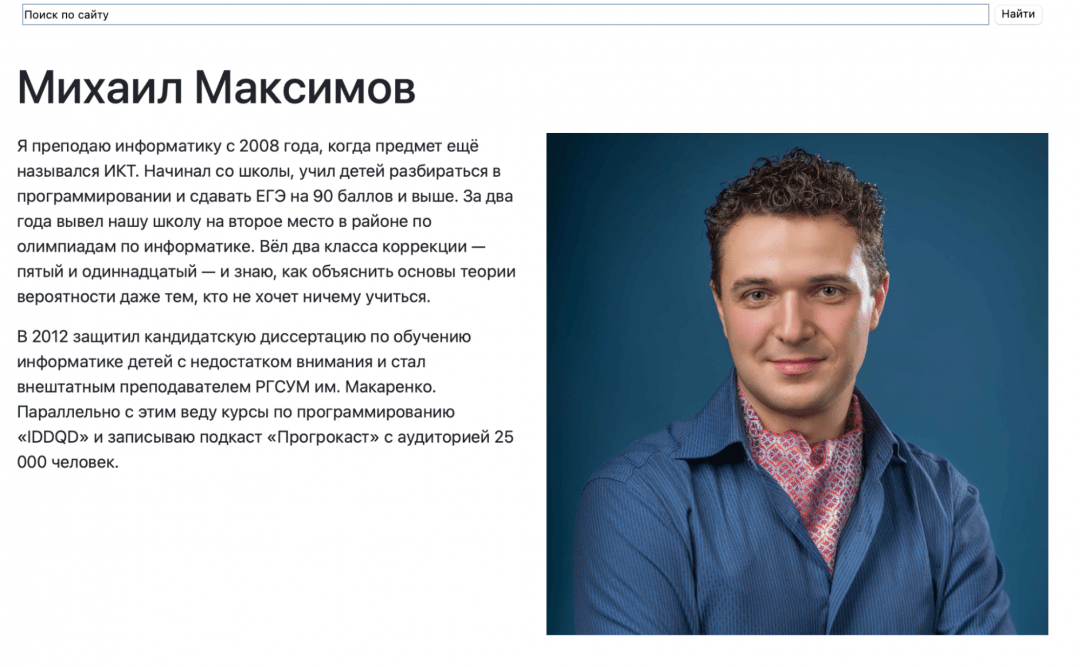
Мы добавим его в самое начало нашей страницы mihailmaximov.ru, но вы можете добавить этот код куда угодно:

Посмотреть на работу поиска на странице проекта.