Если вы когда-нибудь хотели сделать свой сайт, сверстать красивую страницу или хотя бы понять, что там творится в «Посмотреть код страницы», — начните с изучения HTML. Это не язык программирования, а язык разметки, который говорит браузеру: «Вот заголовок, вот картинка, вот форма подписки — отрисуй это всё». Без HTML не будет возможен ни один сайт — простой или самый навороченный.
В этой статье разберёмся, что такое HTML, зачем он нужен, что можно с ним делать и как выглядит базовая структура страницы.
Что такое HTML
HTML (HyperText Markup Language) — это язык разметки, который используется для создания и структурирования веб-страниц. Он не программирует, а описывает, как должна выглядеть страница в браузере: где заголовок, где картинка, где текст, куда ведёт ссылка и так далее.
Если упростить, HTML — это каркас любого сайта. Представьте магазин: HTML — это стены, полки, кассовая зона и навигация по залу. CSS — это оформление: цвета стен, шрифты на ценниках, освещение. А JavaScript — это действия: двери открываются автоматически, кнопка «позвать консультанта» работает, форма оплаты реагирует на ввод. Но без HTML ни одного товара не повесишь, всё остальное лишь надстройка.
Код на HTML состоит из тегов — специальных конструкций в угловых скобках, которые подсказывают браузеру, что делать с содержимым:
<p>Это абзац текста</p>
<img src="cute_cat.jpg" alt="Изображение котика">
Эти теги не видны на самой странице, но именно они задают структуру, которую потом можно стилизовать и анимировать.
Для работы с HTML достаточно любого текстового редактора, который умеет сохранять текст в простом html-формате, но удобнее пользоваться специальным редактором: он подсвечивает код разными цветами и работать становится проще, особенно новичку. Мы рекомендуем Visual Studio Code, и у нас есть статья о том, как его установить и настроить.
Это язык программирования или нет?
Нет. HTML — это не язык программирования, а язык разметки. Он не умеет выполнять команды, запускать условия, считать или обрабатывать данные. Его задача — описать структуру страницы: где заголовок, где картинка, где форма и что за чем идёт.
Чтобы сайт выглядел красиво и реагировал на действия пользователя, HTML используется вместе с другими технологиями:
- CSS — оформляет внешний вид: цвета, отступы, шрифты.
- JavaScript — добавляет интерактив: анимации, кнопки, всплывающие окна и логику поведения страницы.
HTML не управляет поведением, но без него ничего не появится на странице — ни текст, ни картинка, ни кнопка.
Зачем нужен HTML
HTML — это основа любого сайта. Без него браузер просто не поймёт, что нужно показывать. Всё, что вы видите в интернете — текст, картинки, таблицы, формы, кнопки, видео, — всё размечено на HTML.
Он нужен, чтобы:
- создавать структуру страницы — разбить её на логичные блоки: хедер, навигацию, контент, футер;
- обозначить, что есть что, — заголовок
<h1>, абзац<p>, список<ul>; - встроить мультимедиа — вставить изображение, музыку, видео или карту;
- добавить формы и поля — для ввода текста, мейла, кнопок «Отправить».
Любой фреймворк, CMS, визуальный редактор или генератор сайтов (да хоть Tilda или Webflow) в итоге просто собирает HTML. А значит, понимание HTML — это база.
Что делают при помощи HTML
HTML используют, чтобы верстать страницы, которые открываются в браузере. Это могут быть:
- сайты и лендинги — от простых визиток до огромных порталов;
- письма для рассылок — да, они тоже пишутся на HTML (но с оговорками);
- интерфейсы в админках и CMS — форма входа, таблица с заказами, карточка товара;
- документация, инструкции и статьи — если они отображаются прямо в браузере;
- шаблоны для генерации PDF или отчётов — HTML используется как основа.
А ещё HTML нужен, чтобы делать прототипы, встраивать виджеты, подключать аналитику и даже делать интерфейсы для интернет вещей (IoT). В общем, всё, что хоть как-то связано с вебом, — всё начинается с HTML.
Основы HTML
А теперь на примерах посмотрим, как HTML выглядит вживую. Разберёмся, как устроена самая простая веб-страница, какие у неё есть обязательные части и что делает каждая из них.
Самая простая страница
Для того чтобы сделать самую простую веб-страницу, достаточно создать в редакторе новый документ, выбрать для него язык HTML и написать несколько строк кода.

