🤔 Что делаем: подключаем к сайту модуль с комментариями ВКонтакте, чтобы посетители могли делиться своим драгоценным мнением.
🕔 Время: 4 минуты.
✅ Понадобится: аккаунт в ВК.
👉 Коротко суть: у ВК есть сервис комментариев, который можно подключить к любому сайту. Для этого нужно указать адрес сайта, получить специальный код и вставить его в нужное место.
Получаем код для вставки
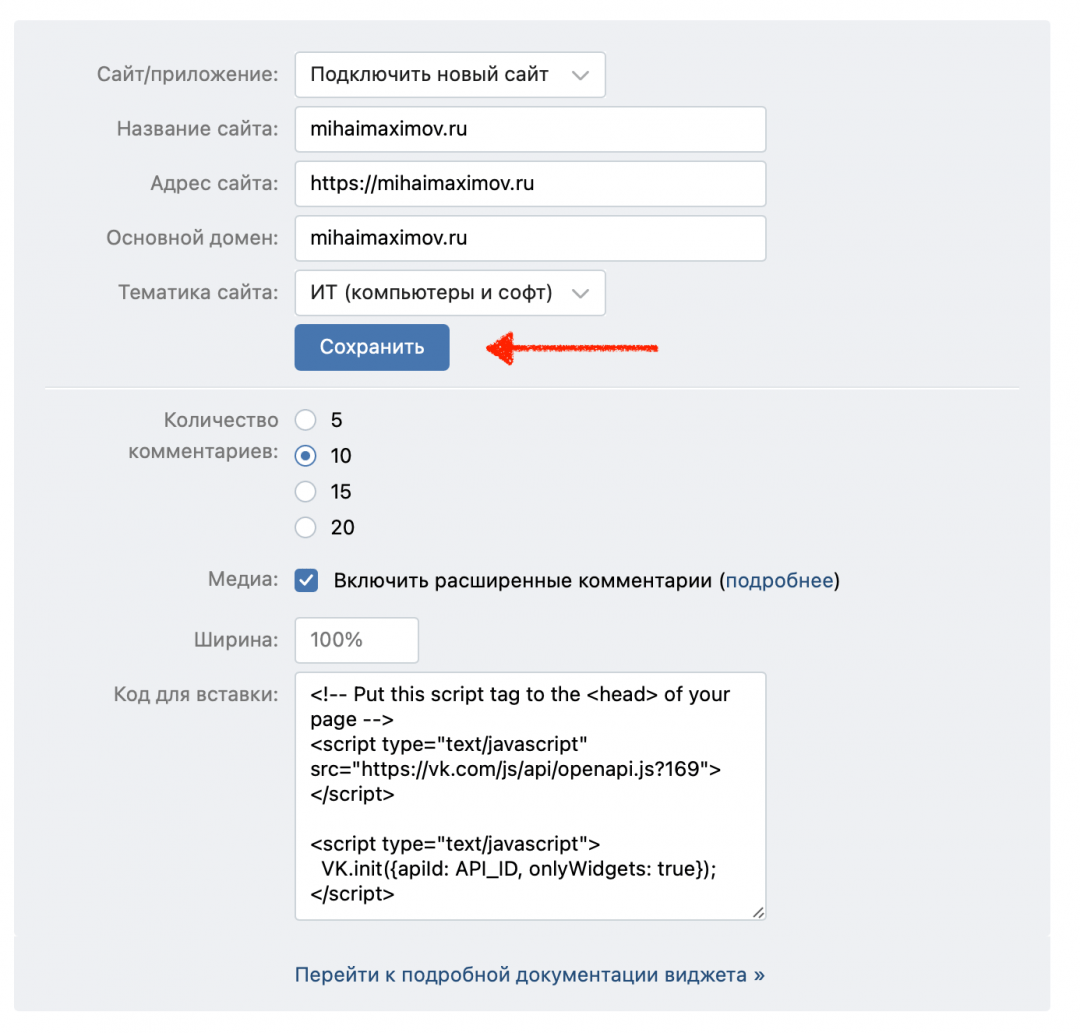
Входим в свой аккаунт ВКонтакте и переходим на страницу vk.com/dev/Comments — официальную страницу плагина комментариев. Там нам нужно выбрать «Подключить новый сайт» и заполнить его название и адрес. Когда закончите — нажмите «Сохранить».
