Представьте, что вам нужно сделать анимацию для вашего сайта. Вы попробовали инструменты браузера и стандартные средства HTML, CSS, Java Script — ничего не подходит, поскольку анимация выглядит неестественно. Нужна отдельная библиотека, которая учитывает свойства объектов и добавляет в анимации простую физику.
Подобных библиотек много: они отличаются по размеру файла, производительности, способу встраивания в проект и множеству других характеристик. Вам нужно найти библиотеки с подходящими анимациями, разобраться с их возможностями и выбрать лучший вариант.
👉 У программистов исследование новой технологии называется research-задачей, и для её быстрого проведения важна последовательность — иначе вы утонете под горами кода и потратите время на чтение ненужных материалов.
Мы разбили процесс на три этапа и описали его в том порядке, который предложил фронтенд-разработчик из Яндекс.Практикума Давид Роганов. Прочитайте полное интервью с ним — там много о старте карьеры и задачах фронтендера.
1. Отправляемся на GitHub
GitHub — это громадное хранилище открытого кода, на котором мы будем искать нужную библиотеку. GitHub можно сравнить со строительным гипермаркетом, где можно бесконечно блуждать в поиске одной баночки краски.
Чтобы не заблудиться в гипермаркете, нам нужно выяснить расположение отдела красок, найти нужный стеллаж, сравнить краски разных производителей и, наконец, выбрать эту несчастную баночку. С поиском библиотеки на GitHub всё то же самое.
Сначала мы должны выяснить язык программирования нашей библиотеки. Для примера возьмём Java Script, поскольку именно им часто пользуются разработчики Яндекс.Практикума.
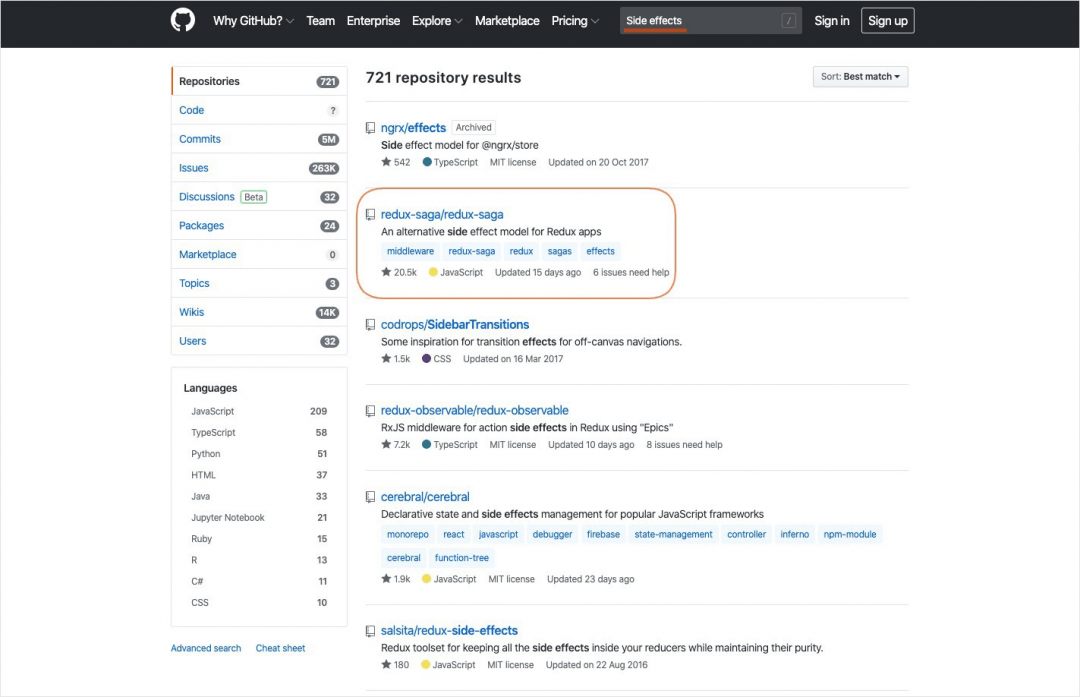
Дальше мы должны понимать устройство выбранного языка программирования и указать класс или функцию, способную решить нашу задачу. Например, для анимирования элементов на Java Script подойдёт функция Side effects — вбиваем её в поиск и находим стеллаж.