Чтобы не запутаться в коде, можно добавлять комментарии — браузер их игнорирует, а вам они помогают разобраться, что где находится. Выглядят они так:
<!-- комментарий -->
Писать в комментариях можно что угодно: они не отображаются на странице, но здорово выручают при отладке и в командной работе.
Теперь посмотрим, из чего состоит самая базовая HTML-страница. В неё входят несколько обязательных блоков: <!DOCTYPE html>, <html>, <head> и <body> — всё что нужно, чтобы документ считался валидным:
<!DOCTYPE html>
<!-- это «голова» страницы -->
<head>
</head>
<!-- это «тело» страницы -->
<body>
</body>
</html>Если сохранить этот документ и открыть его в браузере, отобразится пустая страница, потому что мы её пока ничем не наполнили. Но, по сути, это уже полноценный HTML-документ:

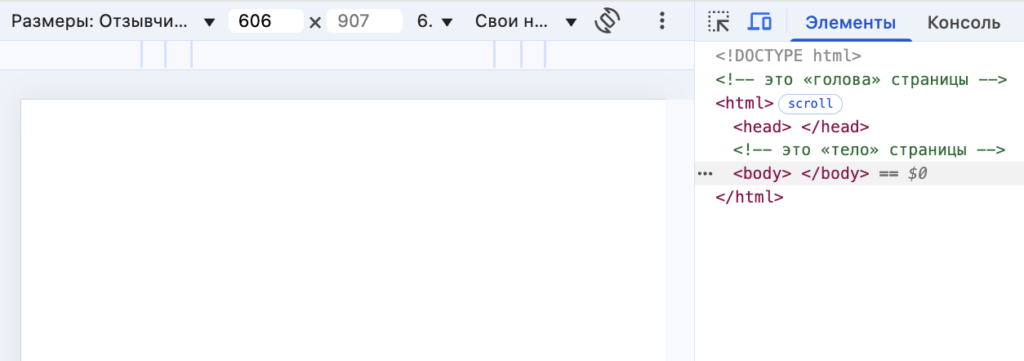
Чтобы убедиться, что структура действительно есть, откройте инструменты разработчика в браузере (например, в Chrome правая кнопка мыши → «Посмотреть код» или клавиша F12). Вкладка «Элементы» покажет, что ваш HTML-документ настоящий: там видно, как браузер «понимает» ваш код. Даже если страница пустая, структура уже задана и всё работает.

HTML-теги и атрибуты
Когда вы работаете в текстовом редакторе — Word или Google Docs, то просто выделяете текст, нажимаете кнопку «курсив» — и стиль текста меняется. Но в HTML нужно сказать браузеру напрямую, что вы хотите сделать. Именно для этого используются теги.
Тег — это инструкция в угловых скобках: <p> — сделай абзац, <h1> — оформи заголовок, <img> — вставь картинку. Есть десятки таких тегов, например:
<p>,<br>— для абзаца и переноса на другую строку;<h1>,<p>,<div>,<span>и другие — для организации текста и мультимедийных элементов;<b>,<i>,<u>,<strong>,<em>и так далее — для форматирования текста;<ul>,<ol>и<li>— для создания маркированных и нумерованных списков;<a>— для создания ссылки на определённый раздел страницы или другой веб-документ;<img>,<video>,<audio>и так далее — для вставки изображений, видео, аудио и других мультимедийных элементов;<button>,<form>,<input>,<textarea>— для создания кнопок и форм для ввода данных и так далее.
Посмотреть все HTML-теги можно на сайте Mozilla Development Network (на русском языке).
Большинство тегов парные: открывающий и закрывающий. Например:
<p>Текст абзаца</p>
Но есть и одиночные теги, которые не требуют закрытия, например <br> для переноса строки или <img src="image.jpg"> для вставки изображения.
У тегов могут быть атрибуты, то есть дополнительные настройки. Они пишутся внутри открывающего тега и уточняют, как именно должен работать элемент. Например, у тега <img> можно задать такие атрибуты <img src="cat.jpg" alt="Котик" width="300">:
- '
src' (источник изображения); - '
alt' (альтернативный текст); - '
width' и 'height' (ширина и высота).
Атрибуты помогают определить свойства элементов — идентификаторы, классы, стили, типы данных, ссылки, размеры и многое другое. Атрибуты размещаются в открывающем теге, и их значения всегда заключены в кавычки.