После этого у нас обновится код для вставки — в нём появится наш ID, чтобы сервис знал, какой модуль комментариев на каком сайте кому принадлежит. Первую часть кода нужно вставить в раздел <head>, а вторую — в то место, где мы хотим разместить сам блок комментариев.

Вставляем код на сайт
Наша задача — вставить этот код на странице сайта, где мы хотим подключить комментарии. Для этого нам нужен доступ к хостингу сайта.
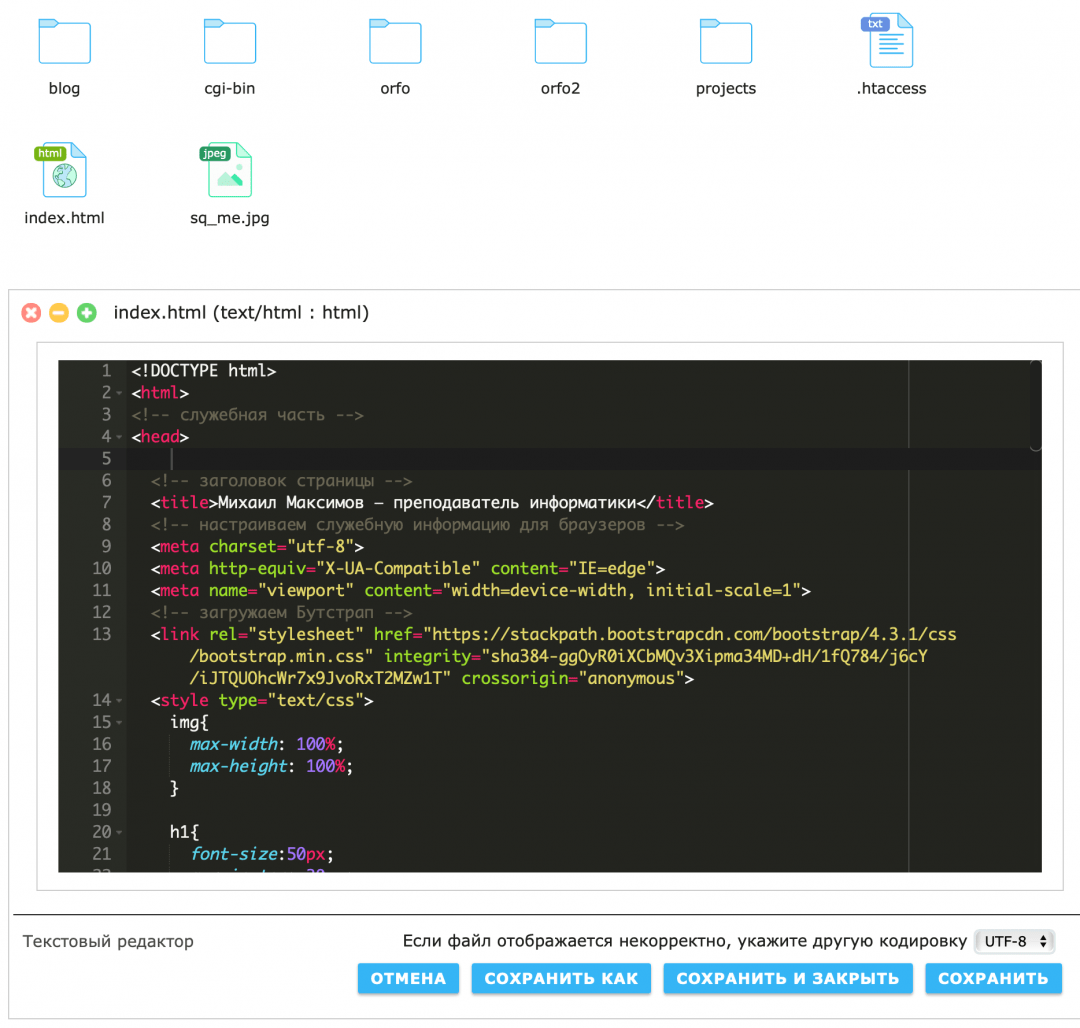
Так как мы хотим комментарии на главной странице, то в панели хостинга выбираем файл index.html и нажимаем на него два раза, чтобы отредактировать:

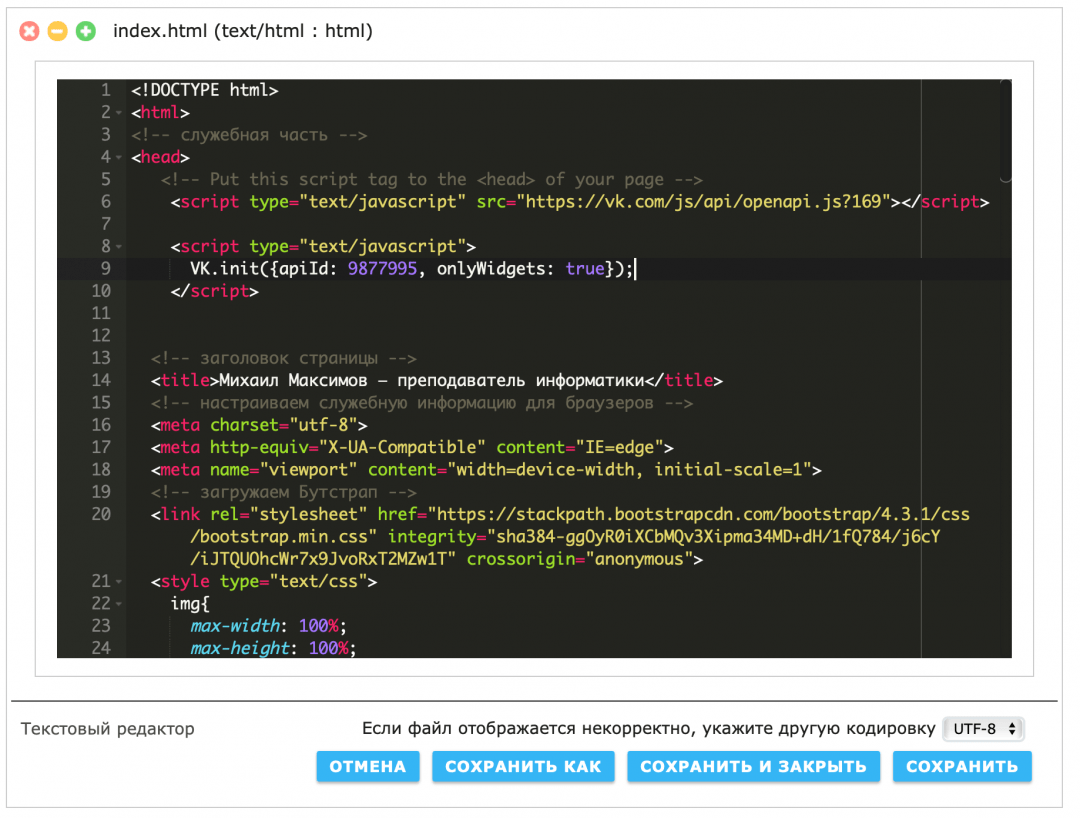