Перед нами множество красок от разных производителей. Для их быстрого сравнения обращаемся к фильтру, выставляем значение Best match и открываем все библиотеки, которые по краткому описанию подходят под нашу задачу. Далее ранжируем полученный список по размеру сообщества и выбираем самую популярную библиотеку — это и есть наша баночка краски. Ей оказалась библиотека Redux-Saga.

2. Смотрим техническую документацию
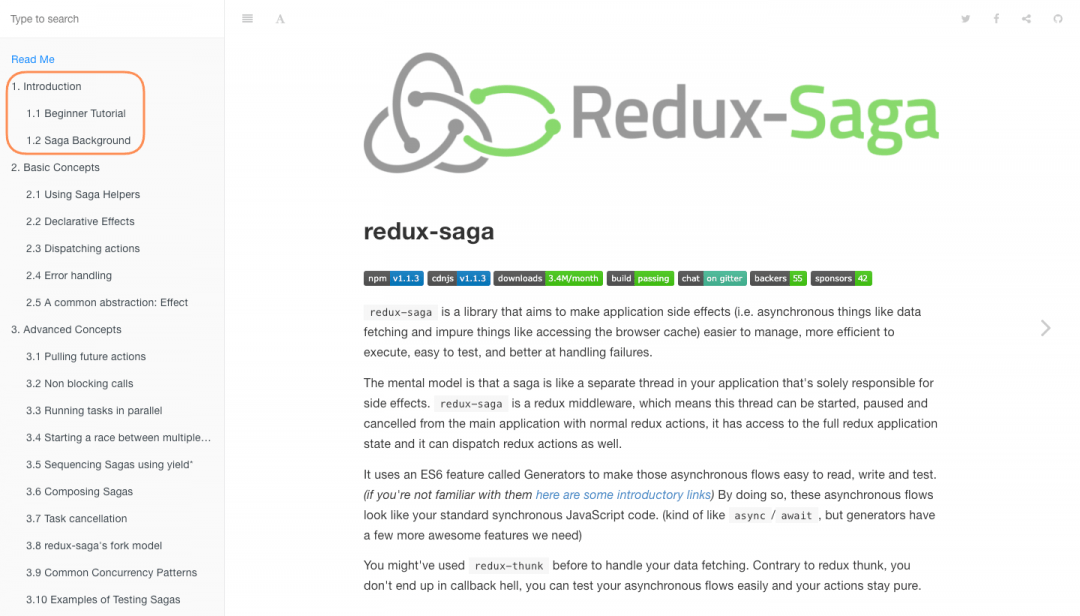
Для быстрого знакомства с библиотекой нам достаточно прочесть первый раздел технической документации — это краткая презентация функциональности:
- Если выбранная технология не подходит, то мы возвращаемся на предыдущий этап и выбираем из списка следующую библиотеку. Это же действие выполняем, когда документации нет или она написана непонятным языком, — нам же потом это поддерживать!
- Если во всём списке не будет подходящих технологий — обращаемся к другому типу классов или функций и повторяем процедуру. Такие ситуации встречаются у начинающих программистов, которые плохо ориентируются на GitHub или неправильно выставляют критерии поиска. Это приходит с опытом.
- Если технология не подходит, но вы её можете применить в каком-то смежном проекте — добавьте страницу в закладки и изучите в свободное время.
- Если по описанию технология подходит, то только в этом случае есть смысл прочесть полную версию документа и перейти к сценариям применения.
Техническая документация может публиковаться на GitHub или выноситься на отдельный сайт — если эта информация есть, то вы её точно не пропустите.

3. Создаём прототип и проверяем код
Мы купили подходящую краску, прочли инструкцию и уверены в выборе. Теперь эту уверенность нужно проверить: берём ненужную доску, делаем несколько мазков и смотрим на результат. Если краска подходит — отлично, мы можем работать. Если что-то не так — возвращаемся в гипермаркет и берём краску от другого производителя.
Новую библиотеку также не стоит спешить подключать к основному проекту: вдруг вы что-то упустите и потом придётся тратить время на восстановление рабочего файла. Создайте небольшой прототип и на нём проверьте работоспособность кода: покрутите, повертите и убедитесь в том, что функциональность соответствует описанию в документации.
Если с прототипом порядок — можете себя поздравить, research-задача завершена. Неиспользованный список библиотек рекомендуем сохранить в отдельный файл, который может пригодиться для похожего проекта. Так вы справитесь ещё быстрее.