Попробуйте поэкспериментировать — добавьте в вашу простую страницу заголовок, список, картинку или кнопку. Например, возьмите за основу такой код:
<!DOCTYPE html>
<html>
<!-- это «голова» страницы -->
<head>
<!-- метаданные с указанием кодировки -->
<meta charset="UTF-8">
<!-- метаданные для адаптивного дизайна -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Пример HTML-документа</title>
</head>
<!-- это «тело» страницы -->
<body>
<!-- заголовок страницы -->
<h1>Заголовок первого уровня</h1>
<ul>
<li><a href="#">Домой</a></li>
<li><a href="#">Обо мне</a></li>
<li><a href="#">Контакты</a></li>
</ul>
<h2>Заголовок второго уровня</h2>
<h3>Заголовок третьего уровня</h3>
<p>Пример текста в абзаце</p>
<h2>Блок справа</h2>
<p>Текст блока справа.</p>
<!-- добавляем картинку и указываем адрес, по которому браузер может её получить -->
<img src="https://thecode.media/wp-content/themes/thecode_refresh/assets/svg/logo.svg" alt="Пример изображения">
<!-- добавляем перенос на новую строку -->
<br >
<!-- добавляем ссылку на журнал «Код» и указываем, что эта страница должна открыться в новой вкладке -->
<a href="https://thecode.media" target=”blank”>Ссылка на журнал «Код»</a>
<h2>Пример формы (заголовок второго уровня)</h2>
<!-- добавляем форму -->
<form>
<div>
<!-- указываем имя поля для ввода имени -->
<label for="name">Имя</label>
<!-- добавляем поле для ввода имени и указываем тип, идентификатор и имя этого поля, а также то, что оно обязательно для заполнения -->
<input type="text" id="name" name="name" required>
</div>
<div>
<!-- указываем имя поля для ввода адреса электронной почты -->
<label for="email">Email:</label>
<!-- добавляем поле для ввода адреса электронной почты и указываем тип, идентификатор и имя этого поля, а также то, что оно обязательно для заполнения -->
<input type="email" id="email" name="email" required>
</div>
<div>
<!-- добавляем кнопку -->
<button type="submit">Отправить</button>
</div>
</form>
<p>© 2024 Моя учебная веб-страница</p>
</body>
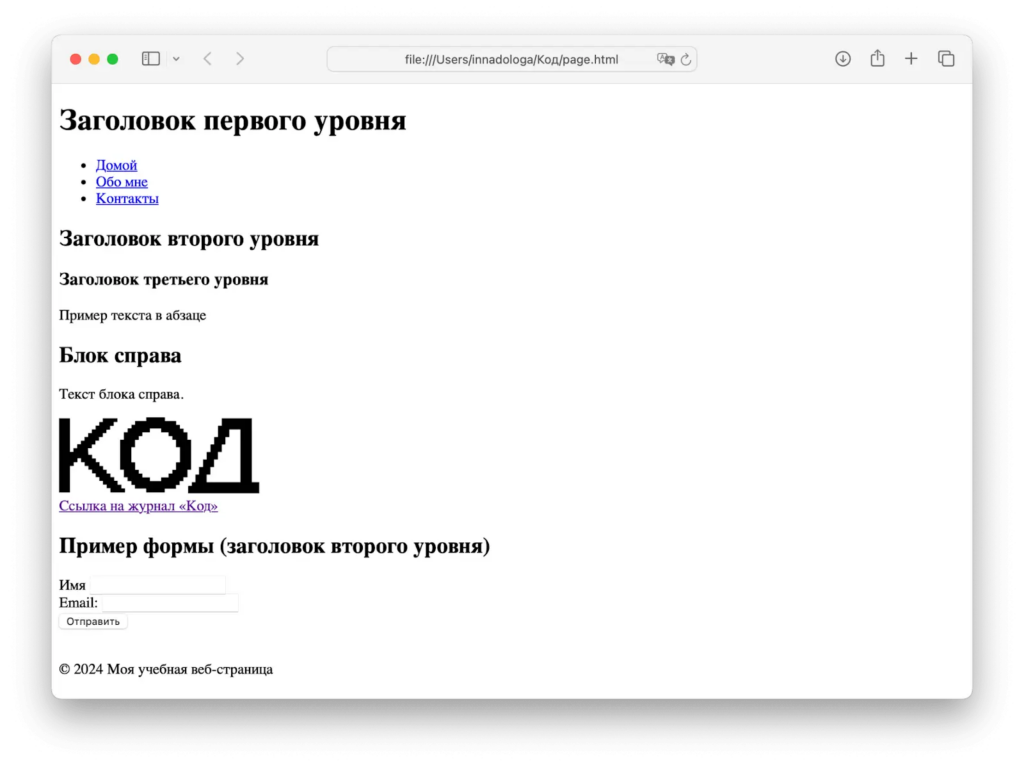
</html>После сохранения HTML-документа можно увидеть такую страницу в браузере:

Страница пока не очень симпатичная, потому что мы не добавили никаких стилей. А «Блок справа» пока находится слева, потому что мы не настроили его расположение на странице. Чтобы это поправить, нам нужны CSS-стили, которыми мы займёмся в следующий раз. А пока попробуйте редактировать этот код и смотреть, как меняется страница (для этого после внесения изменений нужно сохранить HTML-документ и перезагрузить браузер, в котором открыта страница).
