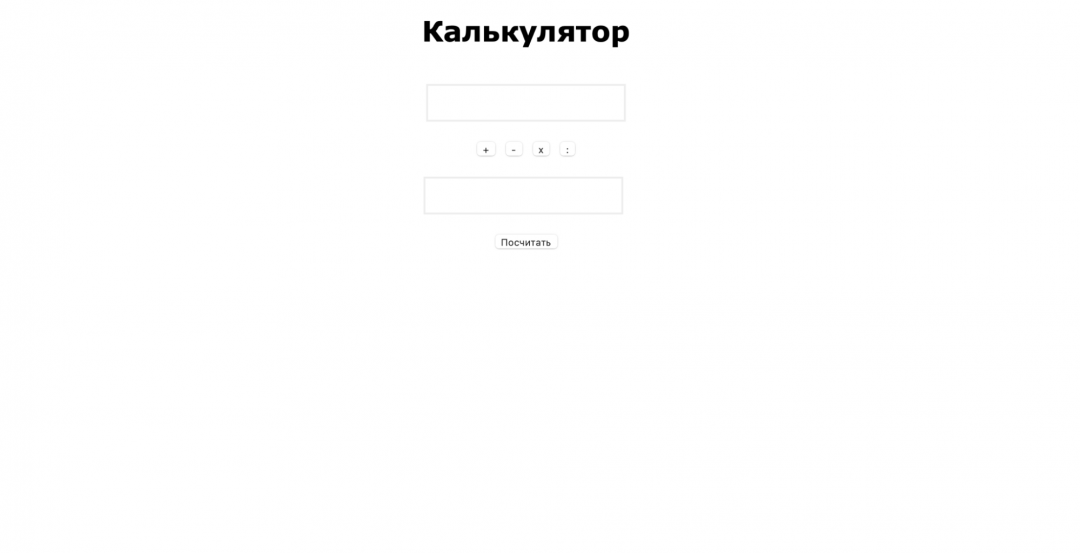
Мы плавно двигаемся по профессии тестировщика. В прошлый раз мы закончили на том, что сделали свой калькулятор на JavaScript — быстро и просто, как от нас требовалось. Теперь отдадим наш проект UX-тестировщикам и посмотрим, что они скажут.
Что делают UX-тестировщики
Если упростить, то они проверяют сайт, сервис или программу на то, насколько ей будет удобно пользоваться, например:
- удобно ли расположены кнопки?
- читаемый ли шрифт?
- а можно ли пользоваться программой без мышки?
- понятно ли, что вообще происходит на экране?
Проверка правильности вычислений и работоспособности программы — не их конёк, только если это напрямую не влияет на удобство использования. Главное для UX-тестировщика — сделать так, чтобы было удобно пользователю.
Что сказали в отделе UX-тестов

- Элементы слишком мелкие, очень сложно попасть мышкой.
- Шрифты тоже мелкие и надписи плохо читаются.
- Непонятно, какую операцию выбрал в итоге пользователь.
- Во втором поле ввода нет обработки нажатия энтера, чтобы сразу посчитать результат.
После согласования с руководителем проекта нам поступили такие задачи:
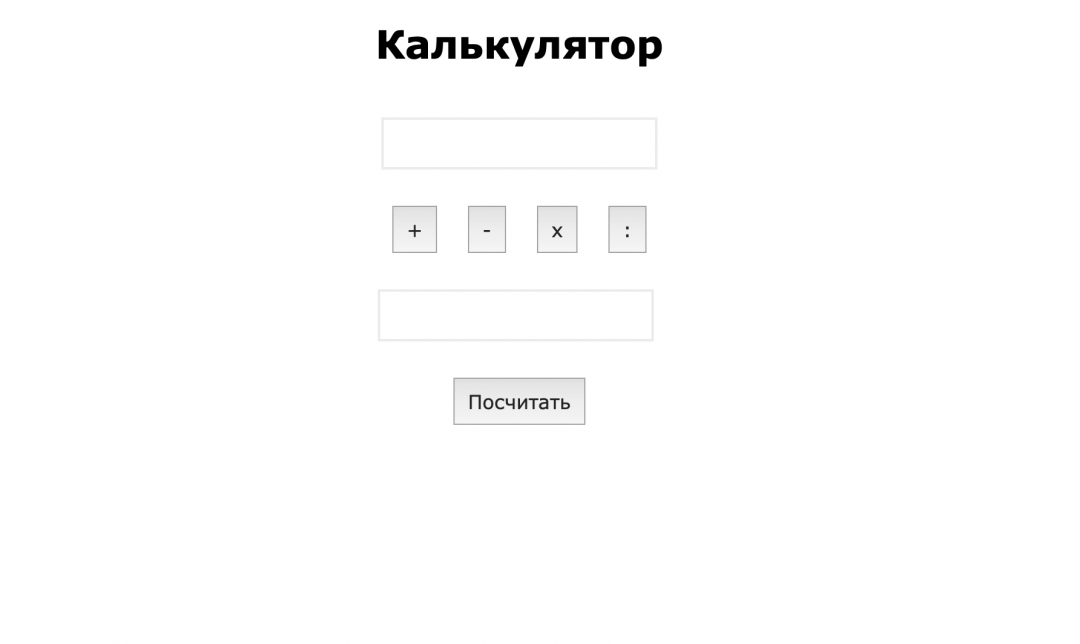
- Сделать все элементы в три раза крупнее и разместить по центру, чтобы калькулятор сразу был заметен на странице.