Теперь добавляем первую часть нашего код из ВК в раздел <head>:
<! — Put this script tag to the <head> of your page —>
<script type=«text/javascript» src=«https://vk.com/js/api/openapi.js?169»></script>
<script type=«text/javascript»>
VK.init ({apiId: 9877995, onlyWidgets: true});
</script>
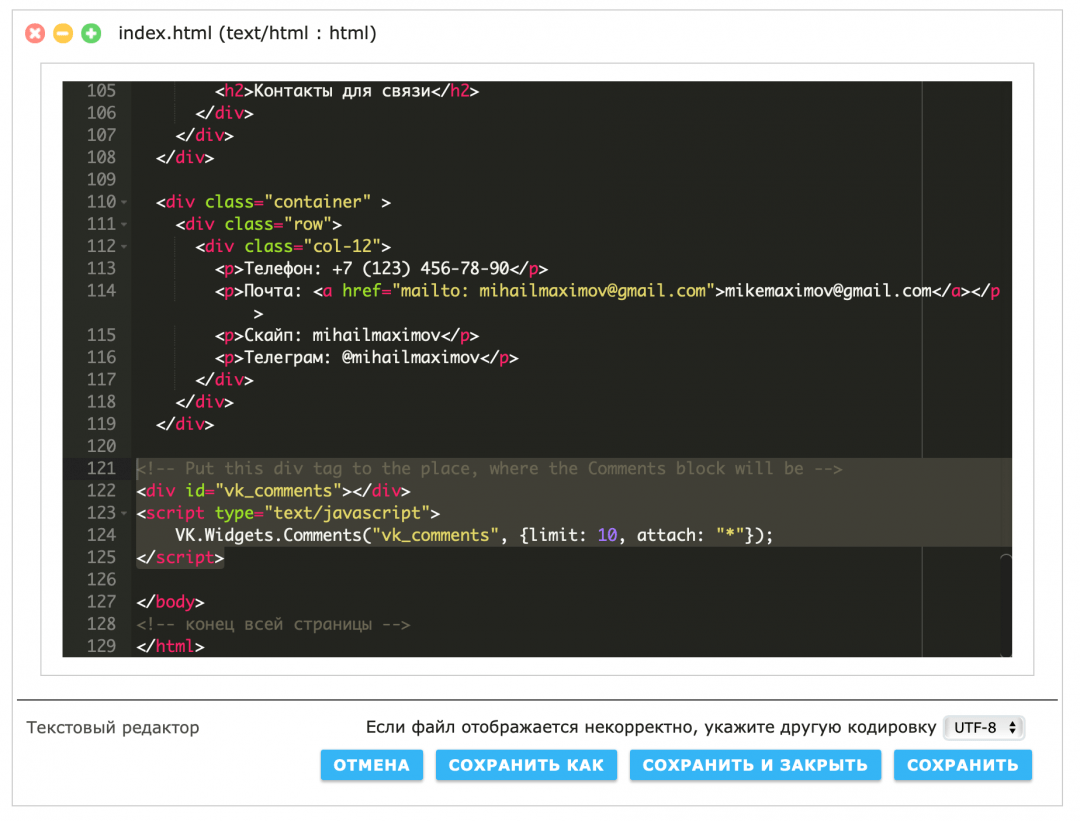
А вторую часть кода вставляем в самый конец страницы (если они нам нужны в конце страницы):
<! — Put this div tag to the place, where the Comments block will be —>
<div id=«vk_comments»></div>
<script type=«text/javascript»>
VK.Widgets.Comments («vk_comments», {limit: 10, attach: «*»});
</script>