👉 Если хотите убедиться, что всё сделано правильно, то проверьте свой код через валидатор HTML. Он покажет, где не закрылись теги, где забыли пробел, а где нет alt у картинки. Один из самых известных — validator.w3.org.
А ещё посмотрите наши не очень сложные проекты, мы там всё объясняем пошагово. Это хороший способ начать разбираться в HTML лучше:
Семантический HTML
HTML-теги бывают не только техническими, но и семантическими — то есть несущими смысл. Они не просто отображают что-то на экране, а дают понять, что именно здесь находится: заголовок? меню? основной контент? подвал страницы?
Это нужно не только для порядка, но и для браузеров, поисковиков и даже голосовых ассистентов. С их помощью можно чётко обозначить, что и где на странице, чтобы это было понятно не только глазу, но и машине. Если вам не очень понятно, при чём тут поисковые системы, может помочь наша статья «Что такое SEO».
Сравните:
<div>Навигация</div>
и
<nav>Навигация</nav>
Во втором случае всё ясно и человеку, и браузеру: это блок навигации.
Вот примеры основных семантических тегов:
<header>— заголовок страницы или раздела.<nav>— навигационное меню.<main>— основное содержание документа.<article>— независимый, автономный контент, который может быть отдельно распространён или использован.<section>— раздел, группирующий связанный контент.<aside>— контент, косвенно связанный с основным содержанием (например, боковая панель).<footer>— нижний колонтитул страницы или раздела.
Попробуем на практике и посмотрим, что поменяется. Вот пример HTML-документа с семантической структурой:
<!DOCTYPE html>
<html>
<!-- это «голова» страницы -->
<head>
<!-- метаданные с указанием кодировки -->
<meta charset="UTF-8">
<!-- метаданные для адаптивного дизайна -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Пример HTML-документа</title>
</head>
<!-- это «тело» страницы -->
<body>
<!-- заголовок страницы -->
<header>
<h1>Заголовок первого уровня</h1>
</header>
<!-- навигационное меню со ссылками -->
<nav>
<ul>
<li><a href="#">Домой</a></li>
<li><a href="#">Обо мне</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
<!-- основная часть контента страницы -->
<main>
<!-- основной контент -->
<article>
<h2>Заголовок второго уровня</h2>
<!-- раздел внутри основного контента -->
<section>
