Как разработчику выжить на работе в первый день после долгих праздников
12 мая 2024

А мы прокомментировали его ответы




И не сбежать в отпуск, после которого станет ещё хуже
Мыслить нестандартно — полезно

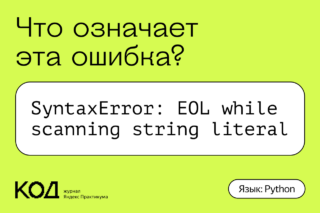
Когда случайно пытаешься обратиться к приватным элементам

Как в любой момент вернуть свой 2007

Вспоминаем школьную математику и расставляем скобки





































Это не только нейросети

Разбираемся в тонкостях хранения данных

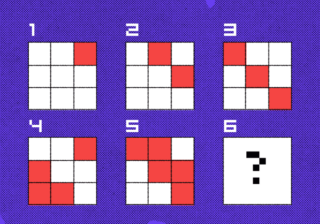
Разомнитесь после праздников