 Как подключить фотогалерею к сайту
Как подключить фотогалерею к сайту Как добавить кнопки «Поделиться» на страницу
Как добавить кнопки «Поделиться» на страницу Как подключить статистику посещений к сайту
Как подключить статистику посещений к сайту Как очень быстро и яростно добавить музыкальный трек на страницу
Как очень быстро и яростно добавить музыкальный трек на страницу Как добавить интерактивную карту на сайт
Как добавить интерактивную карту на сайт Как добавить строку поиска на сайт
Как добавить строку поиска на сайт Как добавить тёмную тему на страницу
Как добавить тёмную тему на страницу Тёмная тема на сайте: второй этап
Тёмная тема на сайте: второй этапПроверяем результат
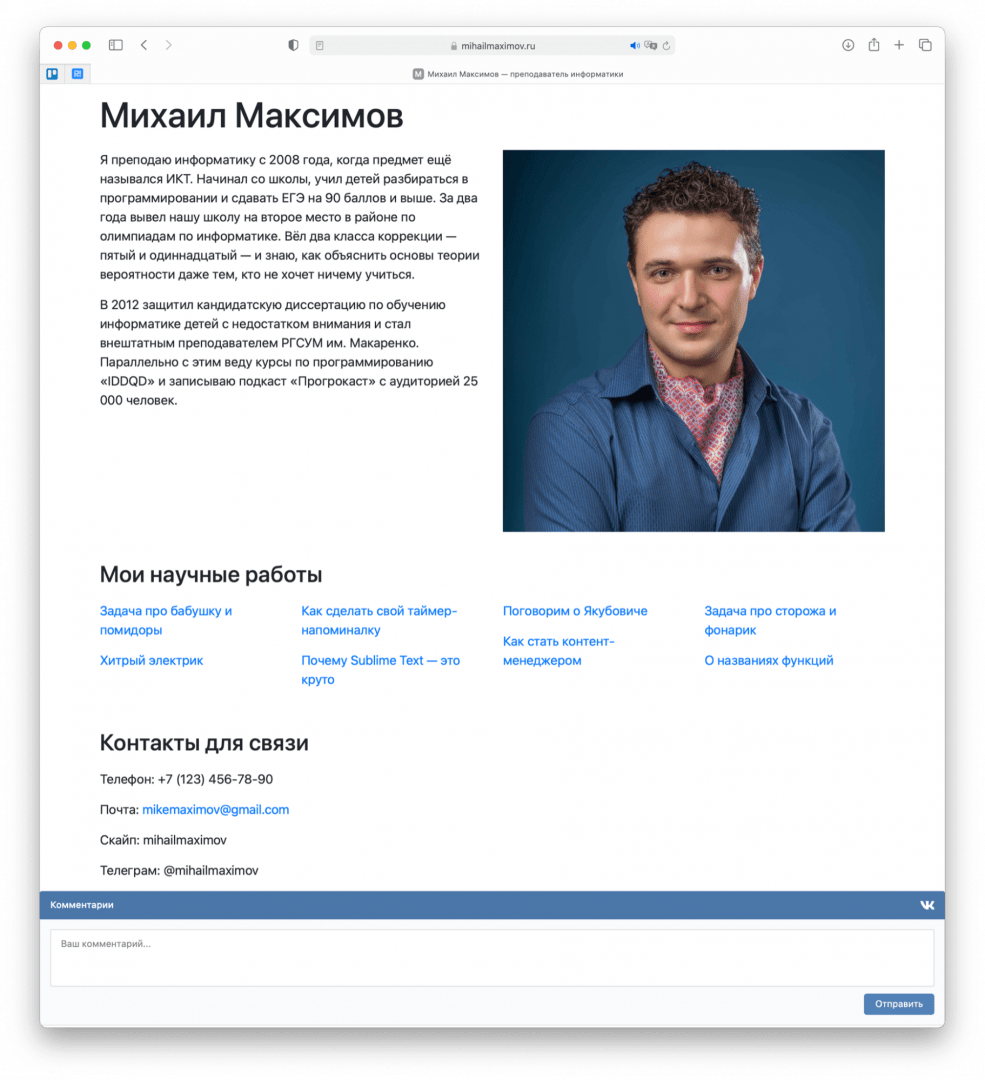
Блок с комментариями подключится сразу, поэтому просто переходим на нашу учебную страницу mihailmaximov.ru и смотрим результат:

👉 Если вы пропустили проект, в котором мы собирали эту страницу, — почитайте статью Делаем страницу «О себе» на Бутстрапе.
Что дальше
Дальше, если нужно, можно почитать техническую документацию комментариев и настроить всё как нужно вам:
- установить дополнительные настройки;
- добавить отслеживаемые события;
- посмотреть, как можно администрировать комментарии;
- установить, что можно прикреплять к комментариям, а что нельзя.