<h3>Заголовок третьего уровня</h3>
<p>Пример текста в абзаце</p>
</section>
</article>
<!-- боковая панель -->
<aside>
<h2>Блок справа</h2>
<p>Текст блока справа.</p>
</aside>
<!-- добавляем картинку и указываем адрес, по которому браузер может её получить -->
<img src="https://thecode.media/wp-content/themes/thecode_refresh/assets/svg/logo.svg" alt="Пример изображения">
<!-- добавляем перенос на новую строку -->
<br>
<!-- добавляем ссылку на журнал «Код» и указываем, что эта страница должна открыться в новой вкладке -->
<a href="https://thecode.media" target=”blank”>Ссылка на журнал «Код»</a>
<h2>Пример формы (заголовок второго уровня)</h2>
<!-- добавляем форму -->
<form>
<div>
<!-- указываем имя поля для ввода имени -->
<label for="name">Имя</label>
<!-- добавляем поле для ввода имени и указываем тип, идентификатор и имя этого поля, а также то, что оно обязательно для заполнения -->
<input type="text" id="name" name="name" required>
</div>
<div>
<!-- указываем имя поля для ввода адреса электронной почты -->
<label for="email">Email:</label>
<!-- добавляем поле для ввода адреса электронной почты и указываем тип, идентификатор и имя этого поля, а также то, что оно обязательно для заполнения -->
<input type="email" id="email" name="email" required>
</div>
<div>
<!-- добавляем кнопку -->
<button type="submit">Отправить</button>
</div>
</form>
</main>
<footer>
<p>© 2024 Моя учебная веб-страница</p>
</footer>
</body>
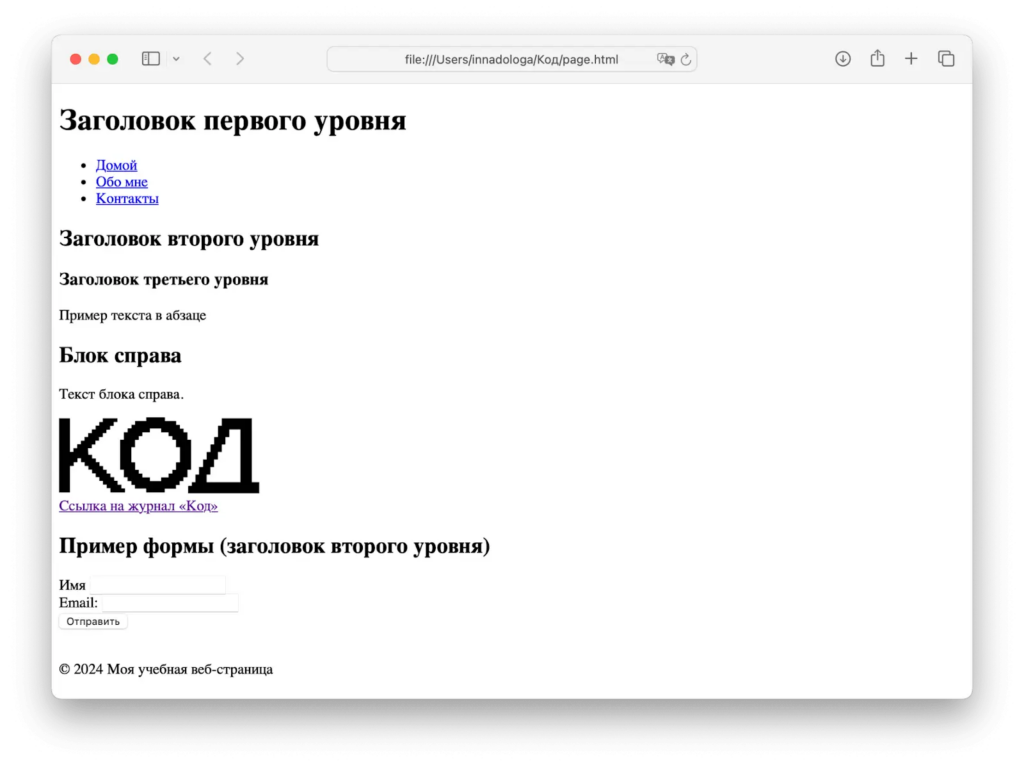
</html>Посмотрим, что получилось. Сохраним изменения и обновим страницу в браузере:

Сохранив и открыв этот файл в браузере, вы увидите, что внешне всё выглядит как обычно — семантика не влияет на общий вид страницы. Но внутри документа — порядок и смысл. Это особенно важно для SEO, доступности (a11y) и поддержки кода в будущем.
Таблицы в HTML
Таблицы нужны тогда, когда данные удобно представить в виде строк и столбцов: расписание, прайс-лист, сравнение характеристик — всё это просится в таблицу. В Word таблица создаётся в пару кликов, а в HTML — руками. Но это несложно, если понять структуру.
Для построения таблицы нужны теги:
<table>— сама таблица;<tr>— строка (table row);<td>— ячейка данных (table data);<th>— ячейка-заголовок (table header);<thead>,<tbody>,<tfoot>— логические группы (необязательные, но полезные).