- Увеличить шрифт пропорционально элементам.
- Подсвечивать и оставлять подсветку на той математической операции, которую выбрал пользователь.
- Добавить обработку нажатия энтера во втором поле ввода.
Это 4 тикета, которые появились в нашем трекере задач. Сделаем их все по очереди.
 Тестировщик: кто это такой, что он делает и как им стать
Тестировщик: кто это такой, что он делает и как им стать Зарплата 113 тысяч за то, чтобы ломать программы
Зарплата 113 тысяч за то, чтобы ломать программы Что почитать начинающему тестировщику
Что почитать начинающему тестировщику Как создать простой калькулятор на JavaScript
Как создать простой калькулятор на JavaScript Тестируем и исправляем калькулятор на JavaScript
Тестируем и исправляем калькулятор на JavaScript Словарь тестировщика: автотесты, юнит-тесты и другие важные слова
Словарь тестировщика: автотесты, юнит-тесты и другие важные слова Какой софт нужен, чтобы стать тестировщиком
Какой софт нужен, чтобы стать тестировщиком Что такое альфа- и бета-версии
Что такое альфа- и бета-версии End-to-End-тестирование
End-to-End-тестированиеУвеличиваем размер
Чтобы было понятно, что это калькулятор, добавим заголовок:
Калькулятор
Чтобы выровнять всё по центру и сделать калькулятор больше, возьмём код со стилями из нашего старого проекта про генератор паролей:
/*задаём общие параметры для всей страницы: шрифт и отступы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/* настраиваем внешний вид полей ввода*/
input {
display: inline-block;
margin: 20px auto;
border: 2px solid #eee;
padding: 10px 20px;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
Увеличиваем кнопки и надписи на них
Сделаем с ними то же, что и с остальными элементами — добавим отдельный стиль для кнопок и в нём пропишем все параметры:
button{
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
margin: 10px;
padding: 10px;
}
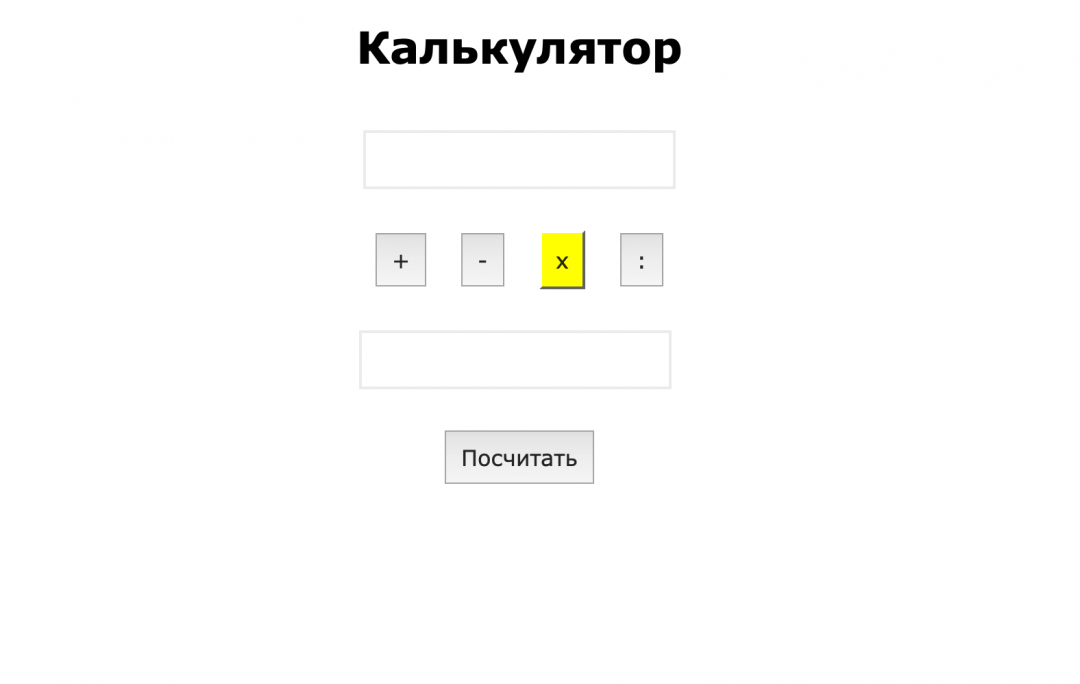
Подсвечиваем выбранное действие
Первое, что нужно сделать, — написать отдельный класс, который будет подсвечивать нажатую кнопку выбранного математического действия:
/* стиль подсветки выбранной операции */
.light{
background-color: yellow;
}
Дальше логику сделаем такой:
- Сделаем отдельную функцию, которая уберёт класс подсветки со всех кнопок, а потом добавит только в нужную.
- Передадим название нужной кнопки в параметре клика по самой кнопке.
