
Пинг-понг внутри кода

Наблюдаем, измеряем и оптимизируем
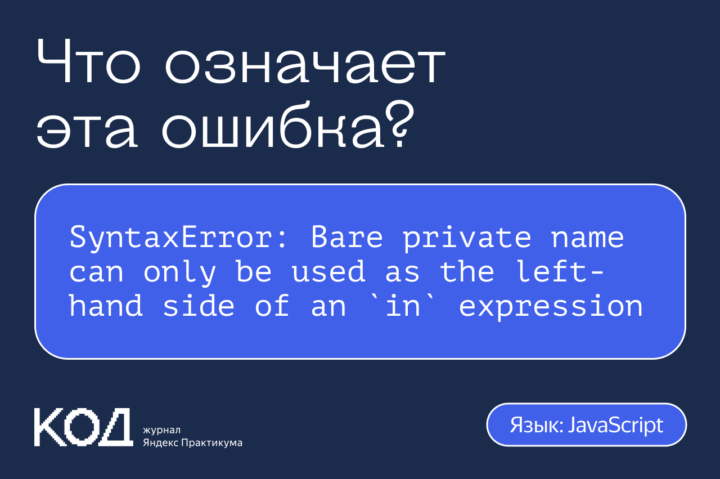
Что будет, если обратиться к приватному полю в основном коде
Самая простая игра на JS во всём мезозое

Всё во имя многозадачности

Когда случайно пытаешься обратиться к приватным элементам

Вспоминаем школьную математику и расставляем скобки

Безопасный код без скрытых ошибок
Статья для опытных
Добавляем загрузку файлов на страницу

Из чего состоит и как работает форма