Допустим, у нас есть такая таблица:
| Название | Описание | Цена |
| Товар 1 | Хороший | 100 руб. |
Чтобы добавить ее на веб-страницу, достаточно добавить в код такое (код может быть и сложнее, но пока ограничимся таким):
<!-- добавляем таблицу -->
<table border="1">
<!-- первая строка -->
<tr>
<!-- три ячейки -->
<td><b>Название</b></td>
<td><b>Описание</b></td>
<td><b>Цена</b></td>
</tr>
<!-- вторая строка -->
<tr>
<!-- три ячейки -->
<td>Товар 1</td>
<td>Хороший</td>
<td>100 руб.</td>
</tr>
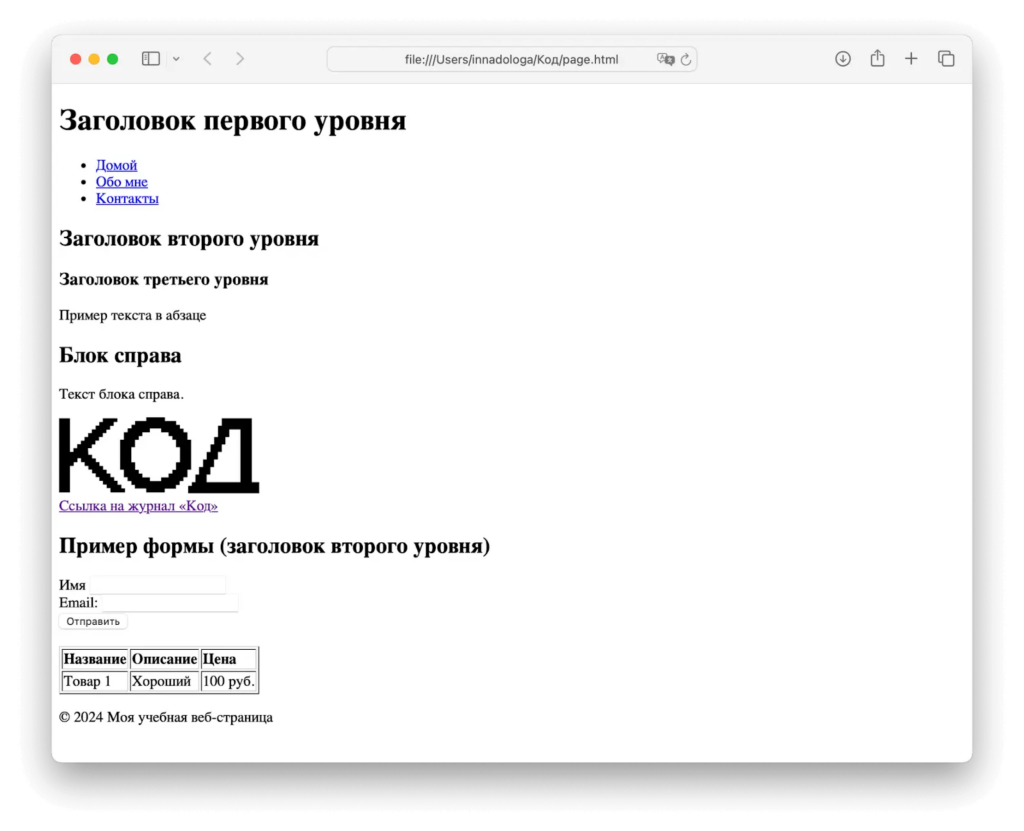
</table>Попробуйте добавить эти строки в код вашей учебной страницы перед закрывающим тегом </main> (не забудьте после этого сохранить HTML-документ и обновить страницу в браузере). Сохраните файл, откройте в браузере — и таблица на месте:

Кстати, раньше таблицы использовали не только для отображения данных, но и для верстки всего сайта (это было не так-то просто!). Сейчас для позиционирования используют CSS, а таблицы только по назначению: для отображения табличной информации.
Если вдруг захотите прокачать навыки работы с таблицами, посмотрите:
Зачем знать HTML
HTML — это тот язык, который всё ещё нужен даже в эпоху конструкторов, фреймворков и визуальных редакторов. И вот почему:
- Фреймворки — не замена, а надстройка. React, Vue, Angular — все они используют синтаксис, который напоминает HTML. Вы описываете, как должен выглядеть компонент, и внутри него пишете что-то вроде <button>Нажми меня</button>. Это не настоящий HTML, но знание разметки помогает быстро понять, что происходит.
- Если что-то сломалось, то чинить будете вы. В Tilda или шаблонах для «1С-Битрикс» можно вставить блок с HTML-кодом. А если письмо в рассылке поехало или виджет отображается криво, то поможет только ручная правка HTML.
- Это универсальный «английский» для веба. Даже если вы не будете писать код, понимание HTML пригодится, когда будете работать с CMS, загружать контент на сайт, править шаблоны, встраивать формы или ставить метки аналитики.
- Это почти вечное знание. HTML существует с 90-х и пережил десятки модных технологий. Он меняется очень медленно, и то, что вы выучите сегодня, останется актуальным ещё много лет.
HTML — это умение читать и писать в мире веба. Даже если вы не станете веб-разработчиком, вам будет проще объяснять задачи, понимать, как устроен сайт, и просто не бояться кода.