- Чтобы не потерять выбранную операцию, добавим изменение переменной
opвнутри этой новой функции.
Сначала разберёмся с кнопками — при нажатии вызываем новую функцию и передаём ей название кнопки:
<!-- блок с кнопками -->
<div id="operator_btns">
<button id="plus" onclick="sel_ligth('plus')">+</button>
<button id="minus" onclick="sel_ligth('minus')">-</button>
<button id="times" onclick="sel_ligth('times')">x</button>
<button id="divide" onclick="sel_ligth('divide')">:</button>
</div>Теперь напишем новую функцию, которая и будет управлять подсветкой:
// функция, которая подсветит выбранное математическое действие
function sel_ligth(sel_id) {
// убираем класс подсветки со всех кнопок
document.getElementById("plus").classList.remove("light");
document.getElementById("minus").classList.remove("light");
document.getElementById("times").classList.remove("light");
document.getElementById("divide").classList.remove("light");
// и добавляем его только к нажатой
document.getElementById(sel_id).classList.add("light");
// в зависимости от нажатой клавиши меняем значение переменной op
switch (sel_id) {
case "plus":
op = "+"
break;
case 'minus':
op = '-'
break;
case 'times':
op = "*"
break;
case 'divide':
op = "/"
break;
}
}
Добавляем обработку энтера
Последнее, что осталось сделать из замечаний UX-тестов, — добавить обработку энтера во втором поле ввода. Для этого просто находим по ID второе поле и вешаем на него обработчик событий. Внутри обработчика делаем проверку кода нажатой клавиши и, если это энтер, — вызываем функцию подсчёта результата:
// добавляем обработчик нажатия на клавиши ко второму полю ввода
document.getElementById("num2").addEventListener('keydown', function(e) {
if (e.keyCode === 13) {
func();
}
});
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Калькулятор</title>
<style type="text/css">
/*задаём общие параметры для всей страницы: шрифт и отступы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/* настраиваем внешний вид полей ввода*/
input {
display: inline-block;
margin: 20px auto;
border: 2px solid #eee;
padding: 10px 20px;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/* внешний вид кнопок */
button{
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
margin: 10px;
padding: 10px;
}
/* стиль подсветки выбранной операции */
.light{
background-color: yellow;
}
</style>
</head>
<body>
<!-- заголовок -->
<h1>Калькулятор</h1>
<!-- поле ввода первого числа -->
<input id="num1" />
<!-- блок с кнопками -->
<div id="operator_btns">
<button id="plus" onclick="sel_ligth('plus')">+</button>
<button id="minus" onclick="sel_ligth('minus')">-</button>
<button id="times" onclick="sel_ligth('times')">x</button>
<button id="divide" onclick="sel_ligth('divide')">:</button>
</div>
<!-- поле ввода второго числа -->
<input id="num2" />
<br>
<!-- кнопка для расчётов -->
<button onclick="func()">Посчитать</button>
<!-- здесь будет результат -->
<p id="result"></p>
<!-- наш скрипт -->
<script>
// переменная, в которой хранится выбранное математическое действие
var op;
// функция, которая подсветит выбранное математическое действие
function sel_ligth(sel_id) {
// убираем класс подсветки со всех кнопок
document.getElementById("plus").classList.remove("light");
document.getElementById("minus").classList.remove("light");
document.getElementById("times").classList.remove("light");
document.getElementById("divide").classList.remove("light");
// и добавляем его только к нажатой
document.getElementById(sel_id).classList.add("light");
// в зависимости от нажатой клавиши меняем значение переменной op
switch (sel_id) {
case "plus":
op = "+"
break;
case 'minus':
op = '-'
break;
case 'times':
op = "*"
break;
case 'divide':
op = "/"
break;
}
}
// добавляем обработчик нажатия на клавиши ко второму полю ввода
document.getElementById("num2").addEventListener('keydown', function(e) {
if (e.keyCode === 13) {
func();
}
});
// функция расчёта
function func() {
// переменная для результата
var result;
// получаем первое и второе число
var num1 = Number(document.getElementById("num1").value);
var num2 = Number(document.getElementById("num2").value);
// смотрим, что было в переменной с действием, и действуем исходя из этого
switch (op) {
case '+':
result = num1 + num2;
sel = document.getElementById("plus").classList;
sel.add("light");
break;
case '-':
result = num1 - num2;
break;
case '*':
result = num1 * num2;
break;
case '/':
result = num1 / num2;
break;
}
// отправляем результат на страницу
document.getElementById("result").innerHTML = result;
}
</script>
</body>
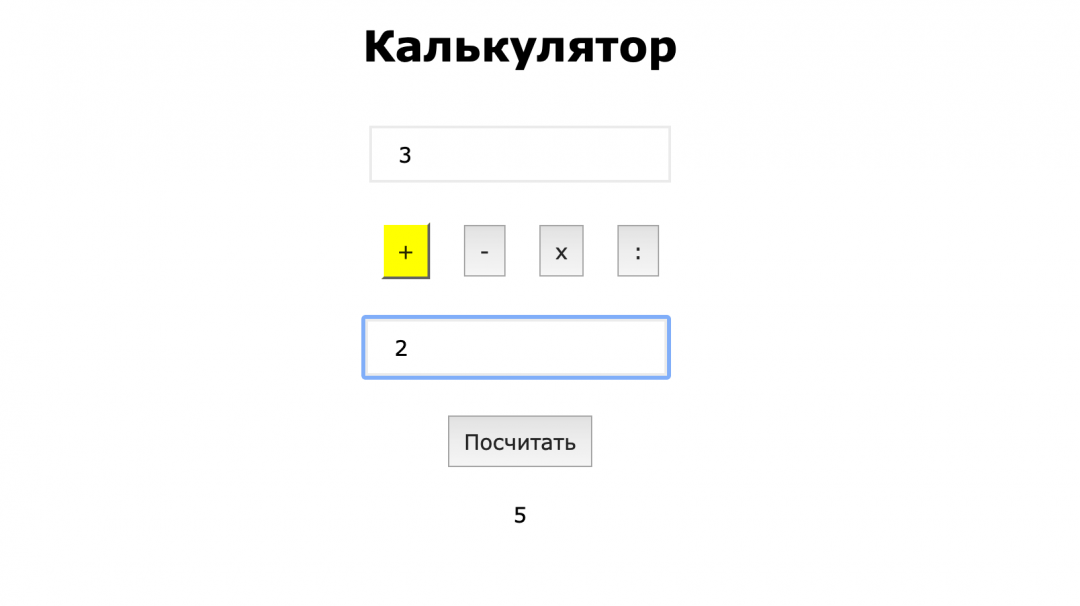
</html>Посмотреть на новый калькулятор на сайте проекта.
Что дальше
Наш калькулятор после первого теста стал красивее и удобнее. Но всё ли в нём в порядке с точки зрения остальных тестов и проверок? Узнаем об этом в следующей статье.